通过textarea案例教程让大家最为form textarea表单控件,输入多文字文章使用textarea表单控件,下面奉贤
网页制作培训班带你学习html标签textarea文本区域的语法和用法。
一、textarea语法结构
二、标签内属性说明
Name 为传值命名
Cols 为字符宽度(每行输入文字多少宽度),跟具体数字
Rows 为行数,默认输入框区域显示高度,跟具体数字
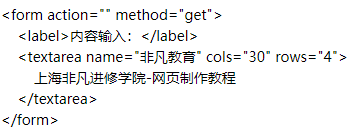
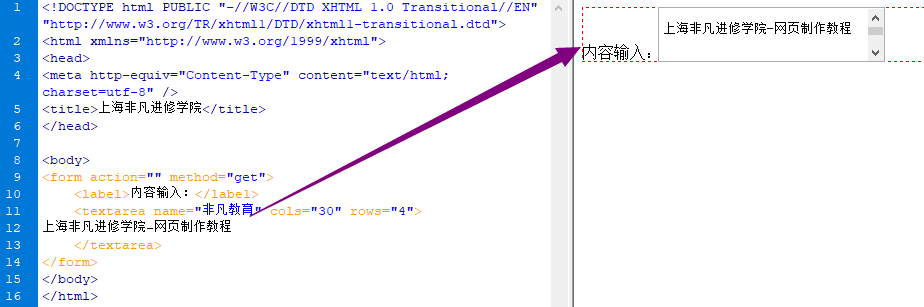
三、案例html代码
四、案例截图
五、textarea文本区域表单总结
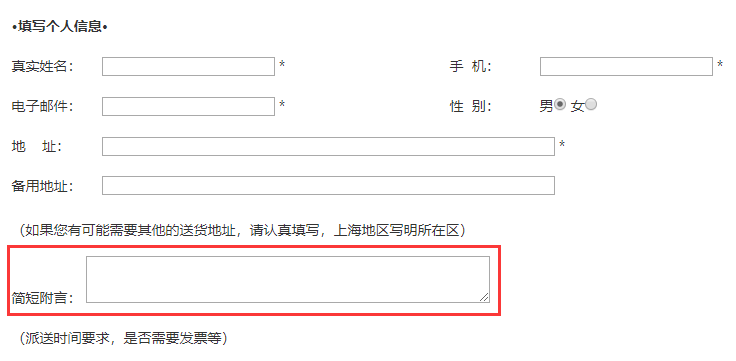
1)、form textarea用于内容输入地方
2)、常见于留言内容
3)、带编辑器的textarea输入框:

本文来源:网络。整理:网页制作培训班。更多资讯【请关注微信号:feifanxueyuan】(版权声明:推送文章和图片我们都会注明作者和来源,除非确实无法确认。部分文章和图片推送时未能与原作者取得联系,若涉及版权,烦请原作者联系小编更正,谢谢。)