所谓“呼应式网页描绘(Responsive Web Design)”也即是自适应,即是能够主动识别屏幕宽度、并做出相应调整的网页描绘。当前这种网页设计培训描绘现已出现在越来越多的国内网站上,当前Google现已清晰标明鼓舞呼应式网页描绘。
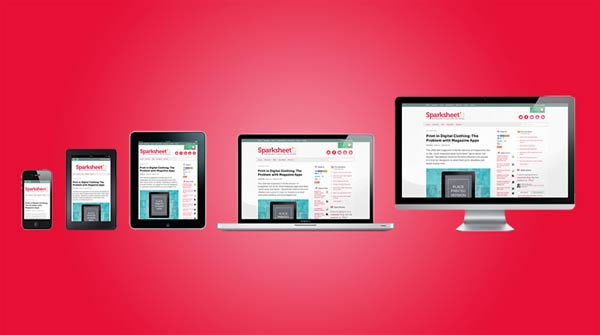
(图一,呼应式网页描绘)
通常在阅读网页时,手机上和电脑上无法显现同一个网页,这也致使许多网页描绘会主动转到特定的连接上,如平面设计培训上图所示,无论在PC端仍是移动端,网页的显现其实都是一个版别,会跟着屏幕的巨细网页而改动。
下面是一些比如:
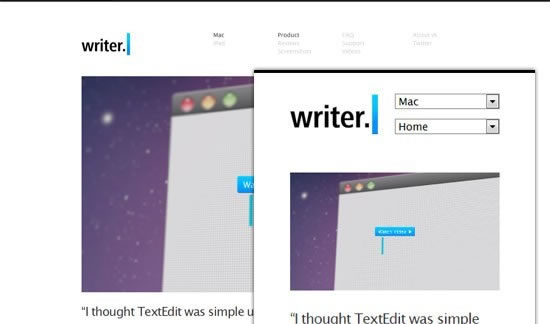
(图二:呼应式网页描绘比如)

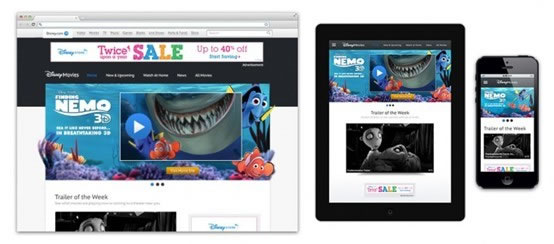
(图三:迪士尼公司的网页)
运用自适应网页描绘有5个优点:
1, 跟着移动设备越来越多,能够晋升用户体会。
2, 该描绘没有网页版别区别,所以SEO的战略坚持一致。
3, 能够防止重复内容,专注保护这一个网页。
4, 坚持网页的原有连接。
5, Google也主张优先选用呼应式描绘,由于上海室内设计培训无论是什么网页版别都是一样的HTML、一样的内容,Google最简单处置。
呼应式网页描绘对SEO是友爱的,这些关联技能还在不断演化中,还有许多尚待客服的当地。下面来说说它的缺点:
1, 对老版别IE撑持欠好,这是一个丧命的疑问,尤其是IE6,若是你的网站用户大多还选用老版别的IE的话(主张在计算东西里看一下),就不适合做呼应式网页描绘了。
其实我一向想选用呼应式网页描绘,重新描绘卢松松博客的上海平面设计培训网页,但看到计算里的老版别IE用户仍然许多,只好抛弃。
2, 例如一些小游戏站、视频站,若是仅仅是网页选用了呼应式描绘,但里边的内容仍然是只能在PC端翻开的话,这时候就要仔细思考了。
国外copyblogger的博客提到了一个很格外的事例,即是迪士尼公司的网页。他说在迪士尼网页中有许多给小朋友玩的网页游戏,有些游戏能够在 桌上型电脑玩,可是若是运用移动设备就能够无法运用。因而这个情况下,就必须做出选择,抛弃运用Responsive Web Design,或是修正游戏。
写在最终:
从本年开端,呼应式网页描绘逐步盛行开来,尽管很抢手,可是并没有太多网站选用这类的描绘方法。