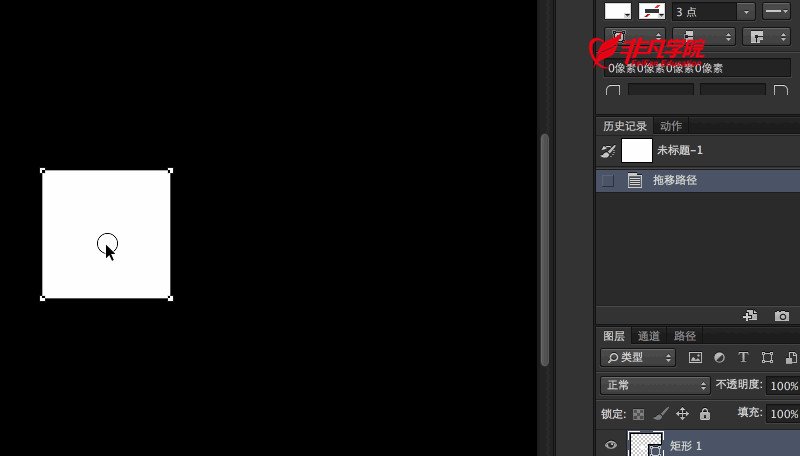
本条是针对PS CC及以上版本的技巧(在PS CC发布之初本是没有这个功能的,后续的更新中才加上),第一次使用CC时相信很多人在使用路径选择工具时都有一些不适感——怎么什么都能选!
事情是这样的,在CC中,Adobe将路径工具的(上海web网页前端培训)级别变为全局(与AI类似),双击可将目标图层锁定,在未锁定的情况下路径选择不受图层限制,通俗点说就是,无论你有多少个图层,是否上锁,只要存在就可以被选中,但是选中了却未必可以操作(比如选中的路径中包含上锁图层),这与我们以往的操作习惯有很大出入,Adobe也发现了这个问题,所以在后续版本中增加了这个切换功能
如上图,这回(上海web网页前端培训)应该比较好理解了吧~在第一次框选时可以选中任意路径图层(包括上了锁的),重新调整过左上角的选择现有图层/所有图层后,则只能选择当前图层,有点类似移动工具的自动选择。
通过这一设置,我们可以控制路径选择的范围,需要选择某一路径而不想被其他图层打扰时使用“现用图层”,当需要批量操作时选用“所有图层”,随心控制,就是这么炫酷~
关于这个技巧的应用,后文还有说明~
2. 创建副本
快捷键:Ctrl+J,拓展快捷键:Ctrl+ Shift + J
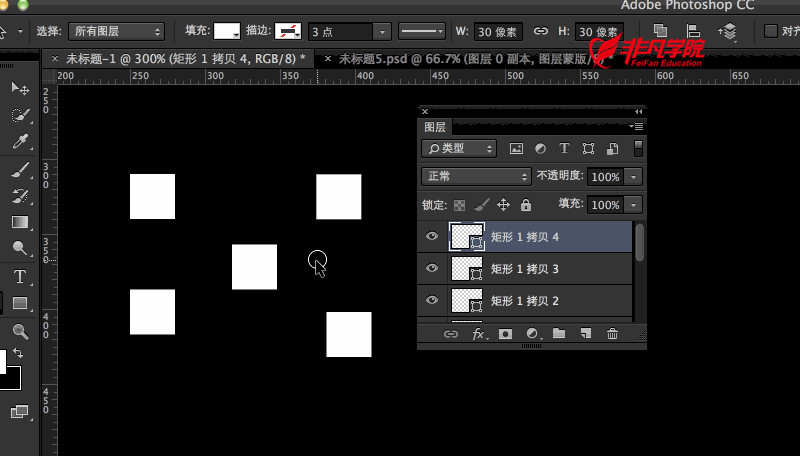
【C】+ J相信大家(上海web网页前端培训)都已经知道~在PS中它的标准称谓是“通过拷贝的(形状)图层”,用以从一个图层中对某一区域(选区、形状)创建副本图层,说着挺绕的,所以看图吧:

那么它的拓展呢?看下面:

依然很好理解,相当于(上海web网页前端培训)在原功能基础上增加了剪切
那么问题来了!我们能用它来作甚?
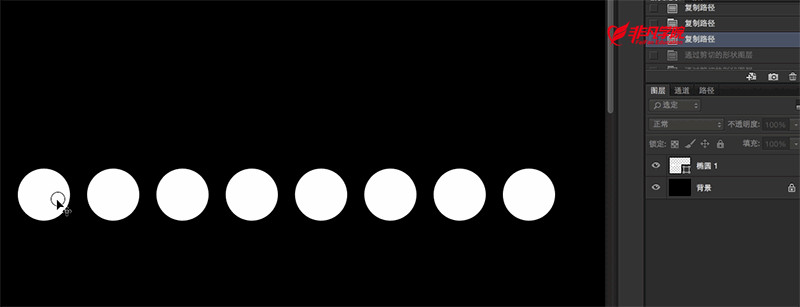
这几天(上海web网页前端培训)有小伙伴来问了这个问题,如何将统一图层中的多个形状快速成多个图层?我给他录了上述一段GIF…
很简单不是嘛!原理也很好理解~
(恕我能力有限,在不使用(上海web网页前端培训)插件的情况下这是我能找到的最快捷的拆分方式,各位看官若有更效率的方法欢迎留言告知~)
当然这一技并不仅仅局限于拆分,更多的用法等待着你去发现~
3. 编组/解组配合选区对齐
快捷键:Ctrl+G 拓展快捷键:Ctrl+Shift+G
在第二期冷知中有提到(上海web网页前端培训)一个对齐技巧,在文中有说过——
选区这个东西无论是选择还是对齐,其优先级都是凌驾于图层之上的(对于路径无效),所以当你在画板中创造一个选区之后,你的任何对齐方式都是以此选区作为关键对象的!
在这里做一下进一步的拓展,图层间的对齐也是分优先级的,那就是组!当对齐物件中有组存在时无论组内有多少个图层,其对齐边范围为所有组内图层边界之和。听着有点绕,我们举个栗子:
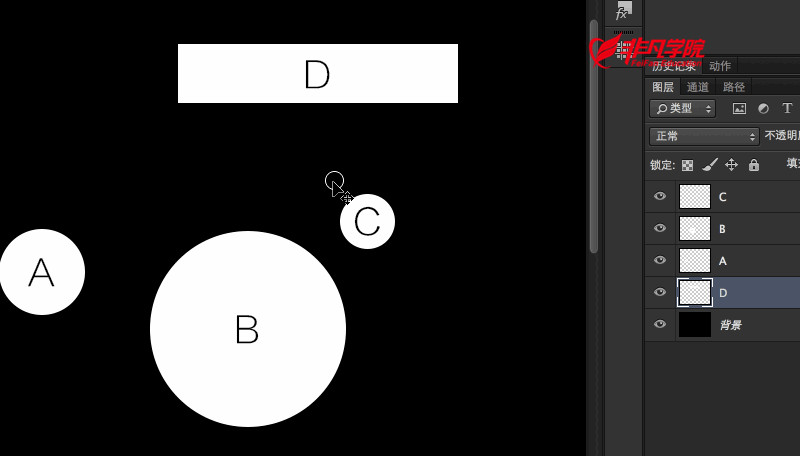
我们画A、B、C三个图层(上海web网页前端培训)并调整其间距,另画一层D,现在我们想让ABC之间以相对不变的间距与图层D进行对齐,我给出了如下的方法:
①将A、B、C编组(Ctrl+G)
②按住Ctrl点击(上海web网页前端培训)图层D激活该图层的选区
③点选组1,执行对齐
④解组(Ctrl+Shift+G)恢复原状,就酱~
PS:很多人问过我,为什么在使用了对齐之后并没有按照视觉上的边界完成对齐,这是因为——
在Photoshop中,形状图层的(上海web网页前端培训)边界为路径本身,而不是图层的可视边界,在这里就不放图了,大家做个试验就明白我在说什么了~
4. 反向图层
快捷键:无
比较隐秘的一个技巧~
(上海web网页前端培训)不知道大家有没有遇到过类似的困扰,排了一堆的图层,最后发现顺序全都反了,眼见如山的图层,怎么办,挨张调整顺序?
有的同学可能要说,一定有类似的插件或者动作的,其实PS里一直都有这一功能的~
图层——排列——反向(选中多个图层才能使用)
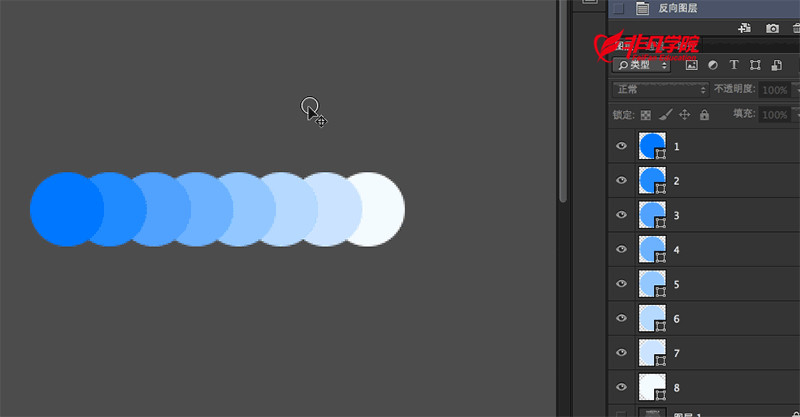
那么(上海web网页前端培训)来看下效果(为了演示效果,此处我设置了快捷键):
N个图层反向排列
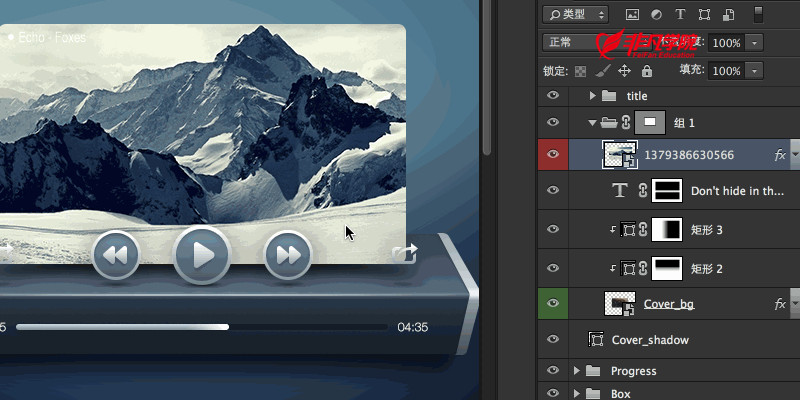
快速替换内容
5. 非线性历史记录
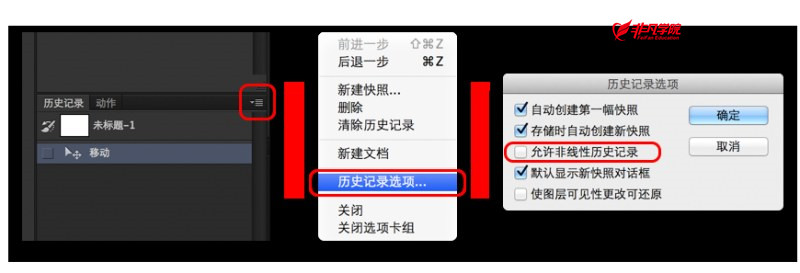
又是(上海web网页前端培训)一个比较生僻的功能,不是很好描述,先看图吧:
上图是开启了非线性历史记录的状态,可以看到在我进行撤销操作后在进行的操作,其记录会承接之前的步骤,也就是说,无论是否被撤销,所有的历史记录都将被保留,这样我们做图时的灵活性就变得更强了,当然弊端也不少,一是开启之后(上海web网页前端培训)历史记录条数将增长得飞快,耗资源不说,关键步骤被刷掉就悲催了。再就是习惯问题了,我第一次开启时感觉务必的别扭……新鲜劲儿过去了就改回来了,不知各位看官是否有用得习惯的~
开启方法见下图:
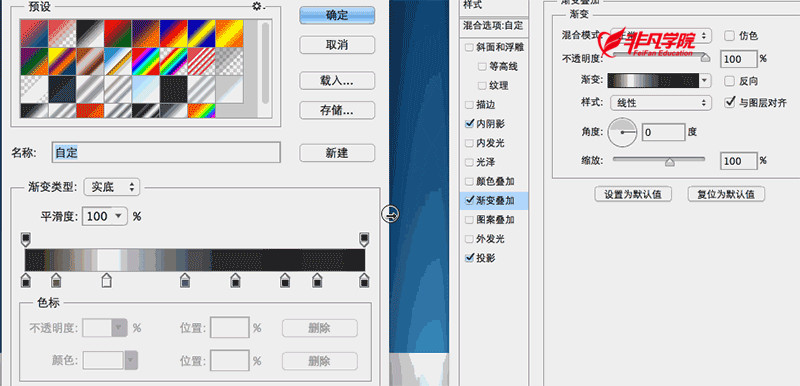
6. 渐变窗口拉伸
不算冷,常玩PS的人(上海web网页前端培训)应该都知道~调整超多拐点的渐变时会很费劲,那么在边缘把窗口拉开就可以了啊,如图:
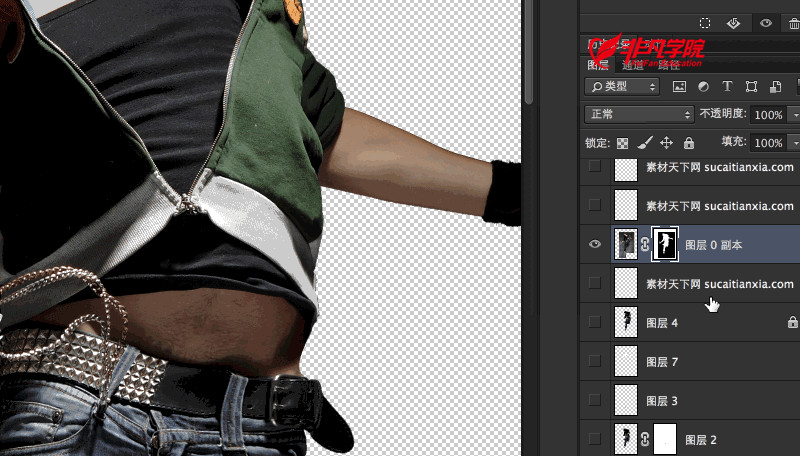
7. 显示蒙版
很多新手对于蒙版的概念不是很清楚,这个技巧可以让你很清晰地感受蒙版的原理:
按住Alt点击(上海web网页前端培训)蒙版(限图层蒙版,矢量蒙版无效),这时画板将切换至蒙版的灰度状态,使调整更加方便~按住Alt再次点击蒙版即可退出状态。
顺便一提,按住Shift点击蒙版为停用(不冷)
8. 钢笔橡皮带
一个很有意思的功能,下面两张对照图:


看到钢笔指针后面的(上海web网页前端培训)小尾巴了嘛!很有意思是不是!有了这根尾巴,即可即时丈量到下一笔路径的轨迹,心里有底,手上有数~
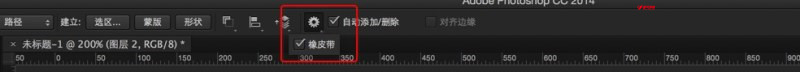
开启方法不能再简单:
上面这里,勾上橡皮带即可~
本文来源:优设网http://www.uisdc.com/photoshop-trivial-knowledge,@Nefish_Ven。整理:培训老师。如有侵权,请联系小编更正。(版权声明:推送文章我们都会注明作者和来源,除非确实无法确认。部分文章推送时未能与原作者取得联系,若涉及版权问题,烦请原作者联系我们。)