在网页排版布局中比如文章列表标题排版,无论多少文字均不希望换行显示,需要强制在一行显示完内容。这就可以nobr标签来实现。
一、nobr语法

此标签与css white-space功能相同。
二、nobr标签特点
如不遇到br换行标签,内容在一行显示完,如遇到br换行标签,内容将在加br换行自动换行。
三、html nobr禁止内容换行案例
这里假如有4行文章标题列表,设置宽度为200px;css行高为22px;对4列的内容我们采用ul li列表布局,其中2个对内容加nobr标签,一个li内容不加,另外一个li内容少与宽度能显示完。
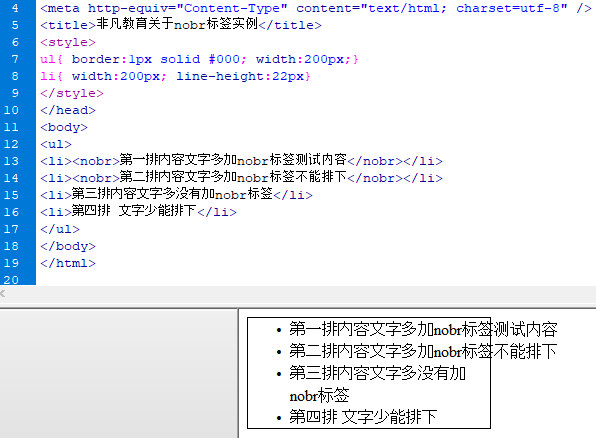
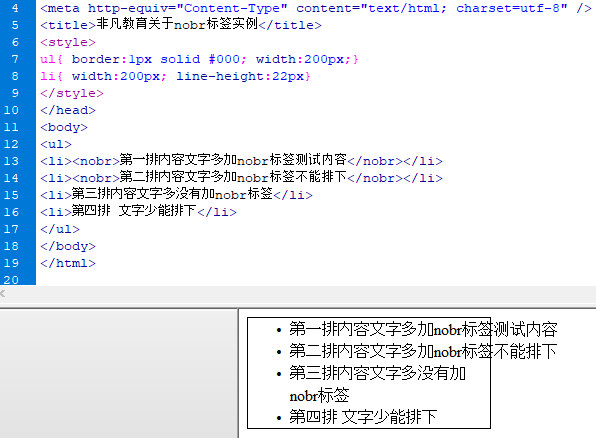
1、完整html源代码:

2、效果截图

本文来源:网络。整理:杨浦web网页制作培训班。更多资讯【请关注微信号:feifanxueyuan】(版权声明:推送文章和图片我们都会注明作者和来源,除非确实无法确认。部分文章和图片推送时未能与原作者取得联系,若涉及版权,烦请原作者联系小编更正,谢谢。)