上彀在线阅览,是大多人获取信息的重要途径。用户会在网上阅览到许多的新闻及各类文章,特别是网络小说,这些页面网页设计师培训展现的主体便是通篇大段的文字。关于这种看似简略的文字堆砌的页面,有没有人诉苦过:“这样的页面还需求出作用图啊?”作为页面描绘师的你是如何处置这样的网页设计培训界面的?
是习惯性的运用宋体字或许微软雅黑?
是直接设为12px或许14px的字号?
你有想过为何要运用这种字体、字号吗?
你有考虑过文字排布与阅览功率的联系吗?
你的页面布景会影响到用户的阅览舒适度吗?
让咱们从以下5个元素详细分析。
字体、字号
字体和字号这两个元素有必要捏在一起说。
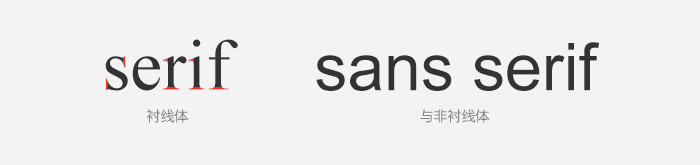
字体分为衬线体(serif)与非衬线体(sans serif)。简略的说,衬线体(serif)便是带有衬线的字体,笔画粗细不相同并带有额定的装饰,开端和结束有显着的笔触(如下图)。常用的英文衬线体有Times New Roman和Georgia,中文便是咱们在windows下最常见的中易宋体。
与衬线体相反,无衬线装饰,笔画粗细无显着查区别的字体便对错衬线体(sans serif)。Arial、Helvetica、Verdanad都是咱们了解的英文非衬线体,中文有微软雅黑和mac下默许的中文-华文细黑。
在曩昔,遍及以为有笔触装饰的衬线体,可进步辨识度和阅览功率,更适合做为阅览的字体。多用于报纸、书本等印刷品的正文。非衬线体丰满夺目,常用做标题或许用于较短的阶段。
很长一段时间里,在互联网上咱们会注意这样的一个表象,国外网站大多数以非衬线体为主,而中文网站根本便是上海平面设计培训宋体。其实不难理解,衬线字体笔画有粗细之分,很小字的情况下细笔画就被弱化,受限于电脑的分辨率,10-12px的衬线字体在显现器上是适当难辨认的(见下图);同字号的非衬线体笔画简练而丰满,更适于做页面字体。windows下,中文宋体小字点阵的特性,12px、14px的字号显现依然适当明晰漂亮,便于阅览。这也便是为何大多页面描绘制作人员简单机械性的选用特定字号或英文或中文的字体。
如今跟着显现器越来越大,分辨率越来越高,经常会觉得看12px的文字有点费劲,做为描绘师也会不自觉的开端许多运用14px的字体,并且越来越多的网站开端运用15、16px乃至18px以上的字号做正文文字。大字号的运用,对英文字体来讲,衬线体的高辨识度和流通阅览的优势就体现出来了。中文宋体在显现14号以上字体时,上海室内设计培训单线条大字总是看上去有些单薄不那么和谐,特别是这款点阵字在ClearType强迫滑润显现状态下特别显得模糊不清。微软雅黑便是微软在这个字体显现问题上的解决方案。
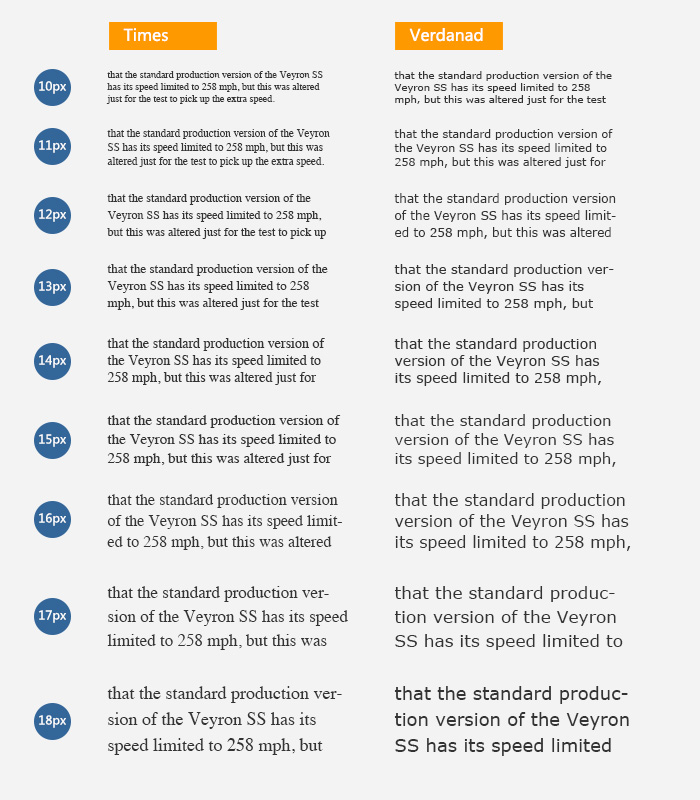
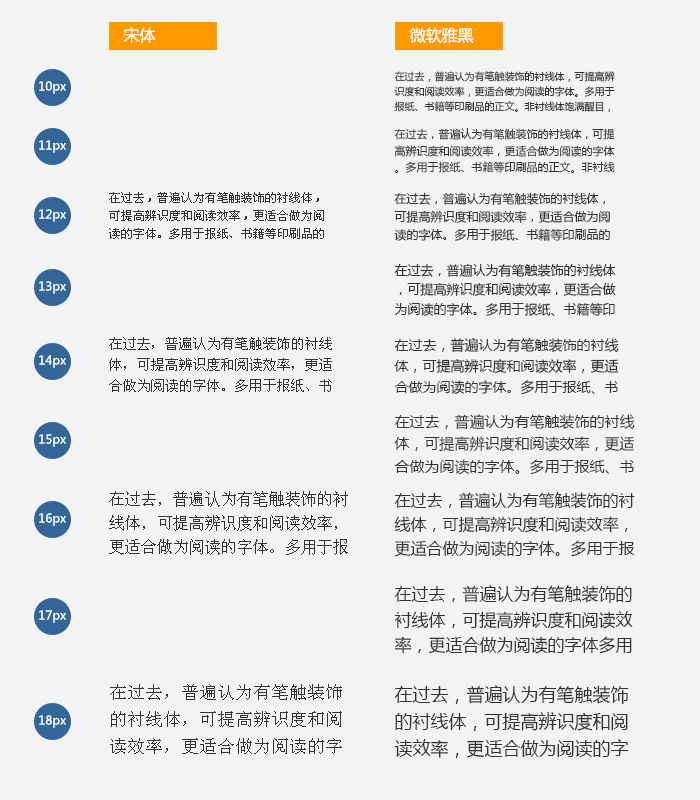
让咱们别离对比下中英文的衬线体与非衬线体在不相同字号时的显现作用。
英文以Times和Verdanad为例,中文以宋体和微软雅黑为例。

行长
咱们顺手拿起一本书或许一份报纸,数一数每行的文字,通常情况下都不会超越40个汉字。这是由于若是每行文字过长,读者会不断的转变脖子,感到疲倦的一起也会降低阅览功率;目光从行尾移至下一行首,也很简单串行,影响读者阅览文章的节奏。这点相同适用于页面上的文章阅览。由于显现器是横向的,咱们更要注意区分阅览区域。
文本宽度操控在450-700px为宜,此范围内参照字号巨细;
英文每行80-100个字母(空格算一个字母)为宜;
中文每行30-40个汉字为宜。
距离
经过设置距离,咱们就可以操控文字的密度。若是每行距离太小,与文字过长相同,读者阅览文章时也简单串行;若是行距过宽,阅览时就会感触文章不行连接。
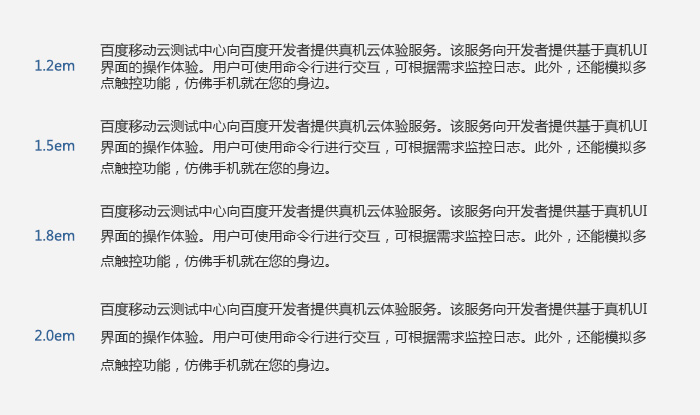
距离没有固定的值,通常是依据字体巨细来界说的。在word里咱们常看到双倍行距、单倍行距和1.5倍行距的选项。平面设计培训页面上行距的单位常用em来标明,不管是中文网站仍是英文网站,咱们多喜爱用1.5em-1.8em的行距。以1.6em的行距为例,字号16px的字,行距便是25.6px。
如(图)所示,1.5-1.8em的行距的确对错常适于阅览的文字密度。
关于段距,咱们要考虑一下详细实践情况。比方文章篇幅较短,就不需求很宽的段距;二文章篇幅很长,特别是那些偏学术的对比单调的文章,就要多使用段距掌握文章的节奏,给阅览者喘息和考虑的时机,且使文章更有层次和可读性。
布景
白色是全频光,全放射光对人双眼的最有影响,所以许多印刷品读物的纸张都选用乳白色或许淡黄色的纸张。由于显现器自身就发光,所以同是纯白色布景的文字,在电脑上比在纸上阅览会使双眼更简单疲倦,还有研讨标明:在电脑上阅览只要在纸上阅览速度的78%,阅览功率大大减低。因而,为了进步页面阅览的舒适度和功率,越来越多的页面选用浅灰色和淡黄色做为页面布景。
别的,印刷品以文字为主的出版物往往会选用低光泽度的纸张,也是由于光泽度高的纸张反射度高,致使阅览质量降低,简单使人视觉疲惫。页面布景仿制低光泽度的纸张(纸张纹路)也能否进步阅览的舒适度呢?
我曾做过这样一个小调研,相同一段文字放在不相同色彩的布景上(仅考虑天然光源),其中有两个布景加了纸张纹路的作用。成果75%的人以为带有纸张纹路的布景长时间阅览舒适度最高。
结语:实践工作中,咱们需求考虑的更多,只是这5个元素是不行的。阅览环境、设备、网站特色、用户人群、自己偏好等等都需求描绘师室内设计培训依据详细情况来掌握界面文字的展现作用。不同也许是纤细的,就像蝴蝶效应,多一点点的考虑,就能为用户带来非常好的体会感触。