
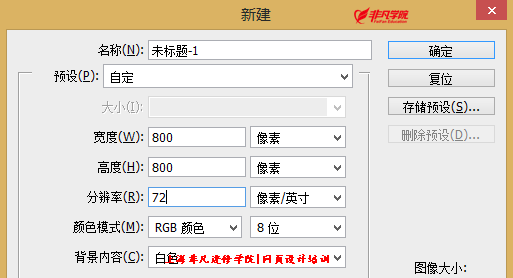
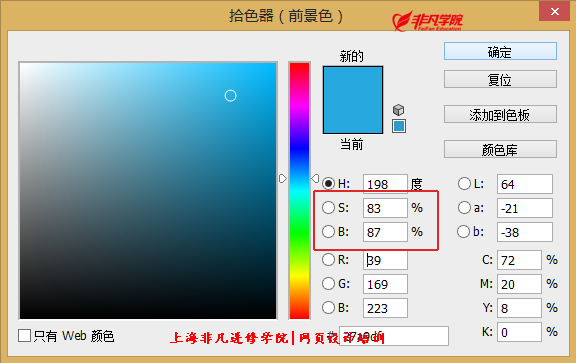
第二步:填充颜色 颜色+明度和饱和度尽量高一些70-90即红框内
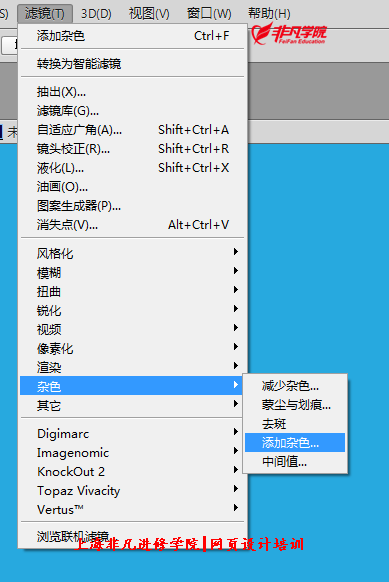
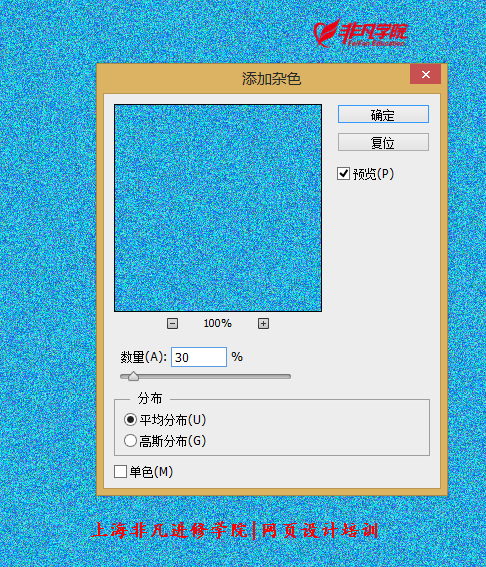
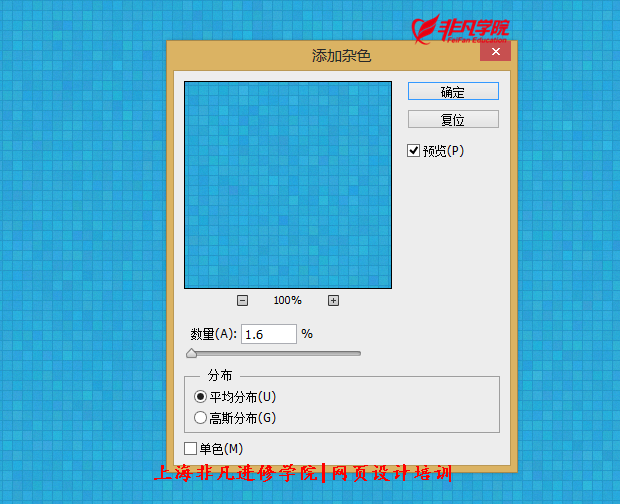
第三步:添加杂色
可以参考我的(上海web前端设计培训)数量设置
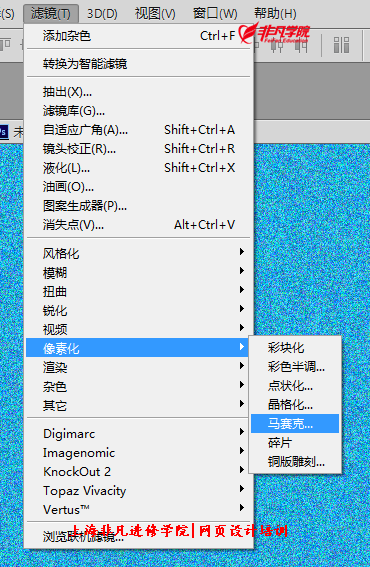
第四步:接着就是用马赛克功能,这里我建议大家把单元格(上海web前端网页培训)大小设置为10象素;(后面会用到这里的数值)

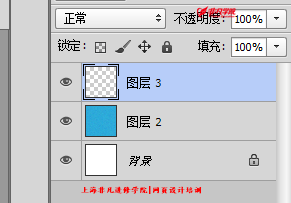
第五步:新建个空白图层;然后在图层上画一条单象素的横线;
填充上你之前选的颜色;
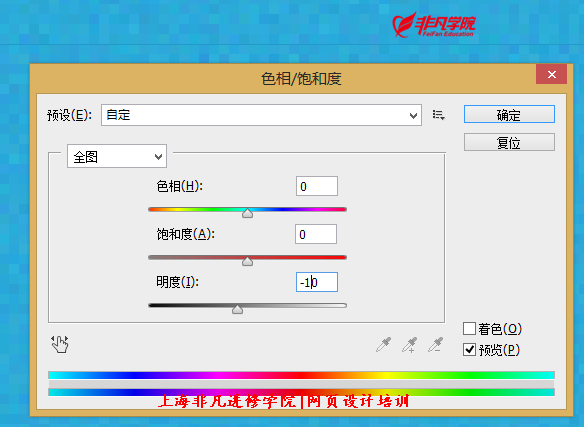
设置色相饱和度–明度为-10;(稍微暗一点)选择这两个图层进行顶部对齐
第六步:复制移动图层;用你最喜欢的方式;这里(上海web网页设计培训)我用的(CTRL+ALT+SHIFT+T);
铺满窗口最后进行图层合并;
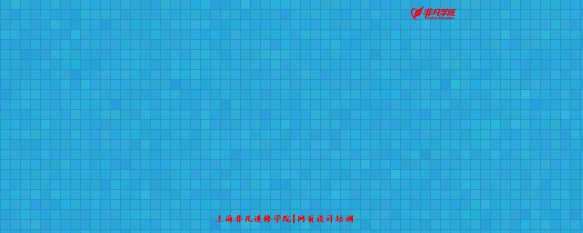
复制合并后的图层;进行顺时针90度旋转,进行文档左对齐;效果如下!
第七步:最后新建一个空白图层;按CTRL+ALT+SHIFT+E;盖印图层;
可以适当添加一点添加杂色..加点效果(上海web前端设计培训)看上去会舒服一些!
本文来源:优设网http://www.uisdc.com/fashion-square/作者:冯丨冯。整理:web前端设计培训老师。如有侵权,请联系小编更正。(版权声明:推送文章我们都会注明作者和来源,除非确实无法确认。部分文章推送时未能与原作者取得联系,若涉及版权问题,烦请原作者联系我们。)