随着互联网的发展,现在任何公司、电商或者任何活动都离不开网页的展示,那么对于页面的设计就格外重要,这是给客户留的第一印象,网页里面有的内容无非就是图和文,那针对于网页设计的技巧、规范和注意事项,就由非凡学院
上海web前端网页设计培训班张老师和大家一起来聊一聊。
一、文字
一个网页里面最重要的元素就是文字,尤其是门户类和企业类网页,如果一个网页没有文字,就像一道菜没有盐,索然无味,甚至网页想表达的是什么都不知道,那么文字的规范就很重要。常见的中文和英文最多,基本规范如下:
1.字体:中文常用宋体、微软雅黑和黑体,其中黑体常用于导航或者标题,英文常用无衬线的Arial、Helvetica、Verdana和衬线的Georgia、Times;
2.字号:中文最小字号为12px,英文最小字号9px,不过建议10px起,因为网页里面的字号通常为双数;
3.样式:网页里宋体12px和14px通常设置为无,宋体的其他字号和其他字体通常平滑即可;
4.粗体:大片的阅读性文字不适合加粗,文字加粗通常适用于导航、标题或者强调性的文字上。
5.颜色:除了标题或者交互等强调性的文字以外,其他重要文字用#333333居多,次要文字用#666666居多,辅助文字用#999999居多
6.行高:行高可以根据字号来定,一般是字号的1.5-2倍居多
二、图片
网页里面第二大重要元素就是图片,尤其是电商类和专题类网页,图片完全符合人类的懒人阅读法,能做到搭眼一看就能知道表达的主题是什么或者产品是什么,这是文字所不能匹敌的,并且一个网页美不美,全靠图片支撑,关于图片的建议如下:
1.主次:也就是要大小混排,就连最简单的电商列表页,还要有侧边栏或者底部推荐产品的不同尺寸产品图来陪衬,这样的目的是避免浏览乏味,中和视觉。
2.大小:有的广告图会比较大来增强视觉冲击力,尤其是专题页头图,建议不要超过一屏,不同分辨率的电脑一屏的尺寸会有所不同,一般800px上下最常见。
三、图标
网页是绝对少不了图标的点缀装饰的,只有文字会干巴巴的,那对于图标就比较简单了,注意如下几点:
1.图标要统一大小,统一材质,统一视角,统一颜色,统一风格,比如用线条风就整个全部用线条风,例如下面两组风格就不同
2.图标不易过大,一般图标放到标题旁边的居多,那图标的尺寸跟旁边文字字号一样就可以了,如果比较大情况下,尽量对齐,比如居中对齐,顶对齐,底对齐等,如下:
四、边框
在网页里,除了强调和交互的时候边框凸显当前效果以外,边框大部分的作用只是起到分割模块和排版整齐的作用,所以边框要淡化,如果颜色过重、线条过粗或者边框过多会给人视觉效果差,感觉满屏的线条,而忽略了网页的主体,主要注意几点:
1.宽度:边框宽度1px即可
2.颜色:边框颜色一般#cccccc居多,或者更浅一点的颜色也可以
3.重复:同一个模块里面,如果已经有背景颜色或者边框的存在,也就是说排版已经明显整齐,就不要重叠使用边框
4.距离:有边框的时候,内容要跟边框分离一点,也就是内外边距要有
五、间距
网页里面设置间距就像是写文章要有标点符号一样,要让人有喘息的时间,而间距的设置要根据模块的大小来设置,就像是语句之间逗号,段落之间句号一样,比如大模块间的间距大于小模块间的间距,这样还能体现出主次关系,注意几点:
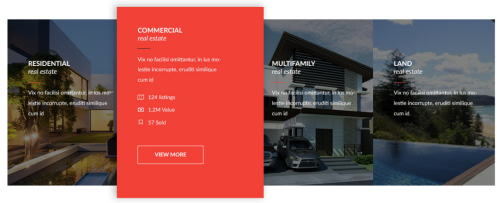
1.太小不好:整个网页间距如果全部都太小,给你很拥挤的感受,看起来很累,偶尔个别特殊排版的模块间距小还好一些,例如下方,图片和图片紧贴,但是文字和边缘是有坚决的,也就是说图片没有了外边距,但是有内边距:
2.太大不好:如果模块和模块之间相隔很远,会导致页面内容不充实,空洞,缺少继续往下看的欲望,所以一般情况下10px到30px的间距居多。
六、配色
网页设计也是设计,既然是设计,就离不开颜色的搭配,而网页设计的配色跟其他类似,既不能太花哨也不能太单调
1.种类:控制在三种之内,最少得有一个主色调,主色调从哪里来呢?可以根据网页内容来定合适的,也可以用logo色来做主色调,也可以选择相近色或者撞色来做辅助色,其他可以黑白灰百搭色代替,专题页可适当放开。
2.明度饱和度:除了很小范围的强调或者交互可以适当选择颜色饱和度高一点的,其他情况尤其是大片的背景色的时候尽量少用饱和度太高的,看久了刺眼,可以降低饱和度和调整明度,专题页可适当放开。
七、排版
网页的排版就像是一名导游,让游客能有目的性的或者条理性的往下游览,所以排版必须条理清晰,无非做到以下两点就可以
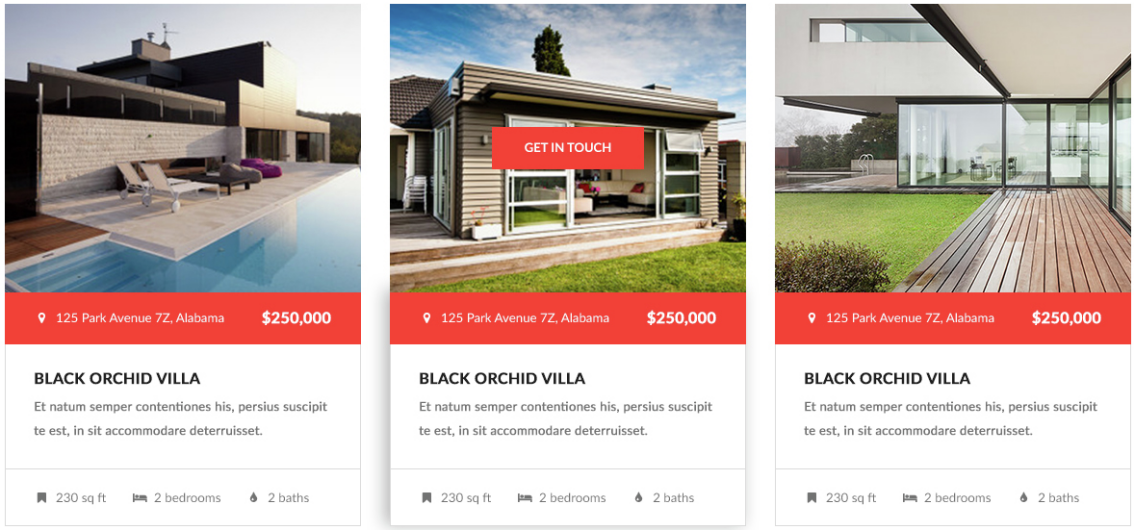
1.整齐:对于普通网页,只要做到整齐,哪怕你的设计不会很个性很出众,但一定是一个不让人讨厌的稿子,其中里面的间距统一,主次要有,例如下面:整体是顶对齐底对其,间距统一,所以比较条例:
2.乱中有序:对于专题性质的网页,可能设计稍显夸张,那就要乱中有序,比如以序列号、标题、线条等作为引导,如下就是以序列号作为引导:
本文来源:上海非凡进修学院。整理:上海web前端设计培训老师。更多资讯【请关注微信号:feifanxueyuan】(版权声明:推送文章和图片我们都会注明作者和来源,除非确实无法确认。部分文章和图片推送时未能与原作者取得联系,若涉及版权,烦请原作者联系小编更正,谢谢。)