上期“大咖智汇”课程给大家分享了一些配色的小技巧。今天
网页前端美工培训老师汪老师继续带大家来学习一些简单而且实用的黑科技。先来说说我们今天要学习的魔术功能,它叫做“渐变映射”。一般,我将它分为两种用途:一,修改设计稿配色,快速尝试不同效果;二,当做快速滤镜使用,P照片。
是不是很想知道呢?先让我们来看看在哪里找到渐变映射!
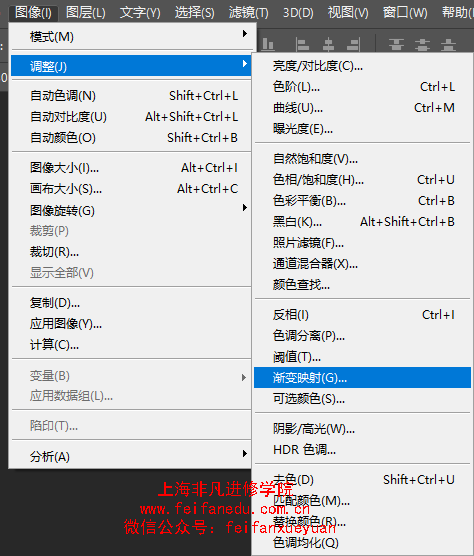
首先,在图像——调整——渐变映射可以找到。
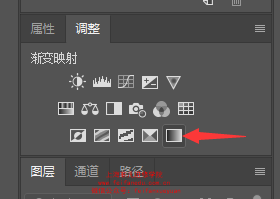
或者在右边控制面板里找到调整面板,最后一个就是渐变映射
那经常有同学会问到我,
网页前端美工培训老师这两种方法都可以,它们有何区别呢?其实呢,很好区分的,菜单上方的调整选项,是直接去图层进行调整,不会保留调整的过程,只有最后的结果。而右边控制面板的调整是对图层进行非破坏性的调整,还会保留调整的过程,可反复修改。最后显示结果是一样的。
那么,下面让
网页前端美工培训老师来演示一下渐变映射的神奇之处吧。以场景图插画为例,
这时候可以参考平时攒下的色卡来配色。看看下面我做好的效果,分分钟就能完成几种色彩风格不同的插画啦~
简直是着色黑科技,有了它,你也可以给黑白摄影重新着色,来表现出不同的色彩风格。下面,
网页前端美工培训老师找了一张黑白摄影图片,我们一起来看看会有什么不同的色彩风格吧!
首先,我们的摄影图片是这样的;
让我们来快速改变一下风格吧……如下图所示
怎么样,是不是超级方便呢?快打开PS一起试一试吧。
那么接下来,我来说说第二个黑科技效果,利用高斯模糊快速制作好看的渐变颜色。
渐变应该是这两年的一个视觉风格趋势,将扁平化的平涂填色改为渐变以后,瞬间灵动了不少。下面,是直接用渐变工具画出的渐变背景。表面上看并无大问题,如果仔细看去会看到有一层层的过渡并不自然的“wave”,相对来说,这也许并不是最理想的结果。
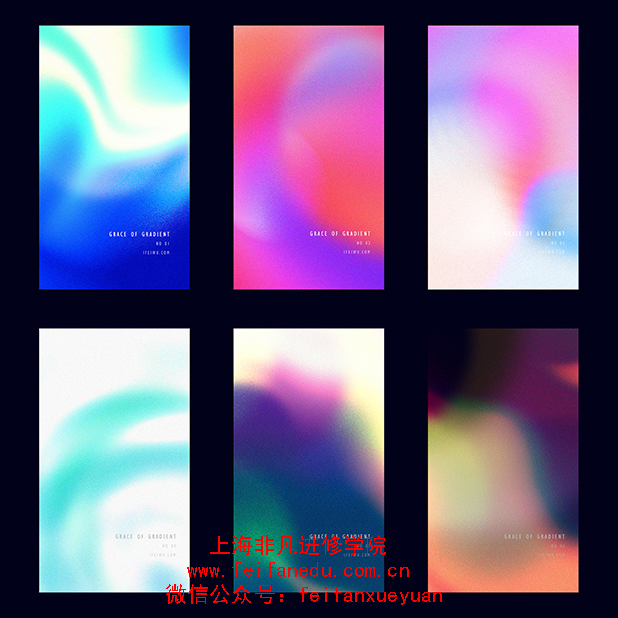
下面这一组渐变作品是
网页前端美工培训老师研究总结,并增加了简单技巧而创作的抽象渐变背景。下面,我们会一一来操作其中一个渐变背景的做法。这类背景,可以运用在许多领域,但根据屏幕显色和印刷色的色感不同,普通印刷后的效果可能并没有传递好屏幕中所营造的“光感”,所以,这在WEB端的平面设计中会更常用到。
那怎样可以做出有层次的渐变效果呢?教给大家第二个实用的黑科技,就是我们的高斯模糊。我们先打开一张图片,如下图所示;
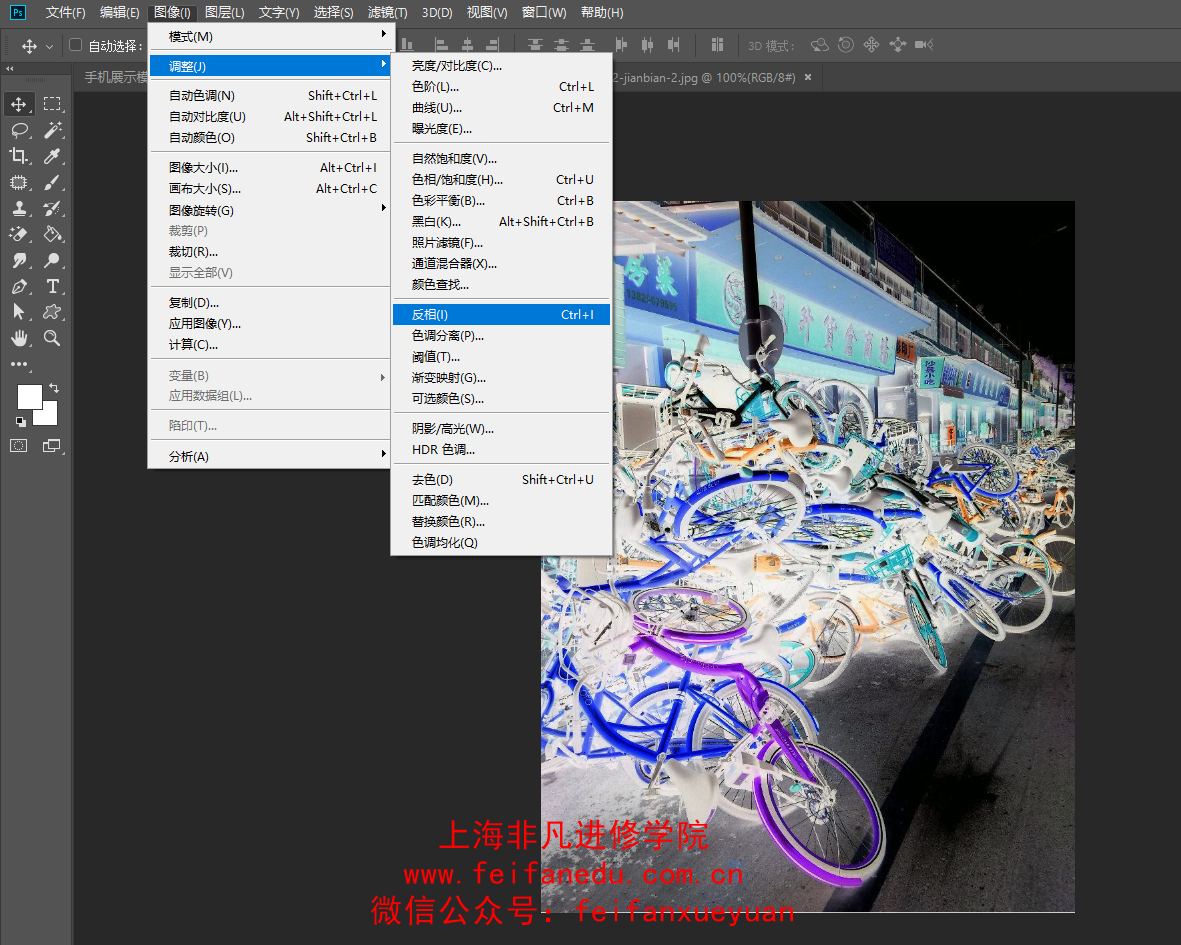
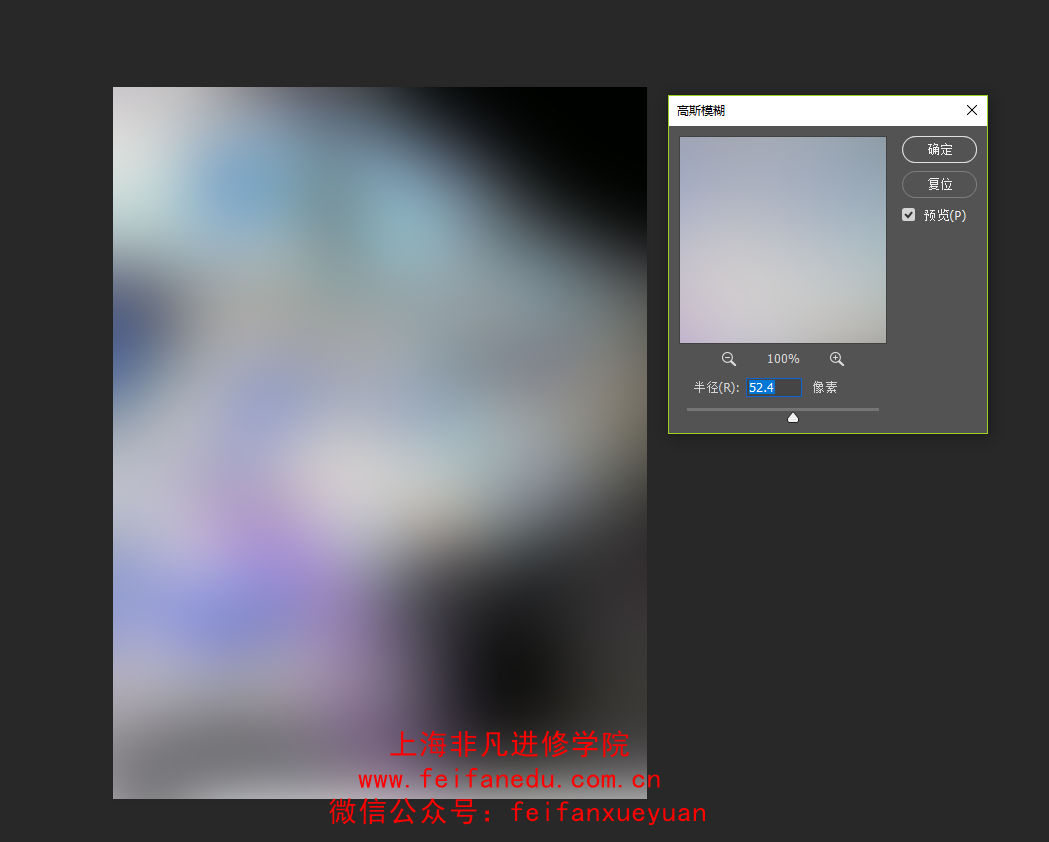
是不是觉得这张图和我们需要的渐变差的很远呀?来看看怎么操作的吧。我们先用PS打开这张图片,点击图像——调整——反相,再添加高斯模糊,得到下图效果
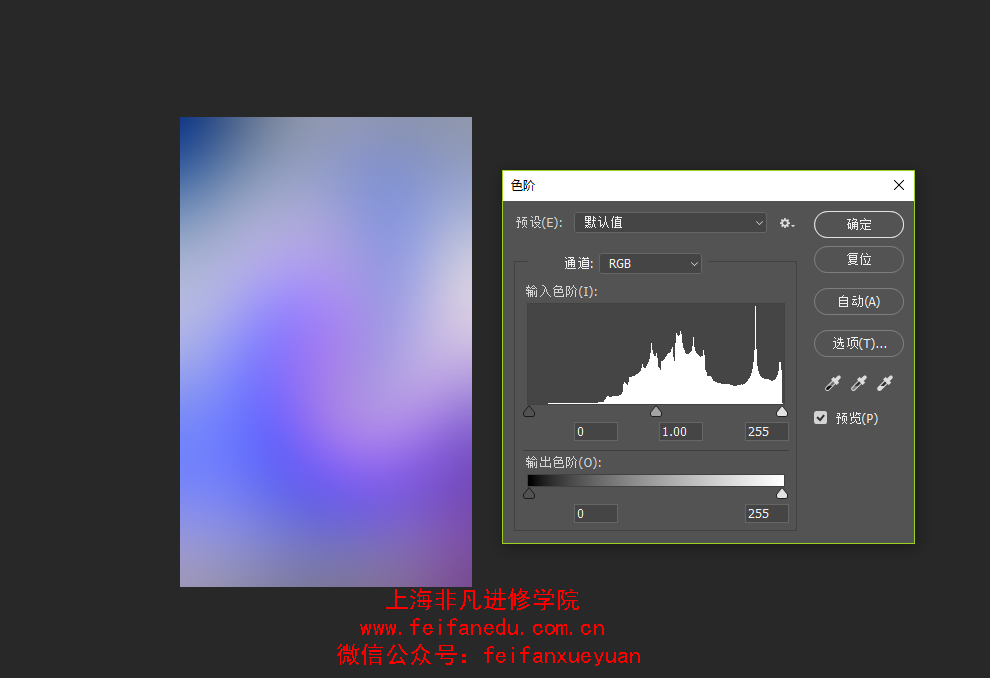
把黑色脏的颜色用裁剪工具裁剪掉,调整色阶加强对比。
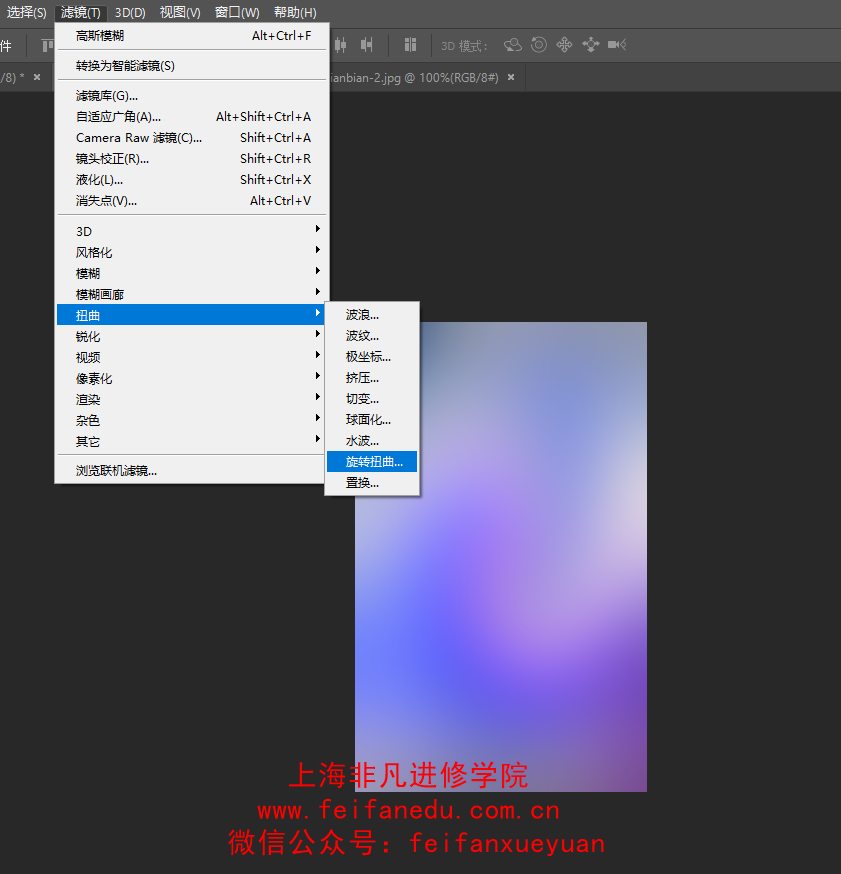
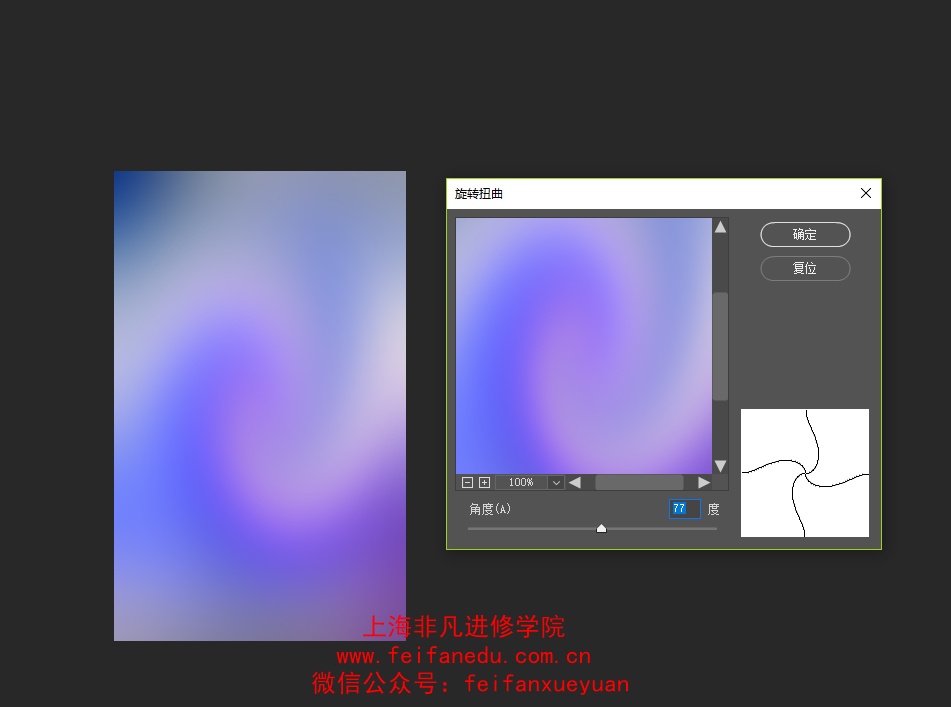
再打开滤镜下方的扭曲——旋转扭曲,对图片变形一下,加强颜色饱和度就好了。
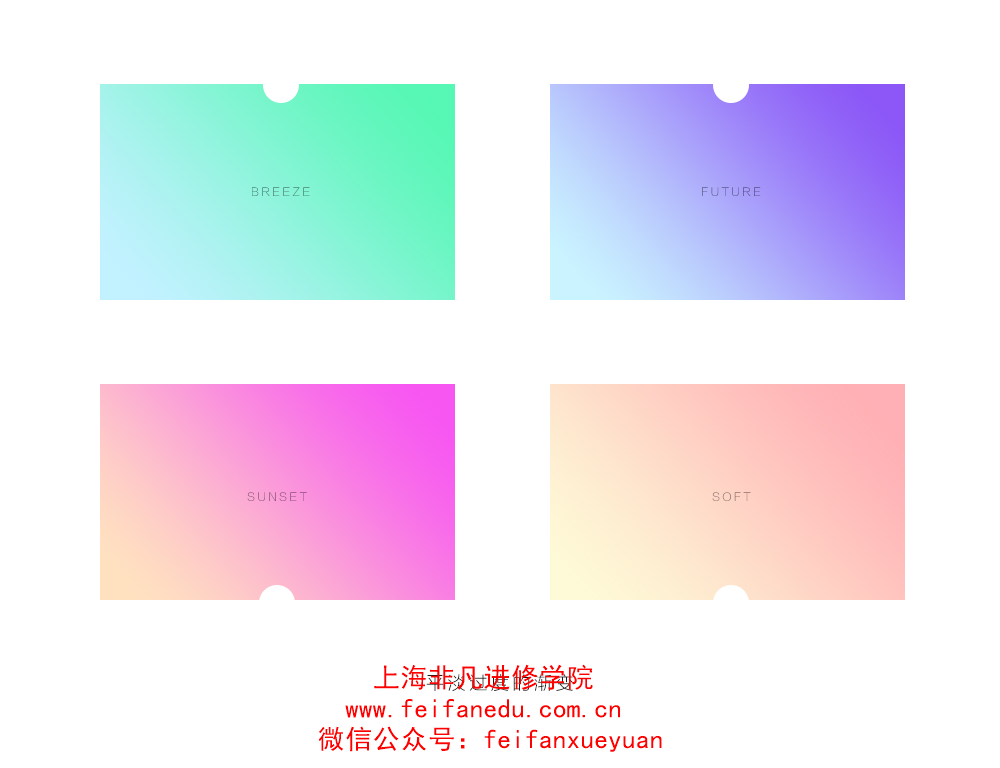
完成后,我们放模板里来看看效果吧,是不是很快就有一个不错的渐变背景呢?大家自己可以一起动手试试效果呢。
今天
网页前端美工培训老师的黑科技就分享到这里了,大家有没有Get到新技能呢?喜欢就继续关注汪老师,下次给你们带来更多的干货分享哦……
本文来源:上海非凡进修学院。整理:网页前端美工培训学校。更多资讯【请关注微信号:feifanxueyuan】(版权声明:推送文章和图片我们都会注明作者和来源,除非无法确认。部分文章和图片推送时未能与原作者取得联系,若涉及版权,烦请原作者联系小编更正,谢谢。)