一、Form表单区域标签语法与结构:
Method的值为get时,是通过URL传内容与参数,这个时候我们通过网址URL能看见自己填写内容提交处理
Method的值为post时,是通过类似缓存传填写内容与参数,而URL是不能看到form表单填写内容提交内容。
对于html 表单form标签,有了form表单及提交方式(get post)(了解 get post区别),才能将数据进行传输给程序处理,否则程序不能接收到将要处理的数据。
二、Form表单区域标签使用说明
常常我们使用在一个网页中数据提交标签,比如我们留言板、评论等可以填写数据,提交处理地方都需要表单标签,而form表单标签内放输入框input、单选、多选、select下拉列表菜单与跳转菜单、提交按钮等标签内容。
使用form声明该对象内是表单区域。
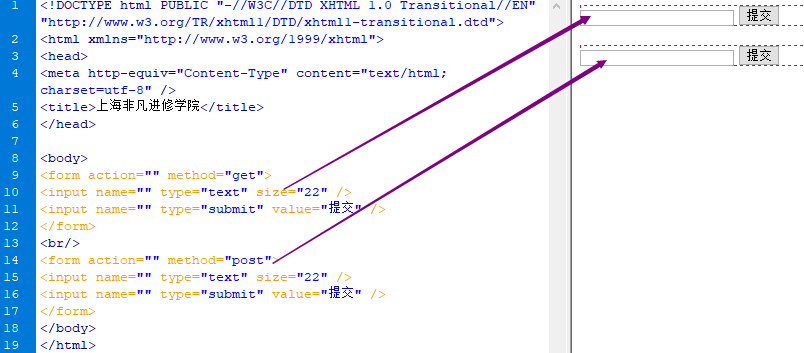
三、Form使用的地方演示对比图:
四、DIVCSS5对html标签form表单区域标签提示说明
1、html form是表单区域标签,通常此标签内放输入框、单选、多选、多行文本框、下拉选项菜单等表单内容
2、form的action的值填写为将表单提交内容送往的页面地址。
3、form表单标签可以通过DW直接插入。
本文来源:网络。整理:崇明网页开发培训班。更多资讯【请关注微信号:feifanxueyuan】(版权声明:推送文章和图片我们都会注明作者和来源,除非确实无法确认。部分文章和图片推送时未能与原作者取得联系,若涉及版权,烦请原作者联系小编更正,谢谢。)