一、语法与结构:
Src 跟图片路径(扩展:css图片;html图片)
Width 设置图片宽度(扩展:html 宽度;CSS宽度)
Height 设置图片高度(扩展:html高度,CSS高度)
Alt 设置对这张图片文字描述,通常设置描述是为了搜索引擎能读懂你这张图片表达内容(有利于搜索引擎优化因素而使用)
二、Img标签使用说明:
Img标签在html中是引入外部图片到网页中显示的标签。
三、Img图片标签代码案例:
在HTML中body区内添加内容如下:
四、效果示例图:
说明:我们使用img标签在html中引入外部的图片
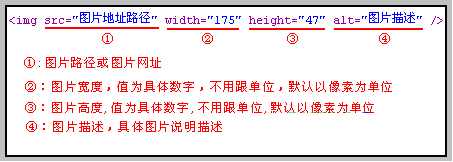
五、Html img图片标签结构说明图:
img标签元素结构分析图
六、DIVCSS5对img标签总结:
1、Img标签非常常用,作用就是引入外部图片到html中显示出引入图片内容。
2、使用时候注意结构,图片路径正确,宽度、高度根据实际需要而设置。
3、通常我们会使用CSS样式对图片img标签的width、height、css border边框进行设置。
本文来源:网络。整理:杨浦web美工培训课程。更多资讯【请关注微信号:feifanxueyuan】(版权声明:推送文章和图片我们都会注明作者和来源,除非确实无法确认。部分文章和图片推送时未能与原作者取得联系,若涉及版权,烦请原作者联系小编更正,谢谢。)