
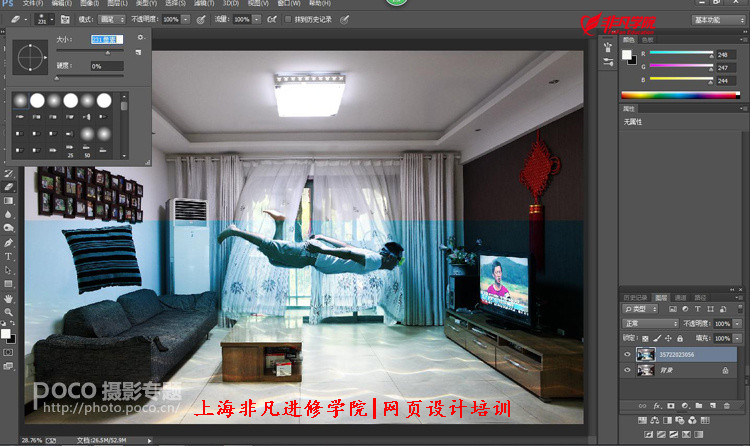
想到自拍这样一组伪水下人像(web网页前端设计培训)纯属偶然,夏季来临,笔者新买了一个潜水泳镜,准备像往年一样去玩水,没料到泳镜买来后却赶上了连续多日的暴雨天气,城市里多处严重积水,本地论坛和朋友圈里频现汽车被大水淹没或者漂浮如船的照片。如果房间完全被大水淹没,会是怎样一种场景呢?出于这样的突发奇想,笔者确定了拍摄主题。这样的图片看似复杂,但原理却十分简单:悬浮人像拍摄+后期水下特效。关于悬浮人像的拍摄及(上海web网页前端培训)后期处理方法,网上有许多优秀教程,这里就不再赘述。但需要注意的是水下这个特定的情境,什么东西应该漂,什么东西不应该漂,都应该在前期考量到位。比如样片中右上角的中国结,按理说也应该处于漂浮的状态,但由于是自娱自乐,笔者就没有过于较真。另外,在拍摄过程中,至少在按下快门的那一瞬间,应尽量(上海web网页前端设计培训)让模特处于憋气的状态,动作也应尽量模拟在水中漂浮的放松感,这些前期工作的到位,对于后期成片的效果将起到决定性的作用。同时,还可以准备一些与水下活动有关的小道具,本组照片中的泳镜就是颇为出彩的小道具。

置入水下图片素材1
图层类型(上海web网页前端培训)改为叠加,如想加深效果,则改为正片叠底,想减弱效果,则改为柔光,根据图片的效果自行调整。
合并图层,用橡皮擦工具擦掉蓝色区域,只保留需要的波纹。
处理后效果如下图
2、添加墙壁及整体水纹效果
再次(上海web网页前端设计培训)复制图层,置入水下素材图片2

图层模式改为柔光,不透明度减为20%
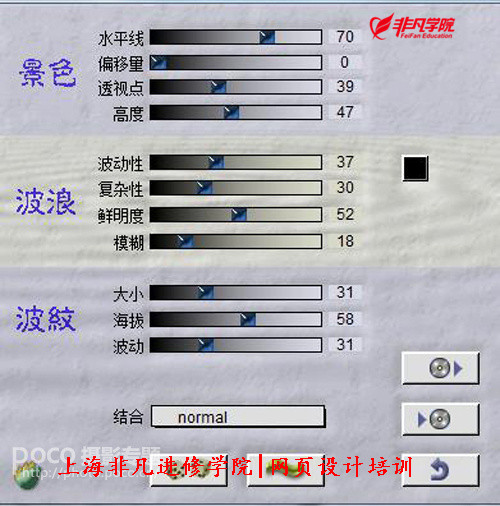
下面是制作(web网页前端设计培训)顶部的水面效果。笔者使用了水面倒影的水之语滤镜,参数如下:(实际上也可以使用叠加水下素材图层的方法,主要视具体的图片而定)

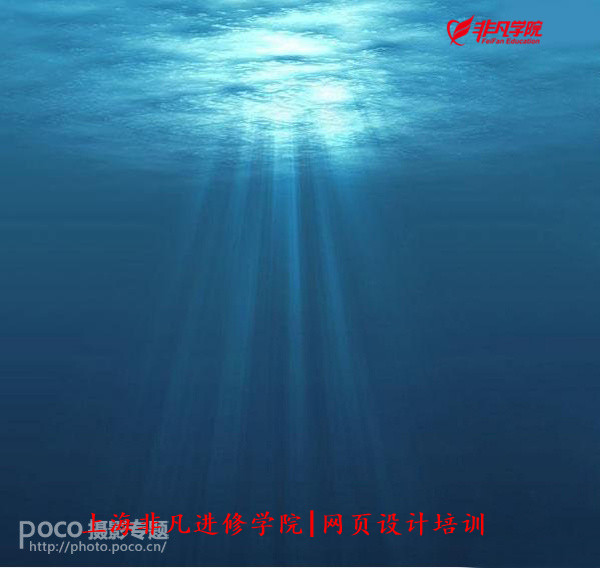
处理后效果如下
置入水下素材3

图层模式(上海web网页前端设计培训)改为柔光,营造整体效果
使用加深工具在地面画出阴影,使用减淡工具对人物进行提亮(使用选区及曲线也可)
新建(上海web前端设计培训)色彩平衡图层,调整参数如下
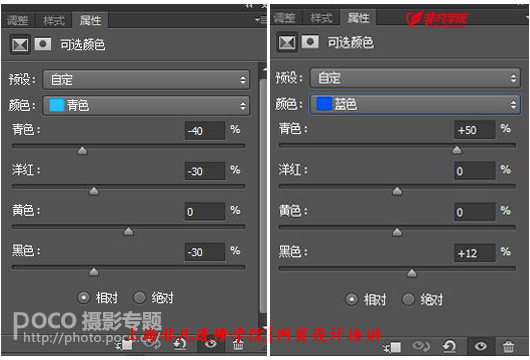
新建可选颜色图层,设置参数如下



再使用饱和度(上海web网页前端设计培训)及曲线工具进行总体调整,最终得到效果如下
使用滤镜-扭曲-水波-水池波纹进行进一步调整,营造水下折射的扭曲感。也可以使用液化工具进行细致调整,效果可以(上海web网页前端培训)更为真实细腻,笔者这里只是偷懒的方法。
本文来源:新浪微博PS教程网。整理:web网页前端设计培训老师。如有侵权,请联系小编更正。(版权声明:推送文章我们都会注明作者和来源,除非确实无法确认。部分文章推送时未能与原作者取得联系,若涉及版权问题,烦请原作者联系我们。)