
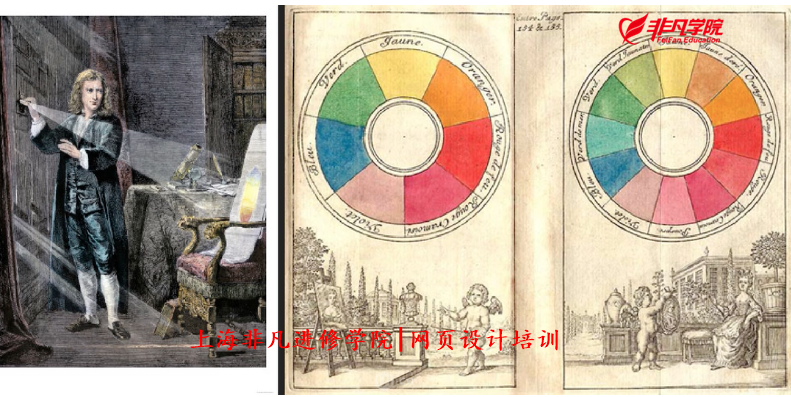
色彩是光的产物。先锋科学家 Sir Issac Newton(牛顿)通过使用菱镜去将白光分解成七种单独的颜色,揭示了光是如何组成的。他将这些颜色划分在一个车轮上,这就是现代色环的前身。
色彩理论包含了(上海网页美工培训)数以百计的定义、概念和设计应用,这些理论加起来甚至可以出好几本百科全书。然而,这里有三个基本类别的色彩理论是有逻辑性且有用的:
色环(The color wheel)
色彩调和(color harmony)
颜色背景(color context)

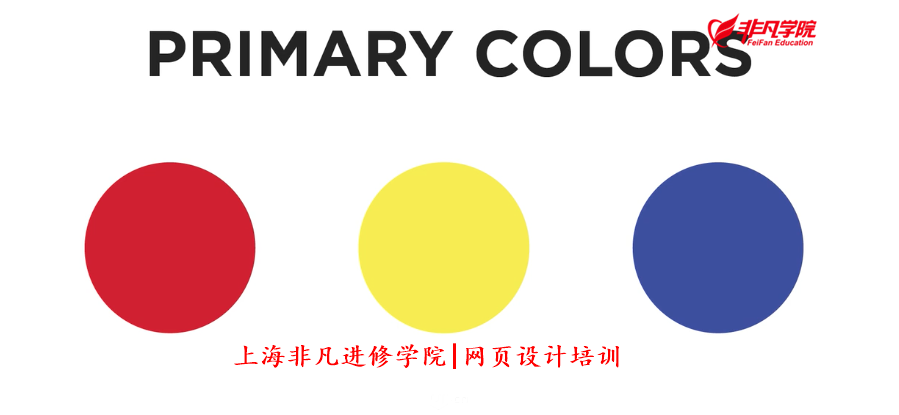
(上海网页美工设计培训)原色由红黄蓝组成。在传统的色彩理论中(主要应用于绘画和颜料),三原色是三种不能相互混合的颜色,其它所有颜色都是来自于这三个色调。
有了这三种原色,我们可以去创建二次色(Secondary colors):绿色、橙色、紫色。
混合原色与二次色,我们可以得到所谓的(上海网页美工设计培训)三次色(tertiary colors):橙黄色、橘红色、紫红色、紫蓝色、蓝绿色、黄绿色。

我们将所有这些颜色的合成称为色环。
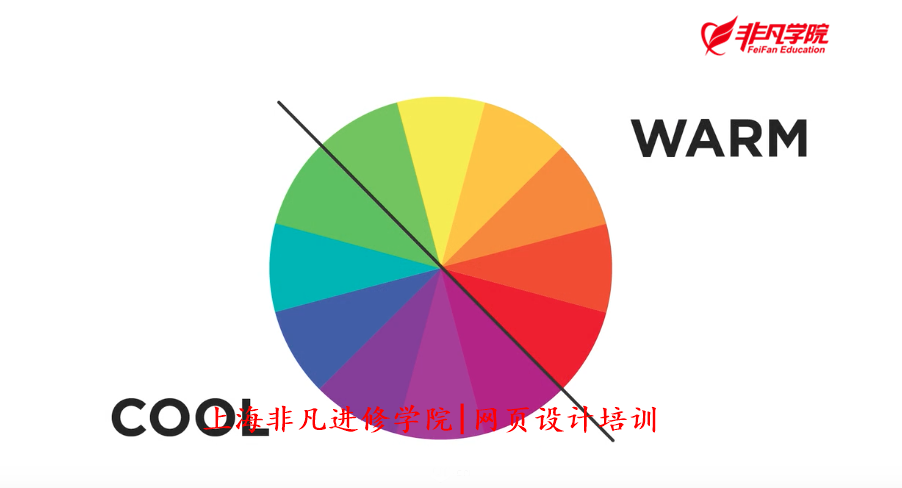
(上海网页美工设计培训)色环可以被分为暖色和冷色。暖色是生动且充满能量的,它倾向于在空间延展。而暖色则给人一种冷静和舒缓的感觉,它倾向于在空间中消退。

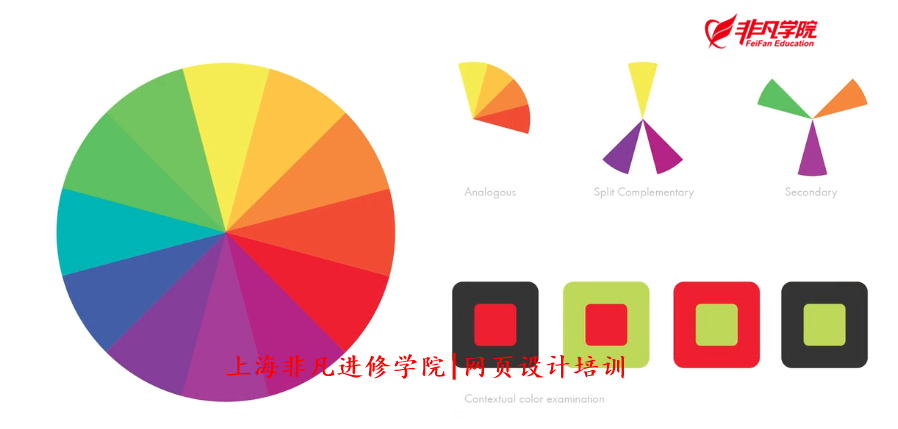
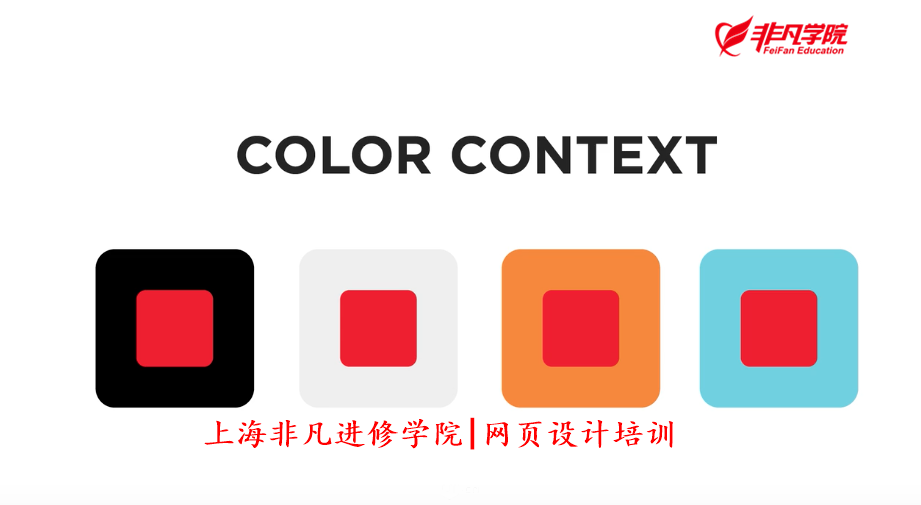
(上海网页美工设计培训)一种颜色会根据其周围颜色的不同以不同的形式出现在人眼中,我们称之为颜色背景。所以选择不同的颜色搭配会改变其产生的情感或认知。
现在我们已经有足够的色彩理论基础去让我们接触色彩调和这个概念。这就是那些可以很好地搭配的特定颜色组合,即
(上海网页美工设计培训)配色方案。
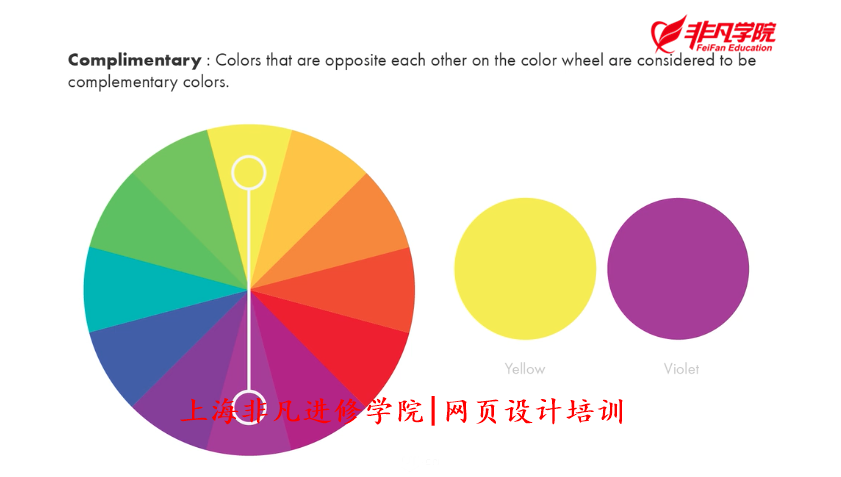
让我们从最基本的配色方案开始——互补色(complementary colors)
(上海网页美工设计培训)在色环中相对的两只颜色被我们称为互补色。例如黄色和紫色是一组互补色,因为它们在色环中的位置是相对的。
接着我们快速了解其他的配色方案:
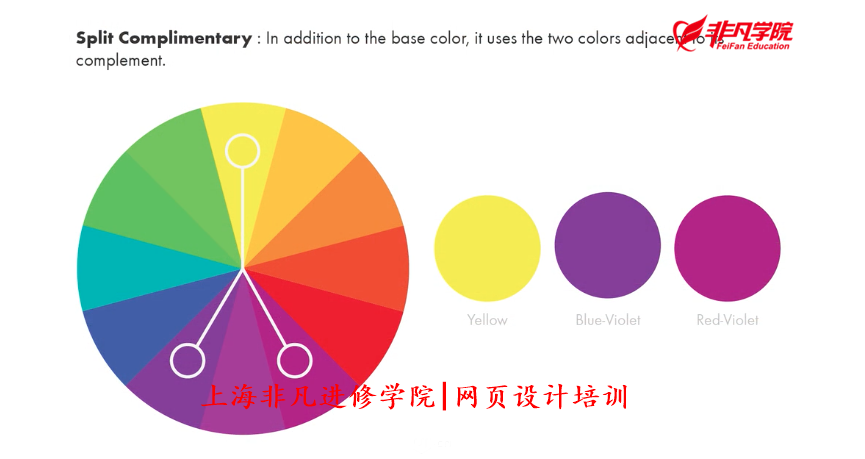
(上海网页美工设计培训)分离互补色(Split Complimentary):挑选一种颜色,之后加入其互补色在色环左右两侧中的颜色。
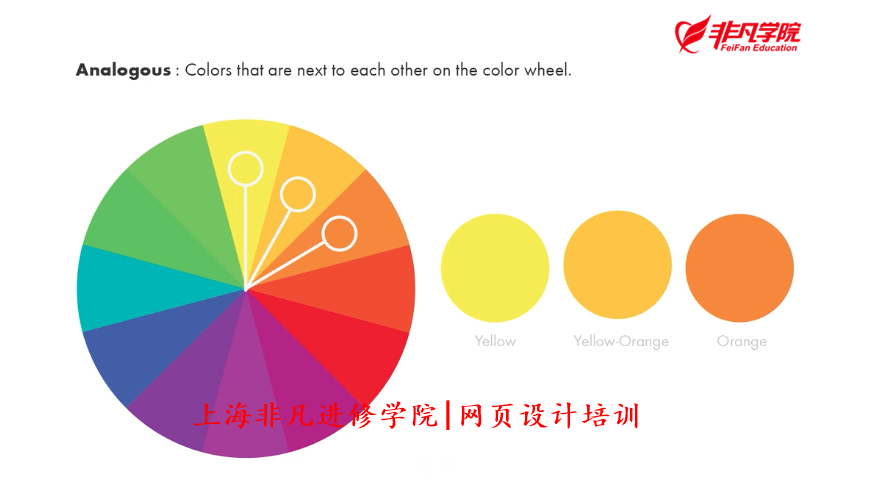
相似色(Analogous):色环上相邻的三种颜色。
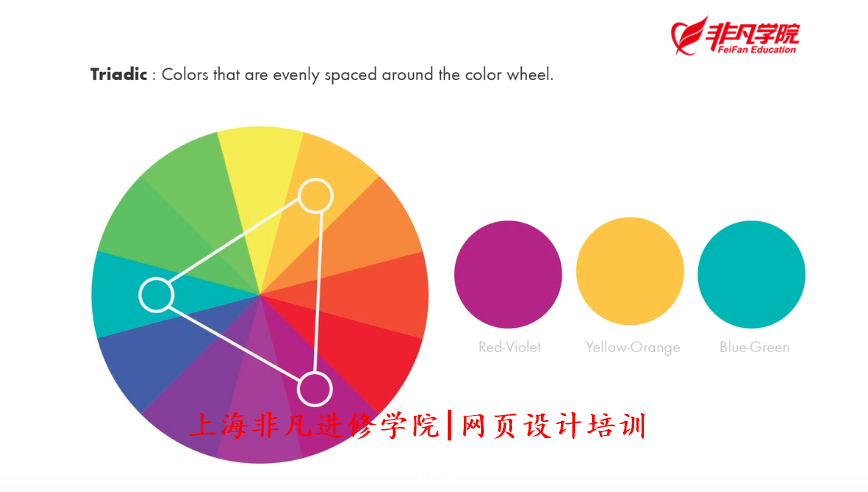
(上海网页美工设计培训)三色调(Triadic):使用色轮上相互距离相同的三种颜色。
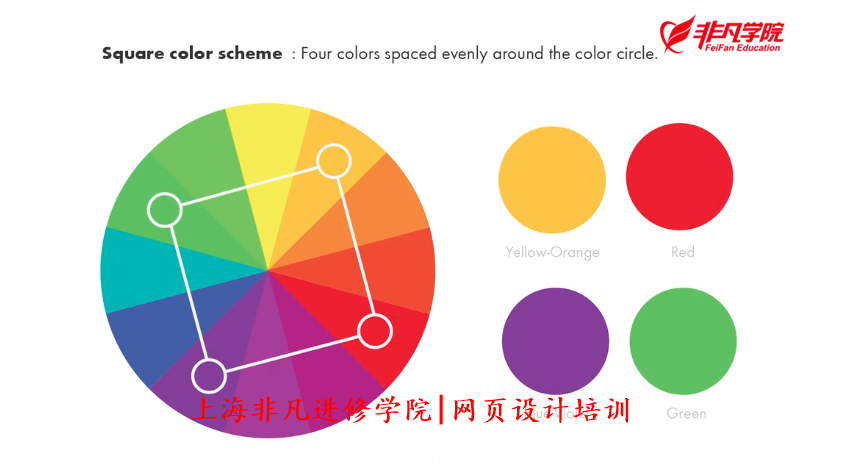
四色调(Square color schemes):使用色轮上相互距离相同的四种颜色。
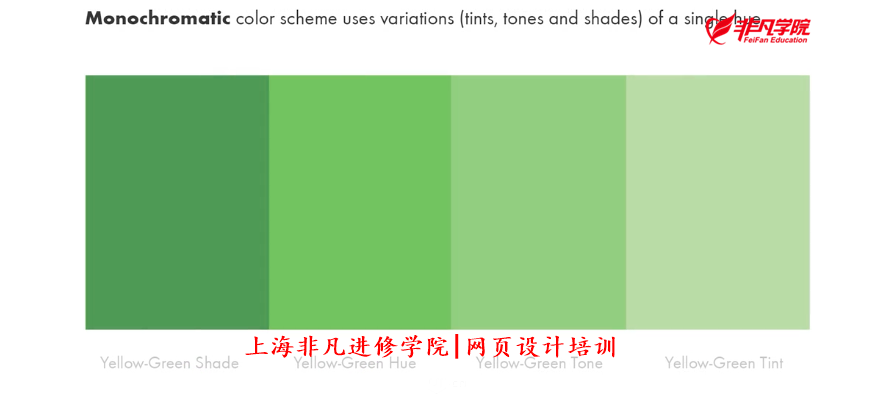
(上海网页美工设计培训)单色调(Monochromatic color scheme):使用一种色彩和它的同色系色彩来搭配。
学习颜色基础是每个动态设计师的重要一步,这些基本概念是你开始为创作制定配色方案时所需的工具。
(上海网页美工设计培训)接下来给你一个小小的考验。当你在Vimeo、Bechance或Dribbble 观摩别人的作品时,注意一下他们是如何搭配颜色的。研究图像是如何结合冷色和暖色,观察互补色是如何相互平衡,看看你是否可以做出更进一步的配色方案。
本文来源:优设网http://www.uisdc.com/starter-basic-color-knowledge。整理:网页美工设计培训老师。如有侵权,请联系小编更正。(版权声明:推送文章我们都会注明作者和来源,除非确实无法确认。部分文章推送时未能与原作者取得联系,若涉及版权问题,烦请原作者联系我们。)