根据
网页美工设计培训老师以往的教学经验,混合模式经常应用于图像合成和产品精修,就是以不同的方法将对象颜色与底层对象的颜色进行混合。主要是上层图层与下层图层产生了新的效果,ps中也多个地方体现,主要在图层面板、样式面板和属性面板中。
说到混合模式的应用,很多同学反应都是抱着来回测试的心态去应用,而每一项具体什么作用不是很清楚。混合模式主要分为六组:正常溶解模式、变暗模式、变量模式、中性模式、差集模式、颜色模式。今天,
网页美工设计培训老师先来讲解一下前面三组,看看混合模式里有哪些黑科技。
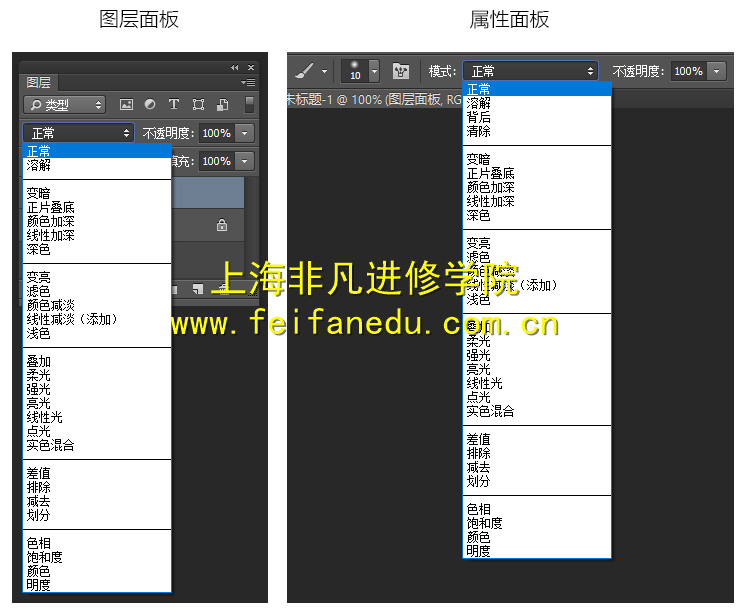
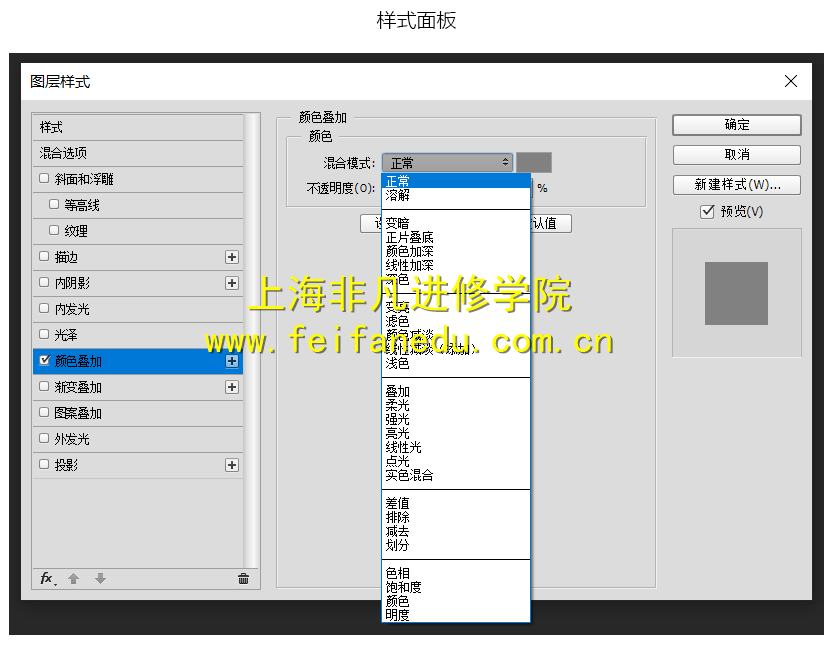
一、混合模式在哪里
二、混合模式可以做什么
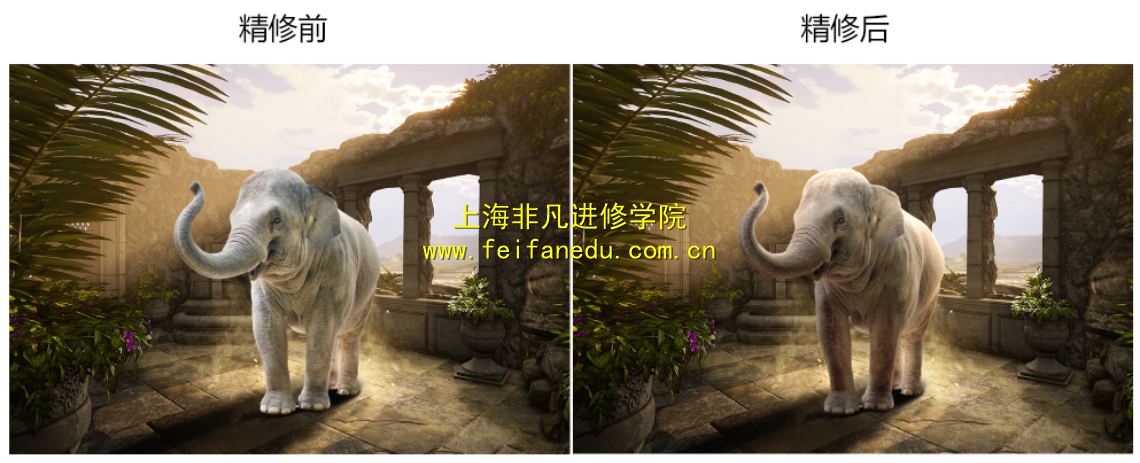
比如图像精修:
比如图像合成:
三、正常模式和溶解模式
1、正常模式,主要改变透明度与下层产生的遮罩效果。效果如下图所示:
【正常模式案例】
通过正常模式降低透明度做的海报,效果如下图所示:
操作步骤如下图所示:
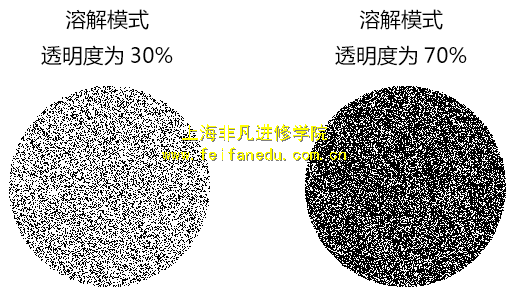
2、溶解模式,改变透明度与下层产生杂点效果,透明度越低,杂点越稀疏越明显,如下图所示。
【溶解模式案例】
通过溶解模式做从沙尘飞出的老鹰,效果如下图所示:
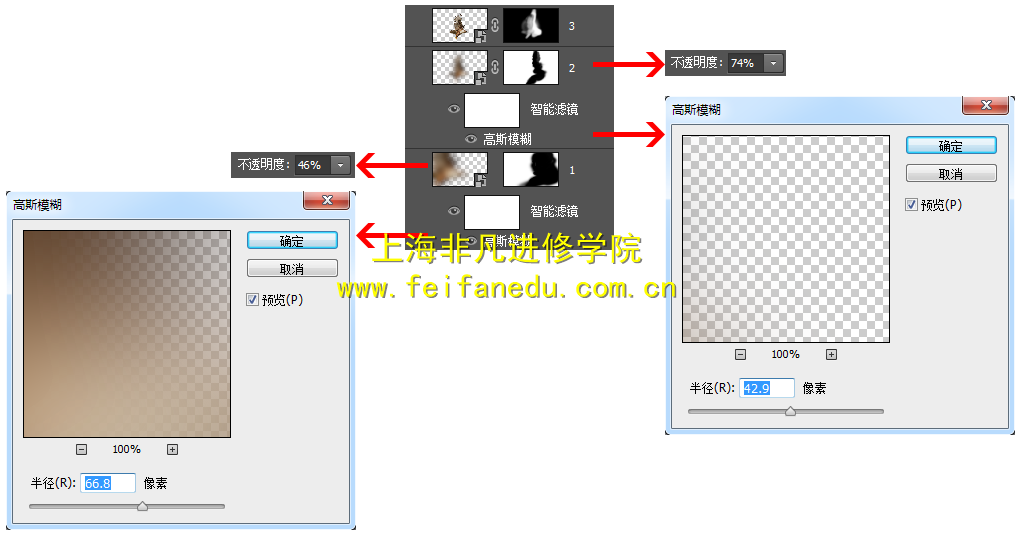
操作步骤如下图所示:
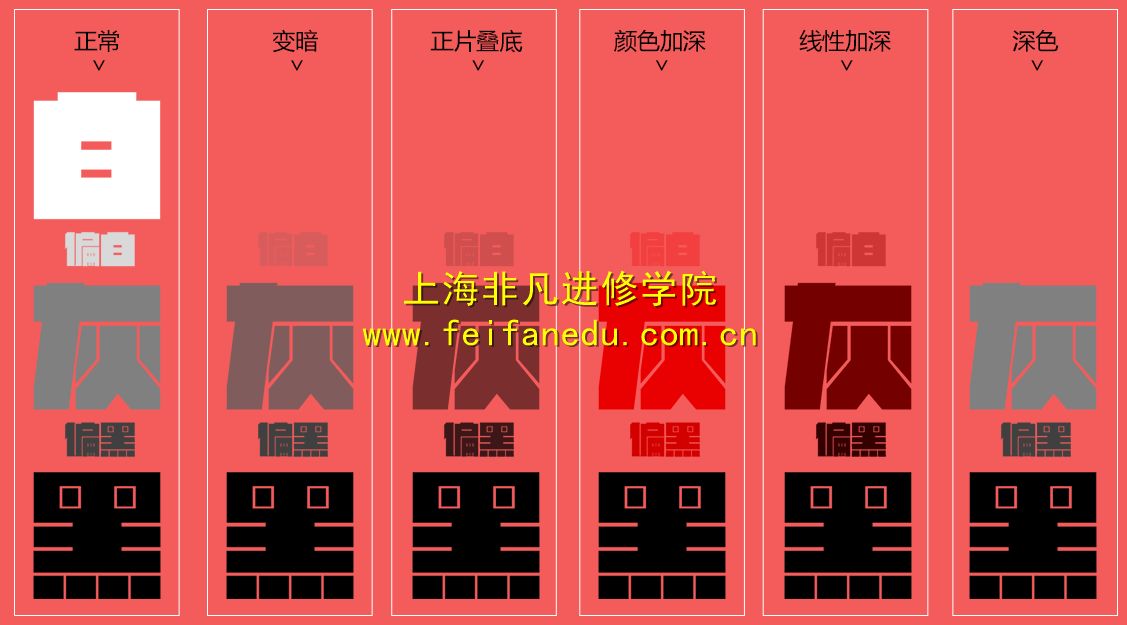
四、变暗模式
变暗模式主要用来去亮色,保留暗色。
网页美工设计培训老师先来简单文字介绍一下变暗模式中的五项模式:
【变暗模式】:黑色保留,随着下层背景明度降低而上层灰度去除,下层背景是高明度的时候上层降低了饱和度。
【正片叠底】:黑色保留,上层保留了下层的色相与纯度,但是上层的明度降低了,上层随着灰度的加重而明度递减。
【颜色加深】:黑色保留,与下层相比,上层色彩上压暗了,也就是明度降低了,但是纯度提高,并且上层随着灰度的加重而明度递减。
【线性加深】:黑色保留,与下层相比,上层随着灰度的加重而饱和度递增、明度递减。
【深色模式】:黑色保留,随着下层饱和度的增加而上层灰度从浅到深依次去除,随着下层明度的降低而上层灰度从浅到深依次去除。
效果如下图所示:
【变暗模式案例】
主要是把人物与干涸的土地做图像合成,效果如下图所示:
操作步骤如下图所示:
五、变亮模式
变亮模式主要用来去除暗色,保留亮色,
网页美工设计培训老师先来简单文字介绍一下变亮模式中的五项模式:
【变亮模式】:白色保留,随着下层背景明度提高而上层灰度去除,下层背景是低明度的时候上层降低了饱和度。
【滤色模式】:白色保留,与下层相比,上层随着灰度的减轻而明度递增,饱和度递减。
【颜色减淡】:白色保留,当下层明度高,上层随着灰度的减轻而饱和度递减,当下层明度低,上层随着灰度的减轻而明度递增。
【线性减淡】:白色保留,与下层相比,上层随着灰度的减轻而饱和度递减。
【浅色模式】:白色保留,随着下层饱和度的降低而上层灰度从深到浅依次去除,随着下层明度的降低而上层灰度从深到浅依次去除。
效果如下图所示:
【变亮模式案例】
主要是把大象做了个图像精修,使其与背景更为融合,效果如下图所示:
操作步骤如下图所示:
综上所述,
网页美工设计培训老师整理的内容主要讲解了混合模式体现在哪些面板、能做什么、正常溶解模式、变暗模式以及变亮模式。通过以上所有案例可以看出,在图像合成和精修中,混合模式特别重要,能完成我们想不到的效果,并且方法简单效果明显,这节就先介绍这三组混合模式,下节再详细介绍中性模式、差集模式和颜色模式,也是很常用,记得关注,带你吃透混合模式,掌握混合模式的黑科技。