
PS钢笔抠图写在前面:
1、我们扣每张图前得先搞清楚(上海web前端网页设计培训)用什么工具、用什么方法扣最合适?今天这张图为什么适合用钢笔扣呢?
因为背景不像我们之前讲的魔板抠图的那张图背景那么干净,这张图背景明暗关系变化比较丰富、另外画面精度也不是非常高、细节比较多(比如:脚下面还有投影)等等。用钢笔抠图最大的有点在于:细腻!你可以轻松控制每个地方(的转折、起伏、细节等等)。
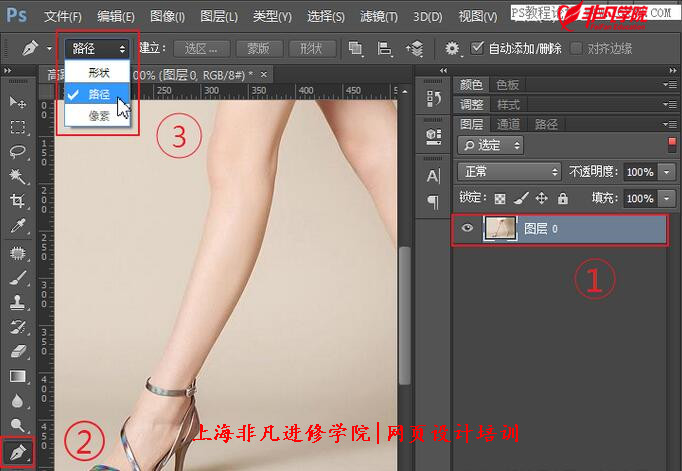
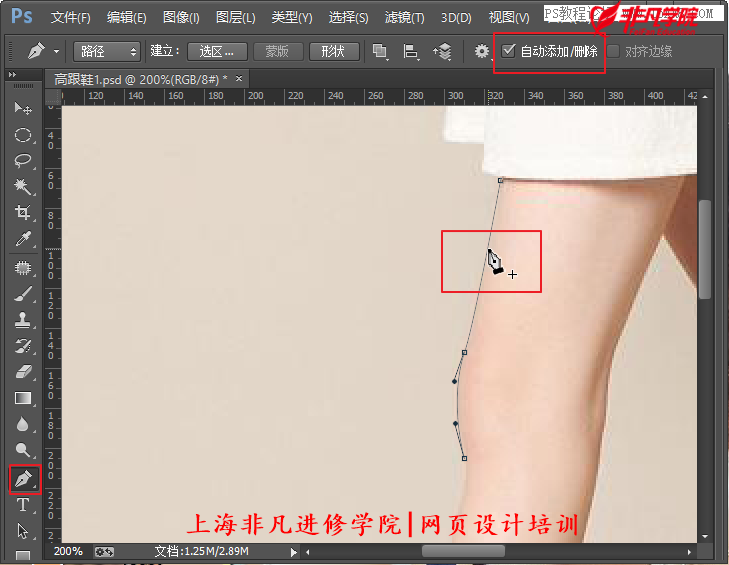
2、做好戏前准备工作:图片解锁、选中钢笔工具、设置钢笔工具属性等,如下图:

①双击“背景”图层解锁。
②选中钢笔工具
③选中属性栏中的“路径”,你可以试试(web前端网页设计培训)勾选“形状扣”去抠图是什么结果,哈哈。另外,属性栏中的“自动添加/删除”也勾上。
1、你找一个地方“下笔”,任何地方都行。
2、用钢笔工具点下第一笔后,就会产生一个“锚点”。然后,松手。很多初学者点了第一笔后鼠标乱晃!点了之后就松开鼠标。
3、继续点下一笔(产生下一个“锚点”),问题来了:第一、抠图中下一个(每一个)锚点一般落在哪里(上海web网页设计培训)比较合适?第二、锚点落下后鼠标往哪个方向移动?这两个是PS钢笔抠图中很关键的问题!我们来看看这两个问题:
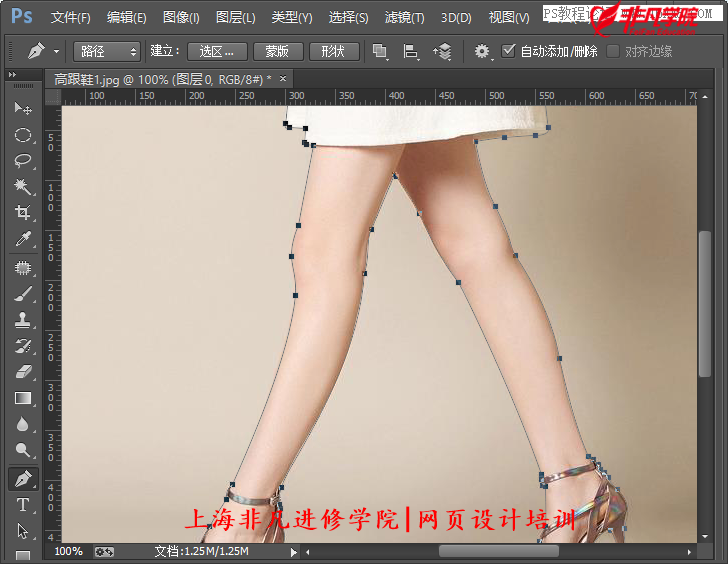
第一、抠图中下一个(每一个)锚点一般落在哪里比较合适?
上图是我勾的锚点,你看的黑点就是我们说的锚点。锚点一般落在有明显转折(上海web前端设计培训)或起伏的地方。因为有起伏的地方PS很难一次性勾好。所以锚点尽量落在有转折的地方。
第二、锚点落下后鼠标往哪个方向移动?
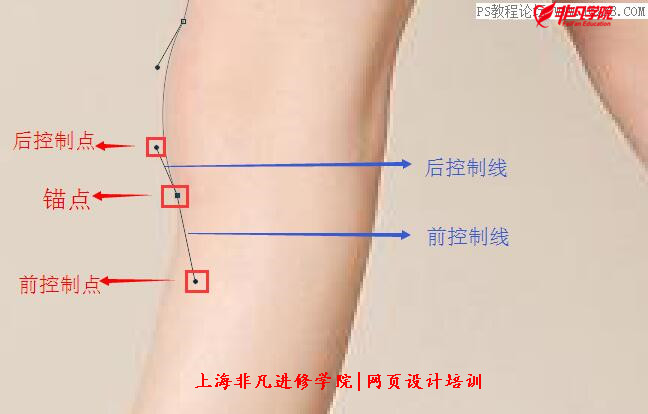
弄懂这个问题前我们先得知道一些基本的概念,以及锚点和控制线的关系,看下图。
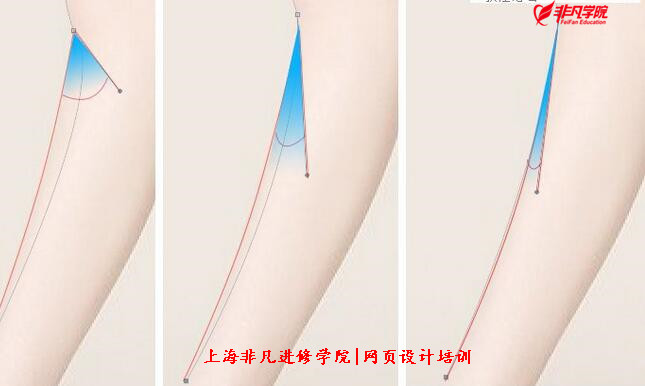
把上图解释一下:每个锚点(正方形黑点)都会产生两个控制点(上海web网页设计培训)和两个控制线。控制点是圆形的,注意:控制点是圆形的、锚点是方形的!那前控制线、前控制点与后控制线、后控制点都是干嘛的呢?前控制线将决定下一条路径(线条)的弧度、后控制线和后控制点用来调整它之后的路径的。看下图(前控制线与物体外轮廓之间的角度会影响路径的弧度):
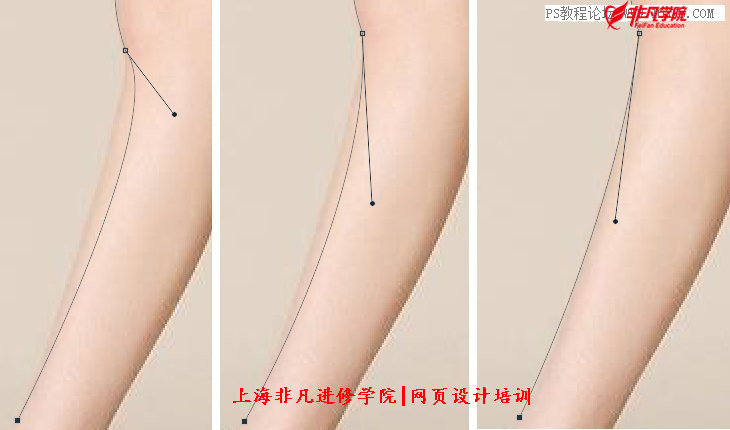
根据上图我们可以看出,前控制线(与主体物大腿之间)不同的角度,以及控制线的长度(上海前端网页设计培训)都决定了路径的弧度以及和主体物大腿的“贴合”长度。如果我们抠图多了,你就有“感觉”了,知道前控制线大概需要多长、多少角度。就好比你去菜市场买菜,你说你要几块钱菜,买菜的阿姨随手一抓、再一颠,秤上一放,刚刚好!这都是长时间训练出来的。不过有点小建议:
①、控制线的长度大概是下一步路径的1/2左右。
②、控制线和主体物外轮廓的角度大概在5-15°。如果主体物外轮廓(上海web前端网页设计培训)弧度很大,角度也可以大一点,15-45°都可以。看下图:
只要你把握好控制线的长度已经和物体轮廓的角度,那你抠图的时候,下一笔路径基本上(上海web前端网页培训)都会和轮廓一次性吻合。当然,扣这种曲线转折比较多的图,我们有3种扣法:
第一种:“顺其自然”,从上至下按顺序扣,找准转折点。慢慢扣。如下图:
第二种:“大跃进”,一次性勾过去,再增加(上海web前端设计培训)锚点,细调。注意看顺序,如下图:
第三种:“小鸡啄米”,一点一点的扣,锚点之间的距离非常短,扣完之后(上海web前端网页培训)像被老鼠啃了一样的,严禁这样抠图,如下图:
锚点怎么控制?有如下规律:
1、如何移动锚点:选中钢笔工具(快捷键:P),然后按住CTRL键,不要放手!把光标(也就是你的鼠标)移向锚点,放在锚点上面,这个时候就可以移动锚点了。移动完后,松开鼠标和CTRL键就可以了。
2、如何增加锚点:选中钢笔工具(快捷键:P),把鼠标移到路径(线条)的任意位置,当你看到(上海web网页设计培训)你鼠标(钢笔形状)多了一个+符号的时候,就可以单击增加锚点了。前提是,你的属性栏必须要勾选“自动添加/删除”。如下图:
3、如何删除锚点:很简单,鼠标移到(web前端网页设计培训)锚点上,看到光标多了一个“-”符号的时候,单击鼠标即可删除锚点。
路径怎么控制?
鼠标放在控制点上,按住CTRL或ALT键(都可以),这个时候鼠标会变成V字型。不要放开CTRL/ALT键,移动鼠标,即可改变路径。
PS钢笔抠图时还得注意什么?
①、钢笔抠图时建议图像放大一点(CTRL+“+”),可样会扣的更细,不然就会很粗糙。
②、如果图片像素比较低,比较模糊,放大后(web前端网页培训)看不清轮廓,你可以眯着眼睛!。画画的同学肯定都有这样的经验。
③、扣完后,路径一定要记得闭合哦。你第一个锚点在哪里,最后一个锚点也要在哪里!这就是闭合!
④、路径闭合后单击(web前端设计培训)图层面板下面的“添加矢量蒙版”就OK了,图就扣好了。看下图说明:
OK,我们最好来看看(web前端网页培训)一下扣完后的样子,没做细调,也随便放了张图,将就一下。你知道在PS里面怎么抠图就OK了。
本文来源:PS教程自学网/教父老师。整理:web前端网页设计培训老师。如有侵权,请联系小编更正。(版权声明:推送文章我们都会注明作者和来源,除非确实无法确认。部分文章推送时未能与原作者取得联系,若涉及版权问题,烦请原作者联系我们。)