移动设备的(上海UI界面设计培训)交互理念与桌面设备究竟有何差别。
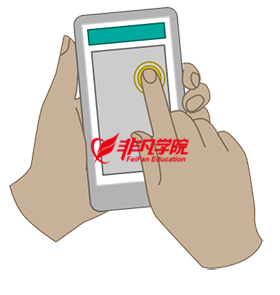
现今,绝大多数移动设备使用触摸屏,这对我们来说有好有坏。我们不仅可以使用设备来浏览内容,并且还可以与之交互。这就要求设计师考虑人体工程学,不停地模拟用户握持和操作手势,最终才能得出可用的交互模式。

人体工程学
人体工程学在移动设备中最需要注意的(上海UI界面交互设计培训)就是屏幕尺寸。用户握持的姿势、触摸的手势都影响着用户所能触及到的区域。
点击区域需要足够大的面积,大到让用户非常自信不会点错最佳。手指尖通常1到2厘米宽,标准分辨率的屏幕大概44px到57px之间,在retina高分屏上大概88px到114px。诺基亚、苹果、微软等根据使用屏幕的不同推荐策略也不相同。
当然对触摸面积没有硬性规定,寻找标准不是目的,为用户考虑,怎么样设计才能尽快完成他们的任务,就应该怎么设计。
手势操作
移动设备的屏幕可谓寸土寸金,如何能通过手势实现不同的(上海UI培训)功能很值得研究。下面列举目前主流三大系统的基本操作模式。
列表如下:

此外,触屏设备的系统标准和操作模式也正处于不断发展之中,设计师要不断研究新的操作方式以适用于APP。
过渡转场
转场为了使不同界面切换更加平滑顺畅,或暗示给用户一种新的(上海UI设计培训)可用手势操作方式。一般而言,转场在APP中给用户指引方向,防止用户“迷路”。
基本的转场如下:

以上仅列举少部分,还有非常多的转场效果我们可以选择。最佳选择标准(上海UI交互设计培训)是引入该转场可以促进交互的一致性。
正如第一部分所说,相比桌面电脑,移动设备给设计师放置导航菜单空间更小。结合环境因素,例如恶劣的阅读条件使人分心。这就很难设计一种好的内容结构去让用户专注与内容。
然而,有几种常见的交互模式迎接了这个挑战。如何改进导航、内容选择、登陆/登出、表格显示的展现形式是我们所需要学习的重点。
主要(或核心)导航用视觉方式展现了我们网站(上海UI界面设计培训)或APP的信息架构。以下有一些需要考虑的地方:
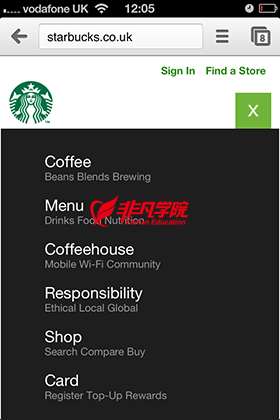
展开式菜单(Expanding Menu)
许多移动和响应式网站使用这种展开式菜单作为导航。 一般菜单的图标在页面头部,点击图标就会展开菜单列表。
适用于: 响应式网站。
注意: 过多的菜单项目会使本就拥挤的屏幕看起来更加糟糕。

星巴克响应网站展开式菜单
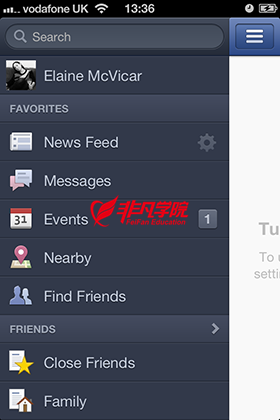
侧滑菜单(Side menu)
一些APP和网站都使用侧滑菜单。点击左上角的菜单图标,屏幕边缘就会滑出(上海UI界面交互培训)一块专门的菜单区域。菜单以列表(可带分类)的形式展现,并且还可以向下滚动查看更多。
适用于:选项数目庞大的菜单。它创建一个单独的菜单区域,而不占用用户浏览内容的空间。
注意:必须确保它不与其它交互模式冲突,否则用户会产生迷茫的感觉。

Facebook 侧滑式菜单
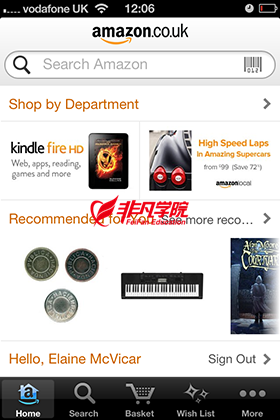
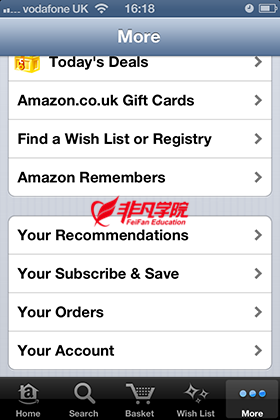
选项卡菜单(Tabbed Menu)
在APP的顶部或底部显示常驻的选项卡,用户可以通过点击切换选项。
适用于:选项数目(上海UI界面培训)非常少的菜单,由屏幕宽度决定。
注意: 需要考虑Android和windows phone 8 屏幕底部虚拟按键互相干扰的问题。

亚马逊选项卡菜单
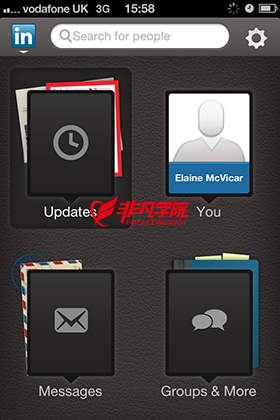
辐射状菜单(星型拓扑Hub and spoke menu)
一个集中的主页屏幕提供菜单可供用户选择。点击菜单选项后会(上海UI交互培训)进入它自己的内部导航模式。用户可以通过点击返回链接或按钮回到主页。
适用于:直观反映了程序的功能。
注意:对于辐射状菜单,如果用户希望在不同功能之间切换,主屏幕这个必经之路会使用户沮丧。

领英仪表板菜单
如果你的设计可以很轻松的让用户单手操作,这点就会让你的产品增加不少转化率。
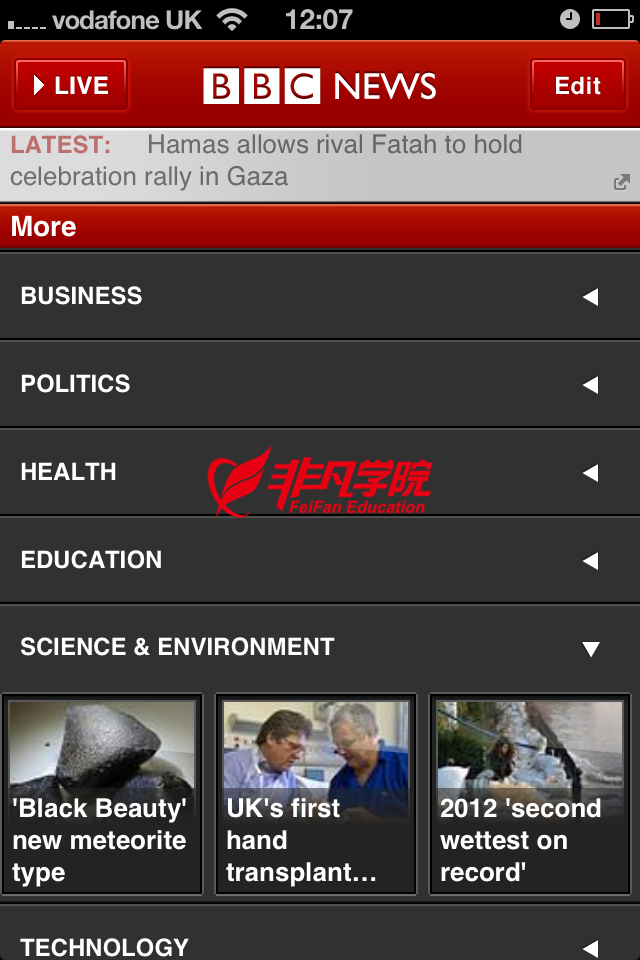
点击(Press to move forward)
选择分类,查看相关文章,然后再选择(上海UI界面交互设计培训)与本篇内容相关的文章,这就是渐进式导航的精髓。
适用于:内容主导型的网站。
注意:跳转多次页面之后用可能会不知道当前所处位置。

BBC新闻
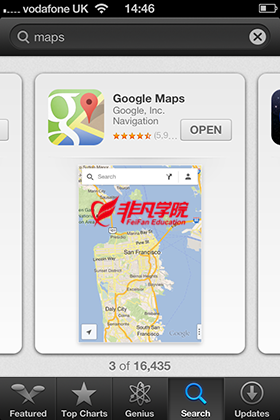
滚动效果(Coverflow)
用户可以水平滚动预览项目,点击可以进入。Win8的Metro风格程序也是如此。
适用于:选项数目庞大的菜单。它创建(上海界面交互设计培训)一个单独的菜单区域,而不占用用户浏览内容的空间。
注意:必须确保它不与其它交互模式冲突,否则用户会产生迷茫的感觉。

应用商店
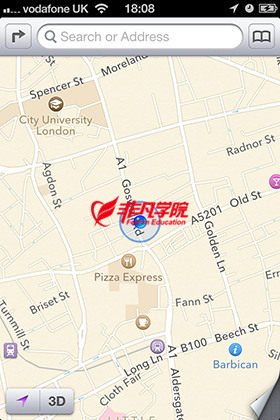
翻页效果(Flip over / Peel back)
如果你想进一步了解正在浏览的内容,或你正要进行的设置,那么翻页效果是很好的选择。
适用于:两个相关的内容,比如进行(上海UI界面设计培训)设置或查看信息详情。
注意:会让你的交互方式过于复杂,用户也容易对导航结构感到困惑。

iOS苹果地图
登陆和注册对于APP必不可少,所以我们应该尽可能把过程设计的简单方便。
自动登陆
用户信息首次登陆就自动保存在APP内,以后打开APP会自动登陆,并更新主页最新消息。这也是在许多(上海UI交互设计培训)社交APP最常见的模式,例如:Facebook、Instagram、Twitter。
适用于:必须登陆才能进入主页查看信息,但对安全要求不是很高。
注意:只适用于对信息安全要求不高的APP。

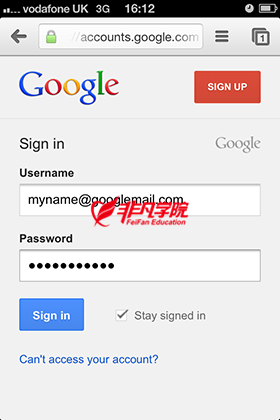
保存账号和密码
和电脑网页一样,移动APP(上海UI培训)也可以采用这种设计,保存用户的账号和密码等登录信息,以便于用户快速登录。
适用于:需要登录的手机版网页。
注意:尽量减少登录的步骤。

Gmail
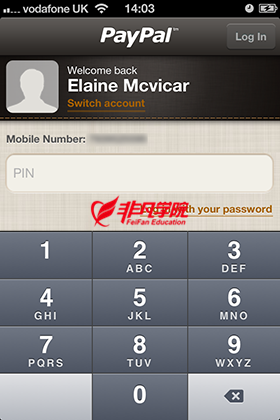
简单数字密码
不需要输入冗长的详细登录信息,直接输入一次简单密码,简化登录步骤,Paypal就是如此。
适用于:需要记住(上海UI设计培训)登录信息,但又必须保证安全的APP。
注意:需要注意APP安全级别(后台运行呼出之后仍需要密码)。

Paypal
保存用户信息
据统计,用户安装的APP中,竟有26%只被打开过一次。辛苦制作了一款APP,好不容易被人下载安装,刚一打开,繁琐的注册表单让(上海UI交互设计培训)用户不得不放弃。人人都讨厌在移动设备上填写表单,特别是根本没针对移动设备优化过的电脑版网页。
保存用户的的登录信息可以节省时间、减少成本,让你的应用和网站更易于使用。
交互设计师Luke Wroblewski曾对于注册表单给出过三点建议:一、最好不要在App首屏出现注册界面;二、先体验,后注册;三、因为注册界面繁琐,所以更要优化。
适用于:需要用户添加个人信息的网站或应用,比如在购物(上海UI界面设计培训)过程中填写个人资料。
注意:给予适当的安全性。

亚马逊允许查看个人详细信息和历史订单
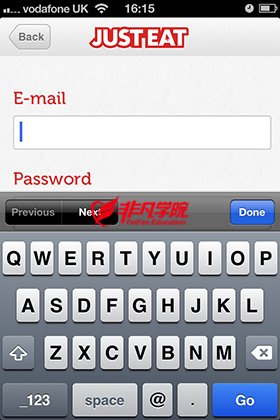
正确的键盘类型
在不同的情况显示与之对应的键盘类型能简化操作,例如输入(上海UI交互设计培训)电话号码时,默认弹出的是数字键盘,输入密码时显示全键盘。
适用于:任何表单。
注意:无。

Gmail
进度提示
在电脑网页中显示进度提示条非常好,他能告诉用户当前的进度,完成了多少,还剩多少。在移动设备中(上海界面交互培训)这样设计同样很棒,但由于屏幕大小和比例不同,需要考虑进度条的位置和显示方式。适用于:购物表单或长表单。注意:不要让它占据太多空间,不然可能会阻碍用户快速访问其他内容。

Paypal
设计标准和指南给我们(上海UI界面交互设计培训)提供了创新的空间。当我手拿诺基亚5110玩贪食蛇时,从未想过我能有机会为手机设计交互界面。而今天我们找到的解决问题的方法,将会成为未来设计的标准和指南。
交互是移动设备不可或缺的重要部分。但是打造体验绝佳、界面生动的移动应用或网站,美妙绝伦的视觉设计也必不可少。
译者:王笑Nothing
本文来源:优设网,本文地址:http://www.uisdc.com/interaction-method-and-skill。整理:UI培训老师。如有侵权,请联系小编更正。(版权声明:推送文章我们都会注明作者和来源,除非确实无法确认。部分文章推送时未能与原作者取得联系,若涉及版权问题,烦请原作者联系我们。)