平时的课堂上,学员常会问
web前端培训老师怎样才能设计出好的版式。仔细研究,你会发现,很多电影海报、户外广告、专题头图等设计,都很喜欢把文案用错位的方法来排版,这样既能与小文案做合理的排版效果,又能有效的做文案创意或者笔画共用。
当然文案错位也不是随心所欲,要合理的利于设计整体视觉效果的去错位,当然也要配合字体的选择 ,一般都是用于主文案上。下面
web前端培训老师来介绍几种方法,让你轻松驾驭文案错位。
一、【位置错位】
不要只是水平打字或者垂直打字了,那样会比较死板,让文字位置高低起伏一下,如果是垂直排版就左右起伏一下,然后空隙的地方可以用小文案或者小元素来填充一下,让文字排版不要太零散,紧凑一些比较好。如下图,海报都是运用的位置错位来做的。
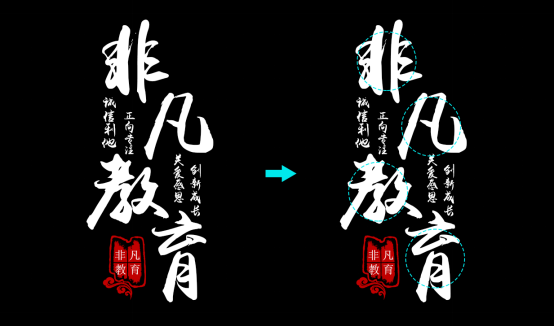
那我们拿文字来练习一下,先看垂直排版风格,字号大小是不变的,只是交错左右移动了一下而已,然后空隙的地方填充小文案或者小图标或者修饰性的小元素,使其饱满即可。
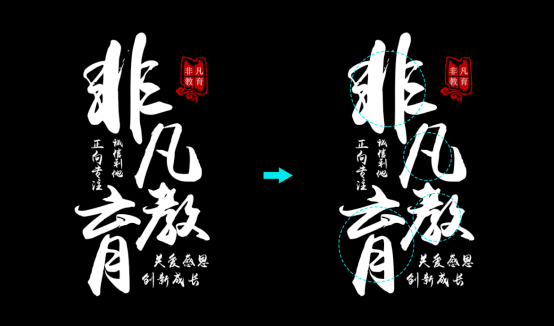
再来看一下水平排版,一样的道理。
二、【大小错位】
有的文案做了位置错位以后,可能笔画上不是很合适,那可以适当的缩小或者放大个别文案,让整体的文字能够更协调,笔画更容易借位,比如“香蜜沉沉烬如霜”由于主文案字数比较多,容易导致画面太满,用大小错位的排版再合适不过了。如下图,海报都是运用大小错位来排版的。
我们继续拿文字来练习一下,先看垂直排版风格,把“凡”和“教”适当缩小,并同时搭配运用位置错位,让整体的左右比重平衡,空隙部分不要忘记填充小文案或者小元素来点缀。
再来练习一下水平排版。
三、【笔画错位】
笔画错位给人感觉比较个性,但需要注意的是不能影响文字的识别度,其实就是把文字打散,移动下个别笔画的位置,或者通过借位共用一些笔画,也是一种文案创意的方法,比如“形”和“隐”的笔画共用,“不”和“离”的笔画共用,效果就很不错。如下图,海报就是用的笔画错位的方法来做的文案排版创意。
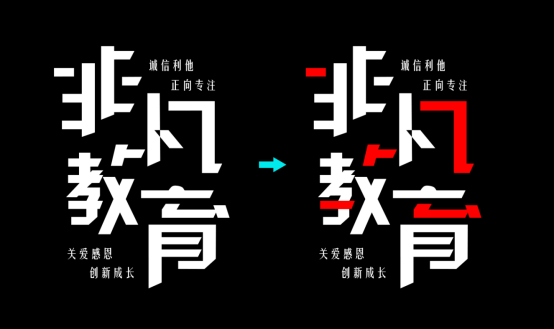
我们来拿文字练习一下,把“非凡教育”每一个子打散,笔画自由错位,配合颜色来点亮。所以,用笔画错位配合颜色错位出来的效果,跟普通字体水平或者垂直打出来的文字,效果截然不同。
四、【自由错位】
自由错位换句话说可以称之为文案创意,不同的文字,不同的组合,不同的笔画,形成的创意千变万化,可以拉长或缩短笔画,可以文字单个旋转、可以文字笔画共用、可以配合元素合成。总之,自由错位最难也最简单,正是因为自由所以想象空间比较大,而正是因为自由容易排版散乱,所以需要做到文案整体紧凑,间隙合理。如下图,两款海报就是利用自由错位来完成的效果。
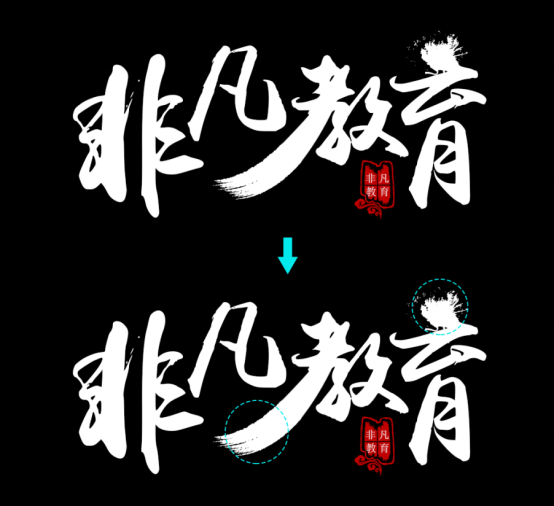
我们来拿文字练习一下,下面文字把“教”和“育”通过笔触素材合成了两个笔画,既能够把空隙合理填充遮盖,又把文案的书法风提高了一个层次,这也是文案创意的一种方法。
综上所述,
web前端培训老师认为设计中的文案错位主要分为四个方面:位置错位、大小错位、笔画错位、自由错位,千万不要再干巴巴的打字了,做设计讲究的不是图层叠图层,而是创意、精致,而所有的文案错位都要注意一点,要紧凑,位置大小合理,不要太零散,要合理的配合小文案或者元素,填补错位产生的空缺,使整体饱满,希望这几个小技巧能够帮到你,让你的文案排版提高一个档次。
本文来源:网络。整理:
web前端培训学校。更多资讯【请关注微信号:feifanxueyuan】(版权声明:推送文章和图片我们都会注明作者和来源,除非无法确认。部分文章和图片推送时未能与原作者取得联系,若涉及版权,烦请原作者联系小编更正,谢谢!)