(网页设计培训)本次fireworks教程重点简述:透明渐变及其联合功能、路径钢笔等工具灵活运用……
具体步骤如下:
1:新建100x 100 象素图像(网页设计师)。然后按需3次(r)选择椭圆工具,拉一个 60x60 象素在画布的中间的圆圈。圆可以是任何颜色,但是保证无边框。
2:现在选择钢笔工具(网页设计培训)![]()
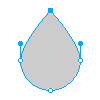
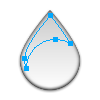
并且在你的圆圈的顶上点按最顶端的点调整。使形状成为看起来更像水落下,你的形状应该在左边上看起来像图象
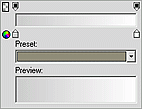
3:用箭头工具选择你的形状。(上海网页设计师培训) 在属性栏里选择填充类型为线性填充。 左颜色值为 #cccccc 右颜色#ffffff 。
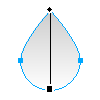
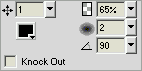
(网页设计培训)现在选择箭头工具调整,如左图像。 应该是垂直的并且应该从顶( #cccccc) 到底部( #ffffff)。 
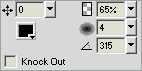
4: 打开效果( alt f7)。(网页设计培训) 选择阴影和光晕==>阴影菜单。 按左图设置。
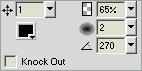
(上海网页设计师培训)重加阴影效果1,如左图。
(网页设计师)重加阴影效果2,如左图.
现在我们需要给它象水一样外观。(网页设计培训)做这,首先复制落下层 ( ctrl c 、 ctrl v) 。然后按(a)选择粘贴层。现在缩放最高的层与数字转变选择 ( ctrl shift t) ) 。选规模和集合为宽度和高度到 86% 。单击“确认”。
保证你的圆圈层在你的 86% 落下层上并且当在移动按钮下面保持时,按shift键选择两层。现在去修改|联合路径|打孔。
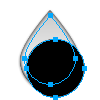
(网页设计培训) 结果如左图![]()
用箭头工具选择你的创建的形状。(网页设计师培训)在颜色采摘器上去性质检查员和按靠着充满类型编辑坡度。都改变左边颜色值为 #ffffff 的颜色。然后从 100% 改变亮度值为 0% 。效果如左图。
最后(网页设计培训)
效果如左图
(上海网页设计师)加入tv扫描线增加背景层,改变层的亮度,并且在水滴外形层上改变锚点使它更圆。
欲知更多的fireworks培训教程欢迎及时关注上海非凡学院网页设计培训教程!