首先谈一下“Metro”——由微软公司开发内部名称为“ typography-based design language”(根据网页设计培训排版的描绘言语)。

Metro是根据瑞士平面描绘的描绘准则(明晰,实在,漂亮),来源于交通指示牌。日子中大家行色匆匆,更需求供给疾速,简练,直接,明晰的描绘。如今的互联网又何曾不是如此,方便获取信息的一起,信息众多、杂乱无序,简练之风家喻户晓——削减元素,以闪现实质。杰出的排版有助于Web描绘愈加上海网页设计师培训简练有用。
概念:
排版即是将有限的视觉元素进行有机的排列组合,让逻辑明晰、阅览顺利、交互快捷,发生杰出的体会。
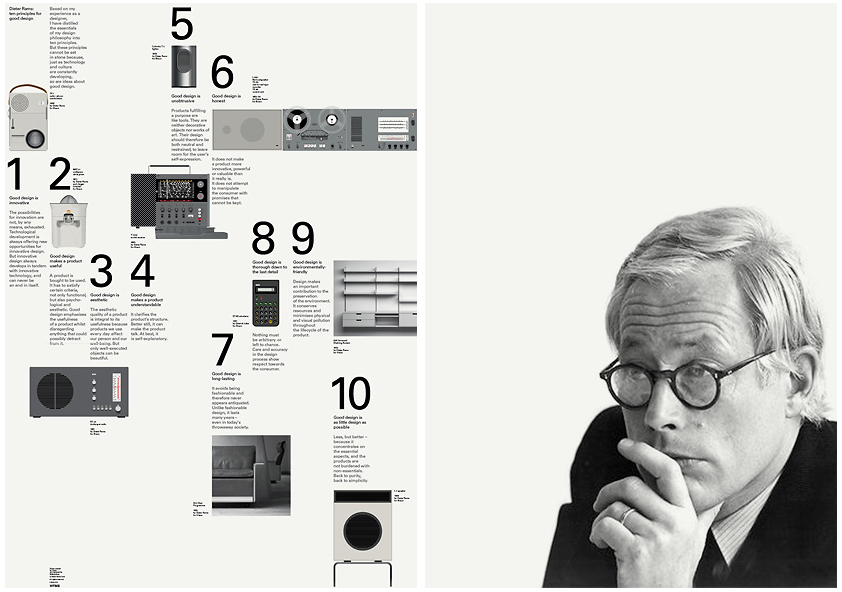
Rams的10条关于优异描绘的准则(立异、有用、美感、简略易懂、谦善、诚笃、时刻检测、细节、注重环境、简练)
排版早已广泛应用于平面媒体中的报纸、书刊杂志,相同也适用于Web描绘,但Web的特性使之又有所不一样:
交互性(可操作、即时呼应、状况改变,需求不光漂亮更要易用)
出现前言(PC、手机、平板、电视、投影等,需求思考出现尺度及颜色)
技术性(HTML和CSS的不断晋级,对Web排版的撑持愈加优异和高效)
多媒体(文字、图像、视频)
致使Web描绘中的排版更杂乱,更艰难,更有挑战性;
准则:
万变不离其宗,排版仍然要遵从平面构成的基本准则——
重复与交织、节奏与韵律、对称与均衡、比照与谐和、份额与适度、变异与次序、真假与留白、改变与一致
一起还要着重:
功用与方式(深化了解功用和内容,使之方式非常好的表现主题思想)
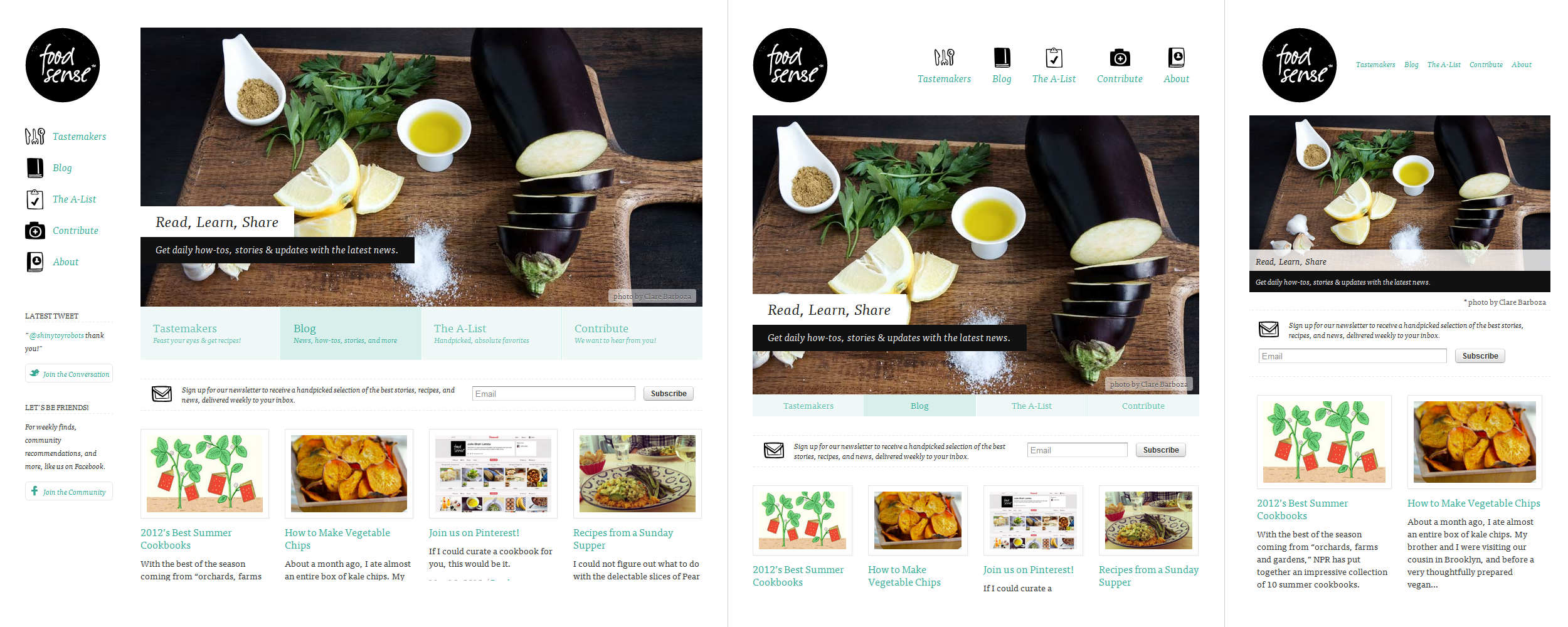
兼容与呼应(跨渠道,不一样的分辨率、不一样的设备环境下的上海室内设计培训出现作用)
类型:
1. 文字
经过对字号、字体、字色、粗细、距离、行距等特点来表现出内容的层次布局。

2. 颜色
运用颜色的形体、方位、面积,及色相、明度、纯度等特点并联系内容与环境上海平面设计培训来安排颜色。
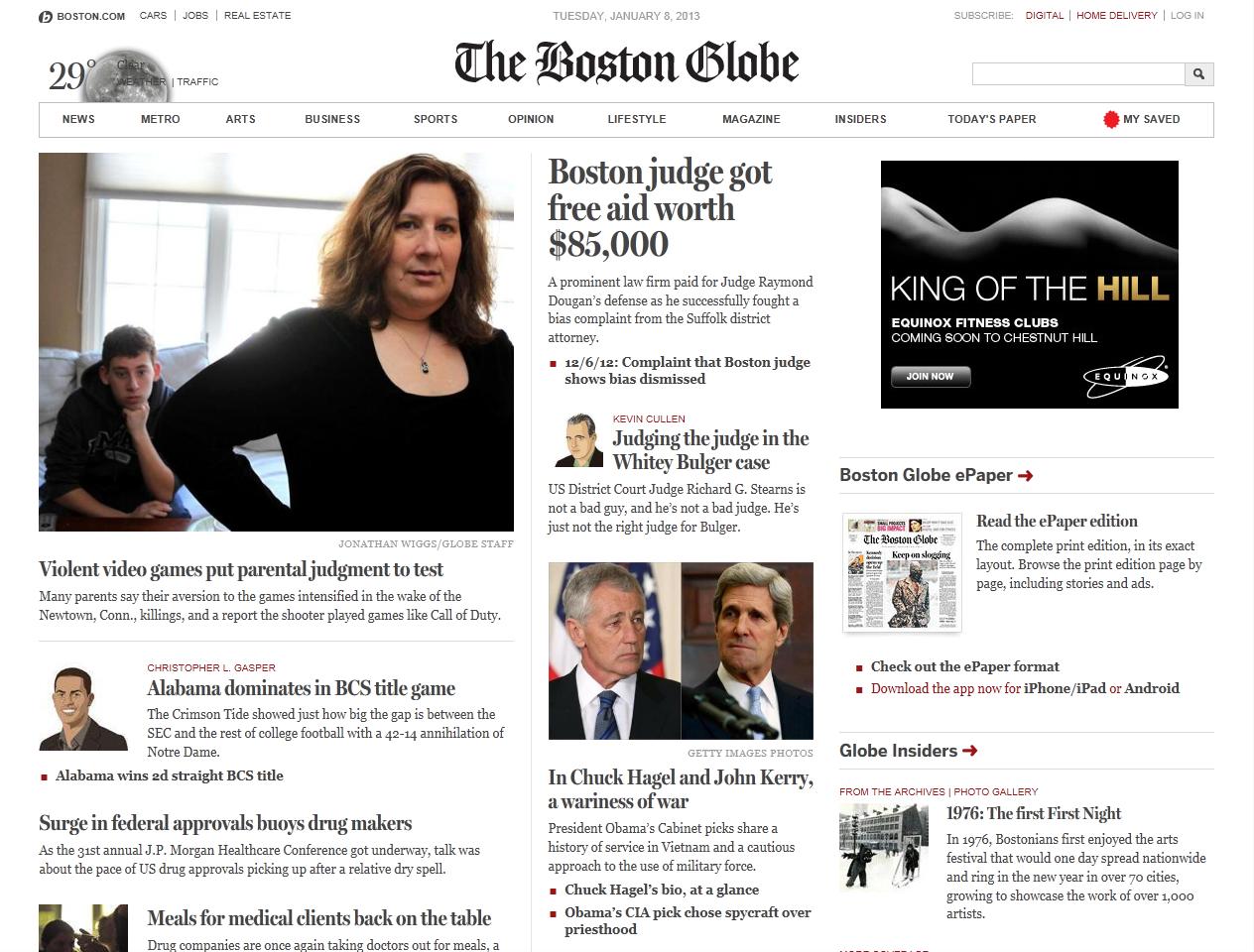
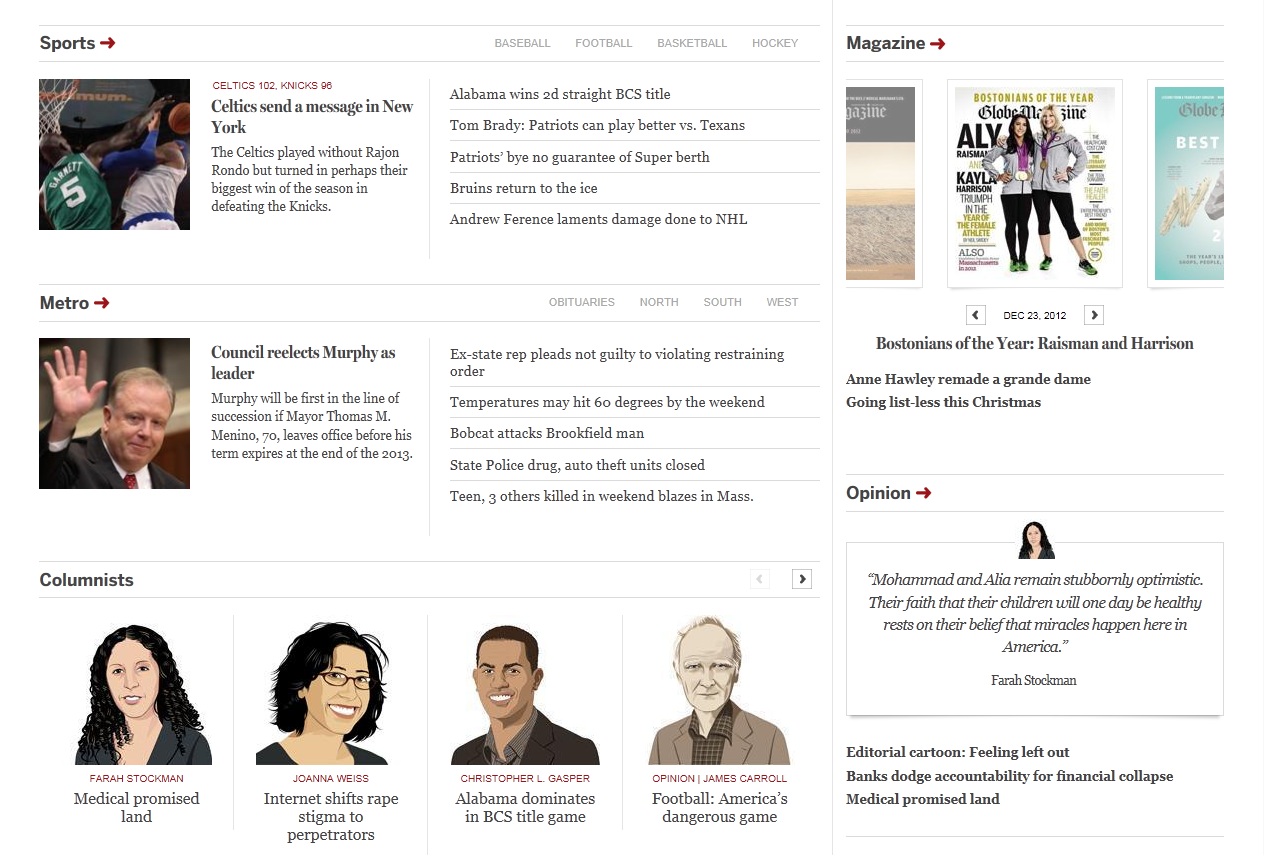
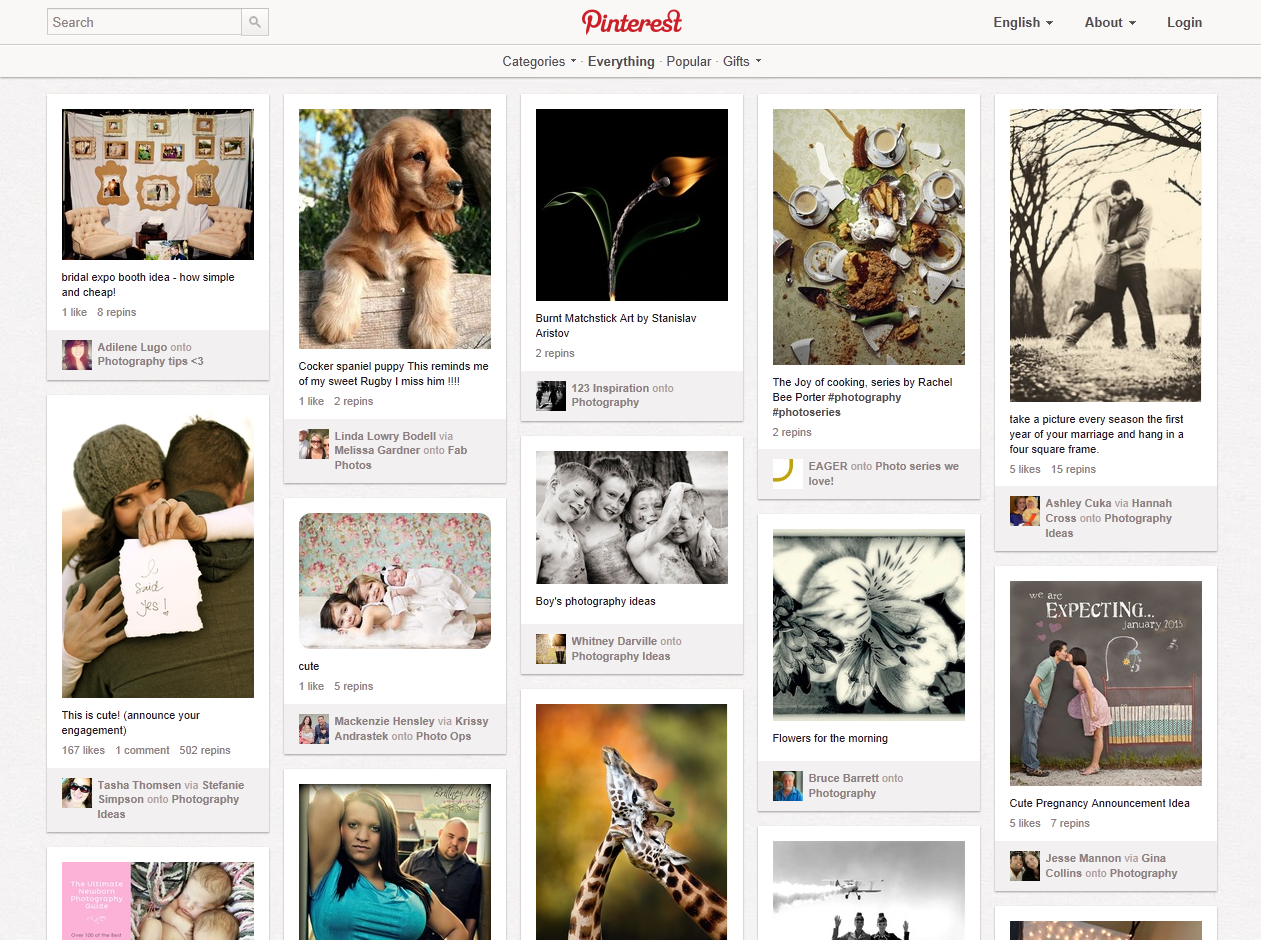
3. 图像
Pinterest引领瀑布流排版的盛行风潮
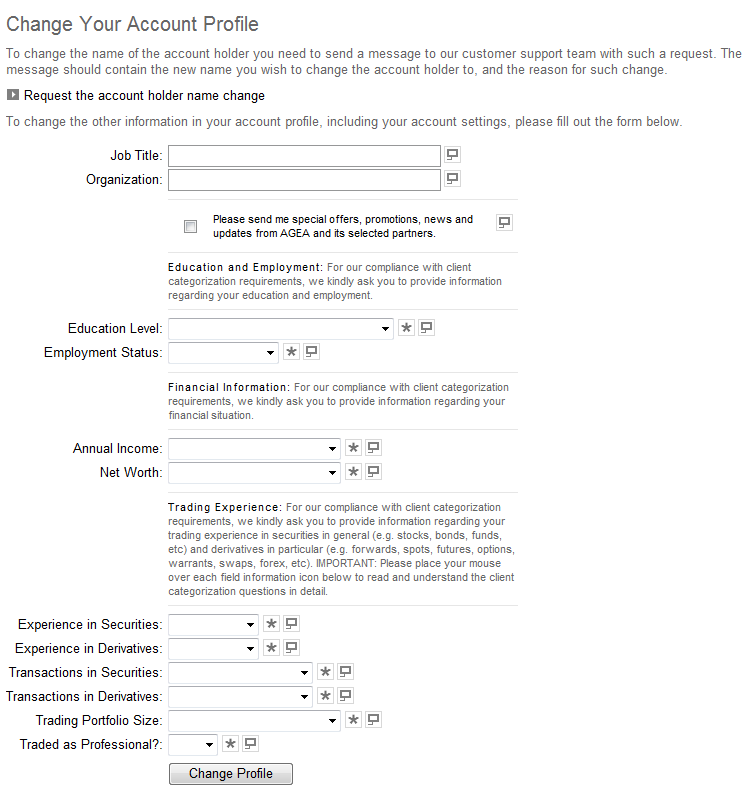
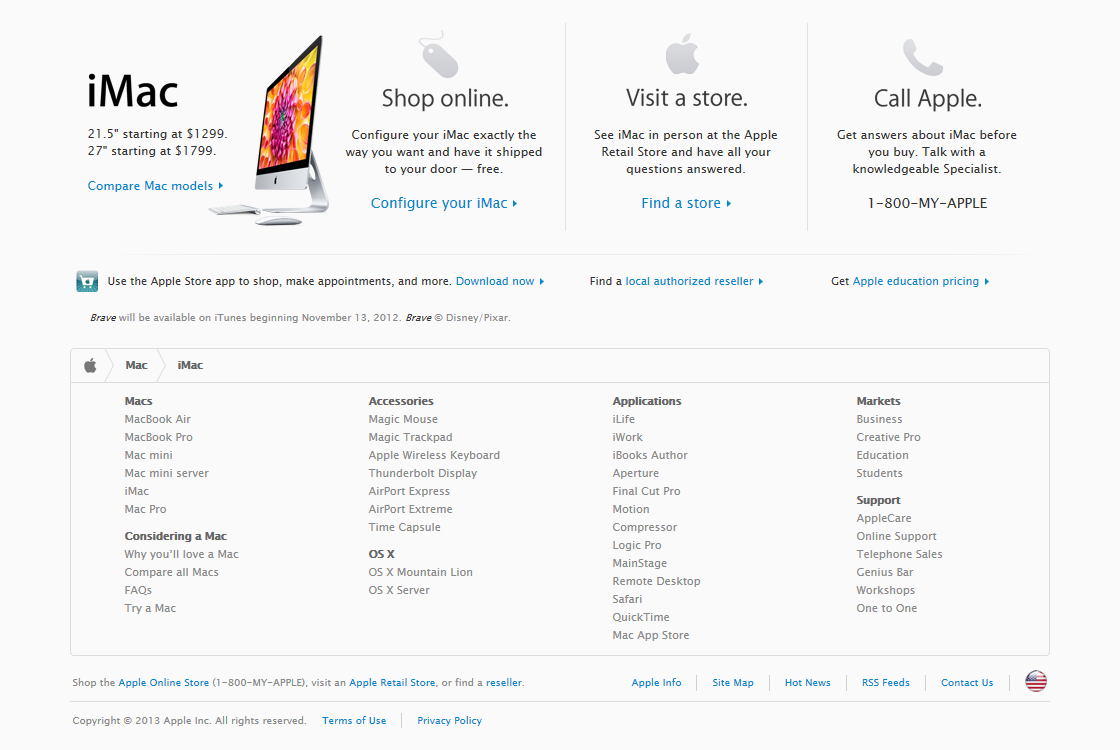
4. 表单
精心的表单排版,能让用户感
到心情舒畅,愉快地注册、付款和进行内容创建和办理。
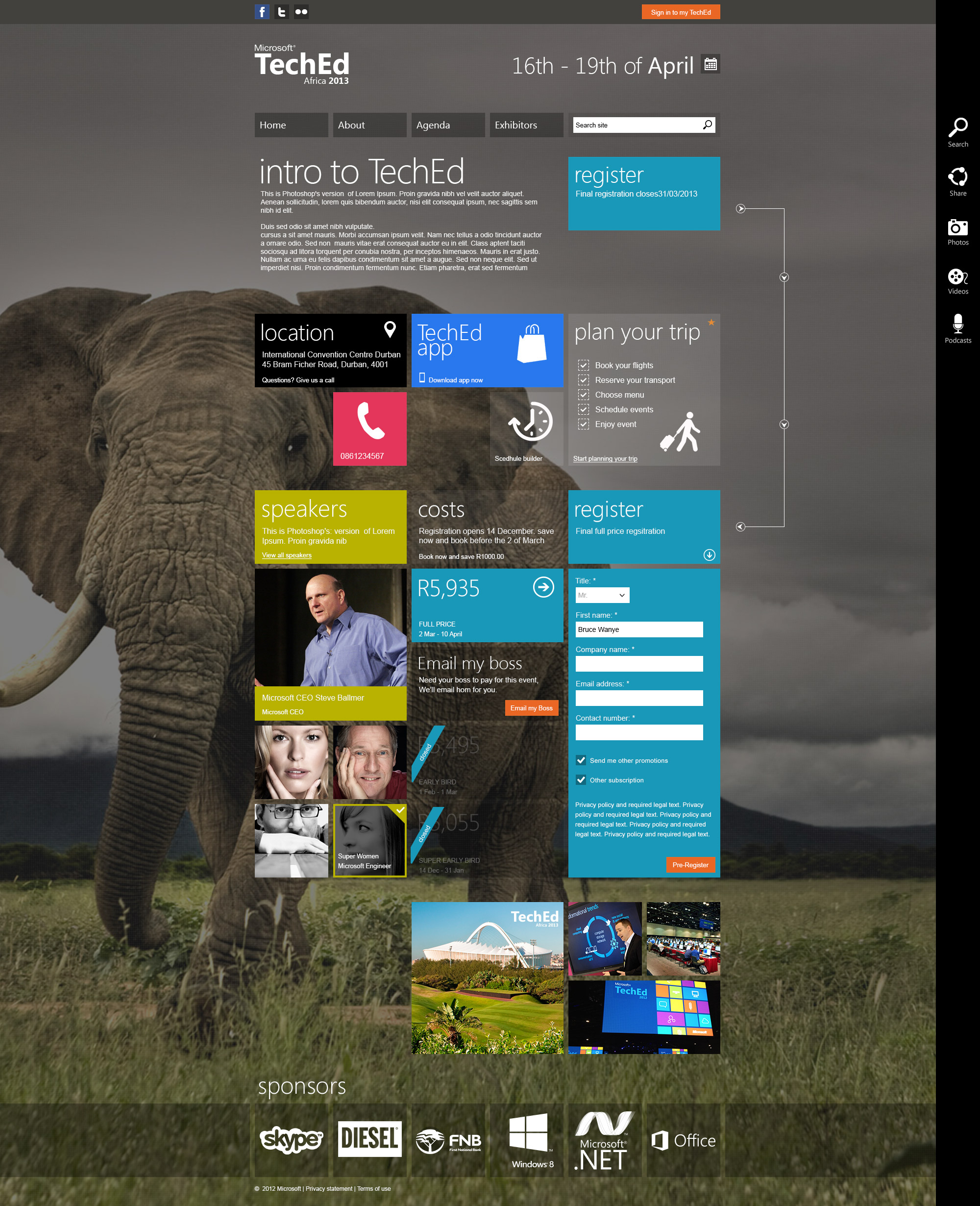
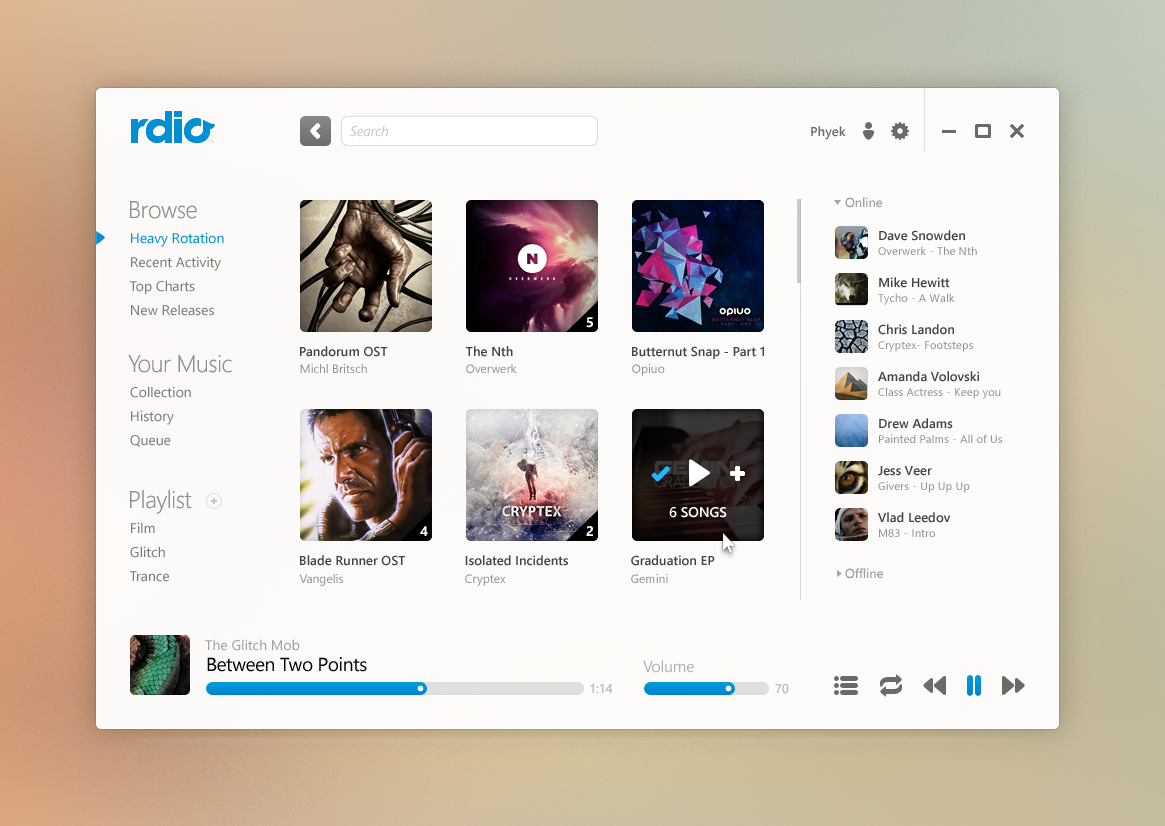
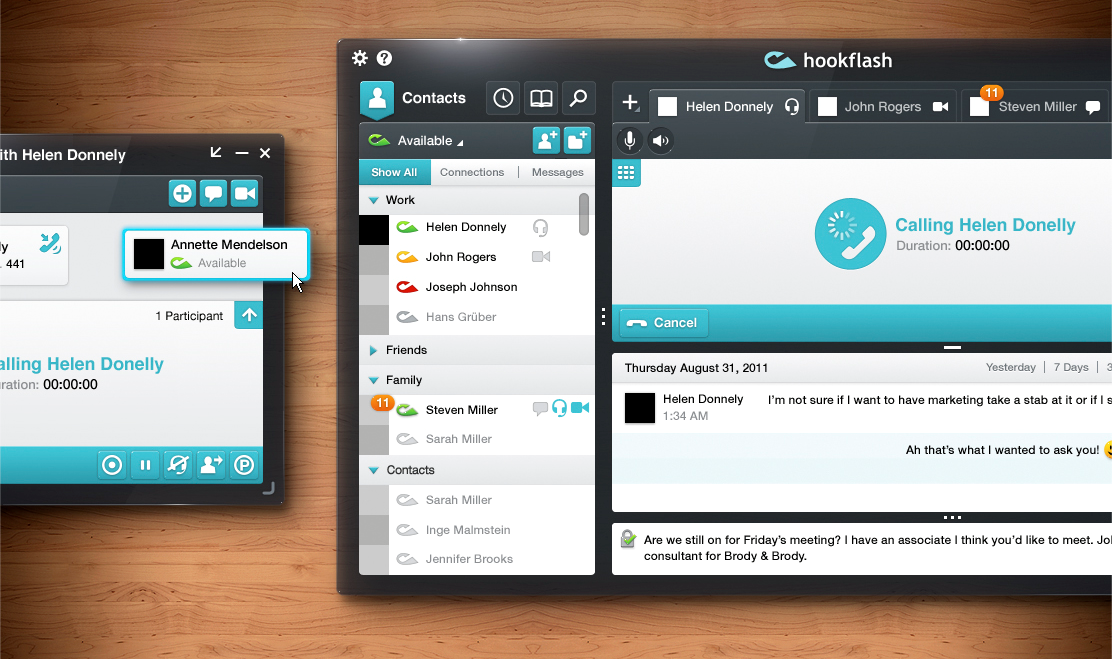
5. 界面
和平面排版最大的差异在于,Web界面可操作的功用性,需求着重描绘的可用性,室内设计培训排版上也要统筹用户的阅读、操作习气。

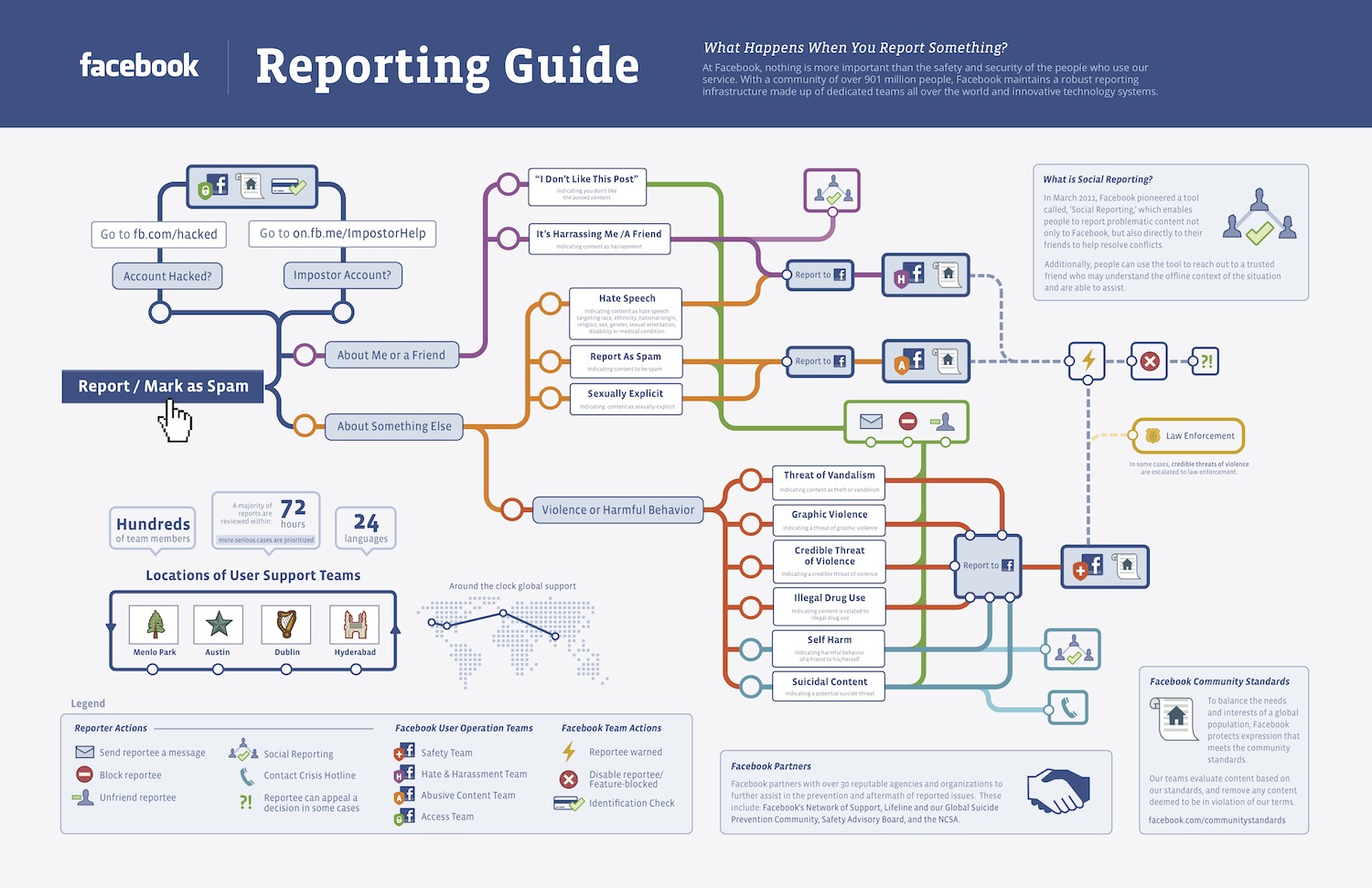
6. 导航/图表
经过对信息数据的概括收拾,有用分类、排布,将杂乱信息高效、明晰地传递给用户——网页设计培训明晰、直观。

总结:
Web描绘中排版很重要。好的排版描绘,不光要漂亮,更多的是要将信息内容有用的安排、排布,使其标准有序、明晰明晰,便于用户高效、精确获取关联信息,让Web描绘更友爱、易用、实在可信。
这需求描绘师深化了解所描绘的信息内容,进步信息内容的安排、加工能力,将内容自身作为描绘元素,按照描绘原理有用排布。杰出的排版有助于Web描绘愈加简练有用。