现在手机的微信表情和QQ表情越来越丰富,很多人好奇它是如何制作出来的,表情包单辅了N次的小编我,今天
Photoshop培训老师就和大家来一起分享一下PS如何制作GIF动画,我们先来看一下下面这个动图的效果:
▼动图效果
▼所用素材图
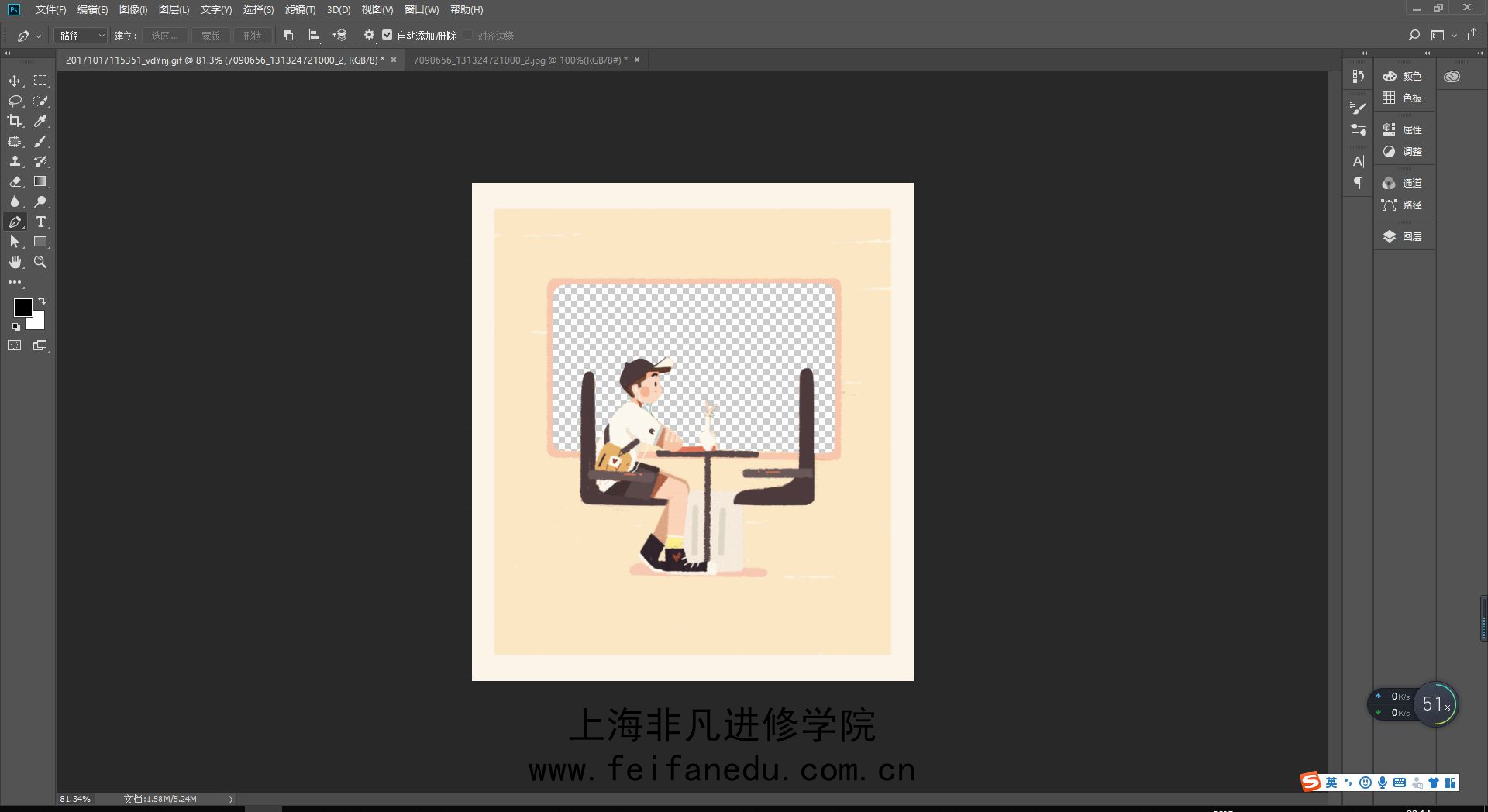
首先打开一张插画图片,用钢笔工具把窗外的选区扣出来并且删除,显示为下图的透明背景即可,如果钢笔也不会用那就来非凡教育找
Photoshop培训老师汪老师学习吧……
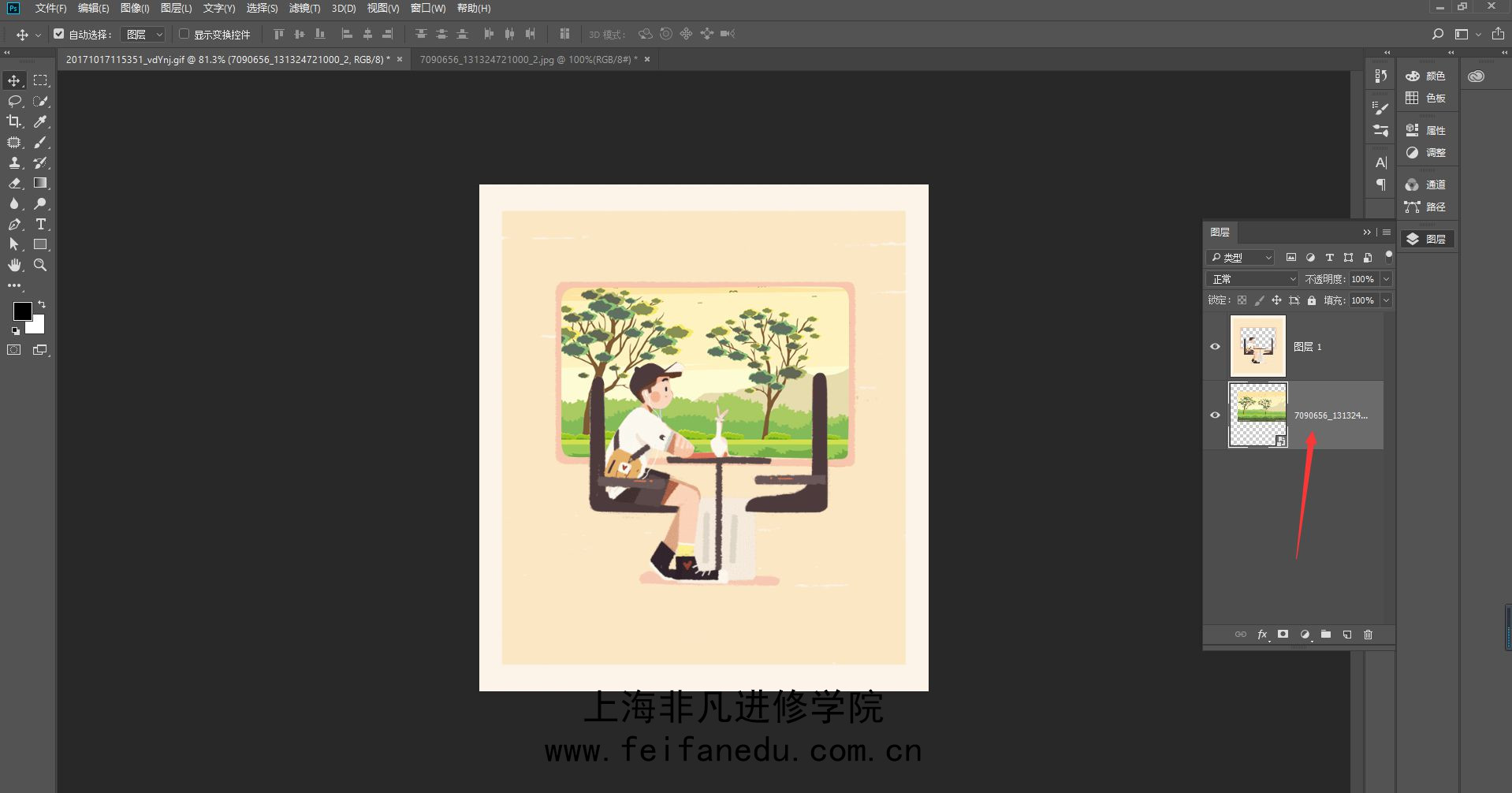
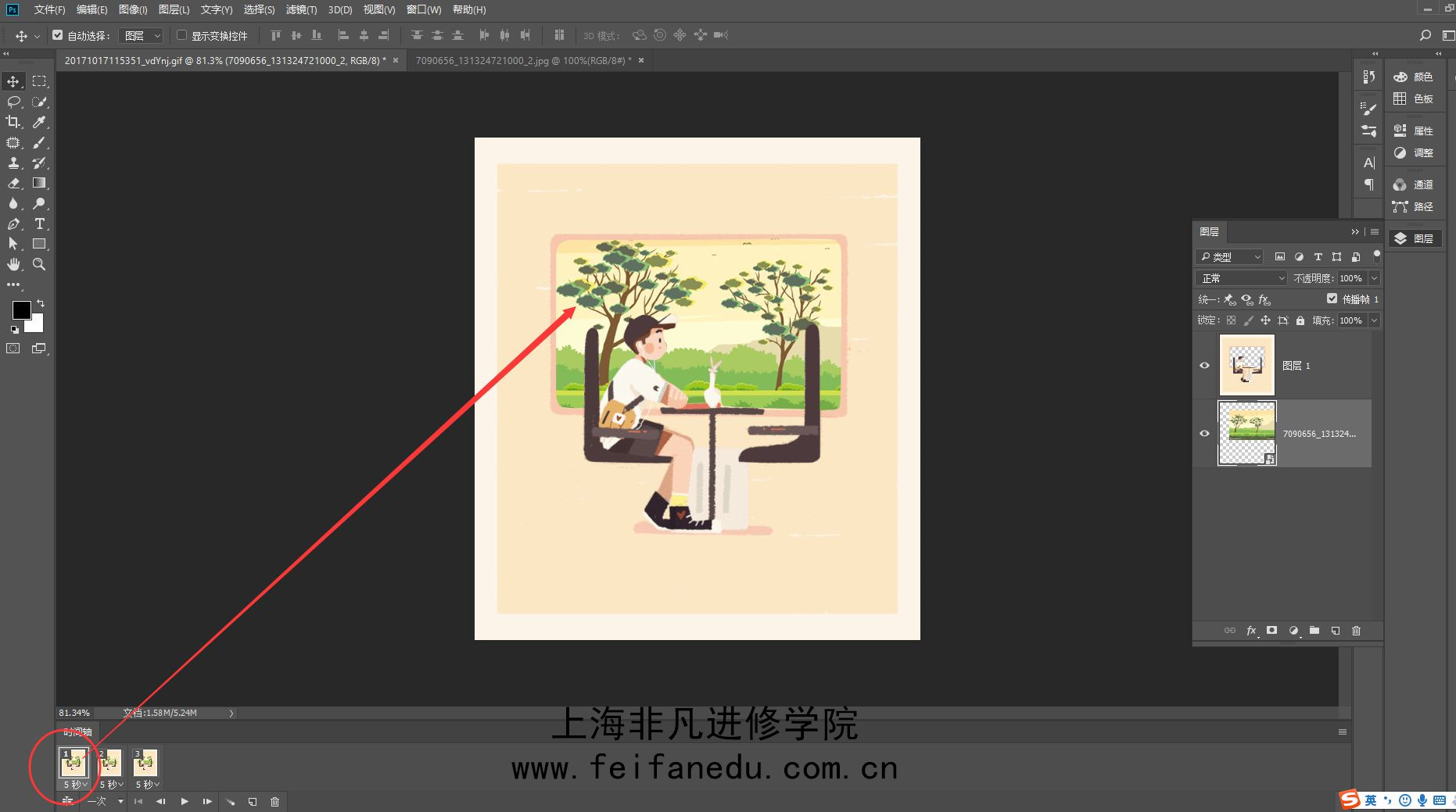
然后把风景插画的素材图片放在图层的下方,如红色箭头所示!
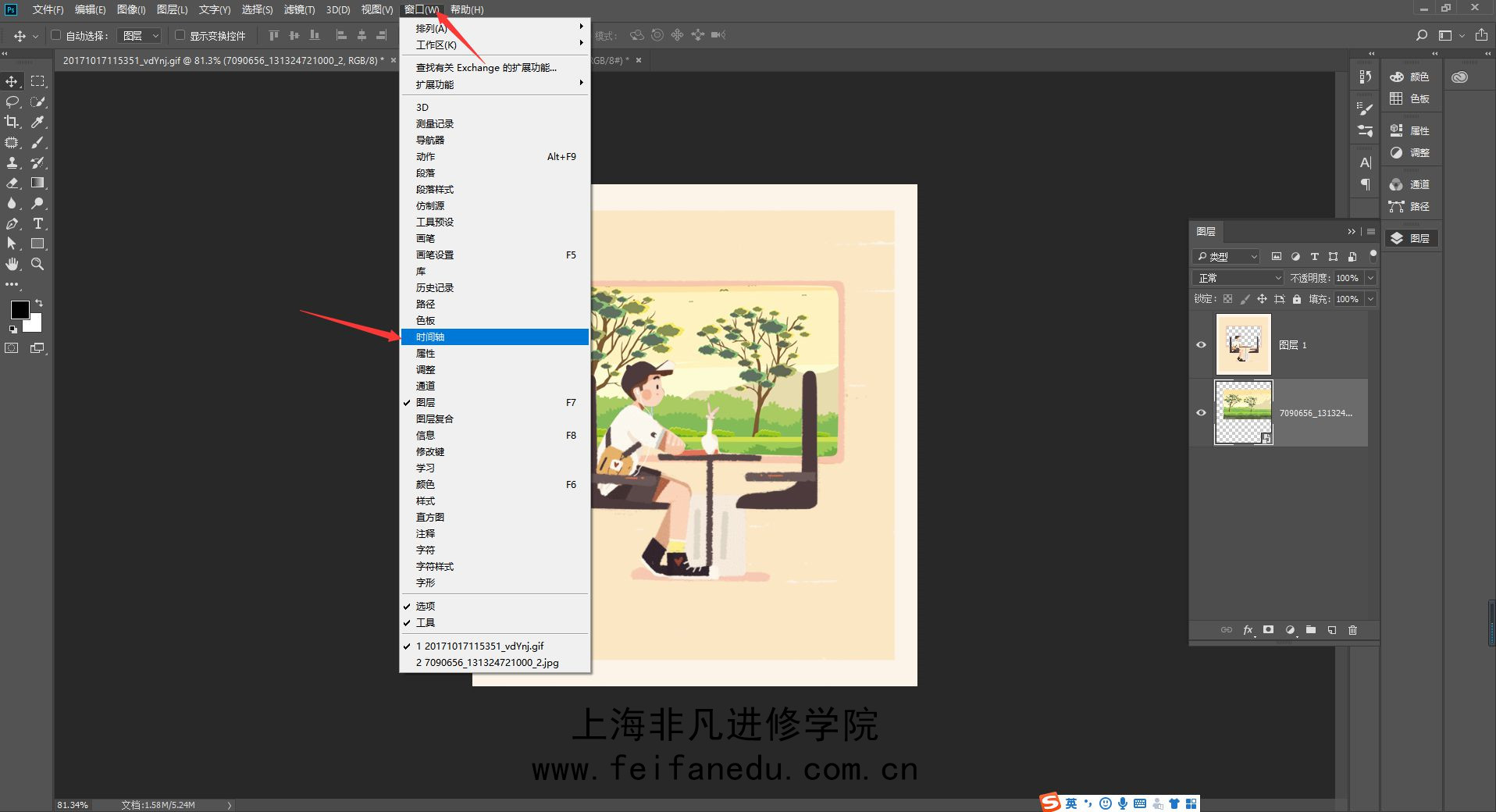
打开菜单窗口下方的时间轴面板,如箭头所示!
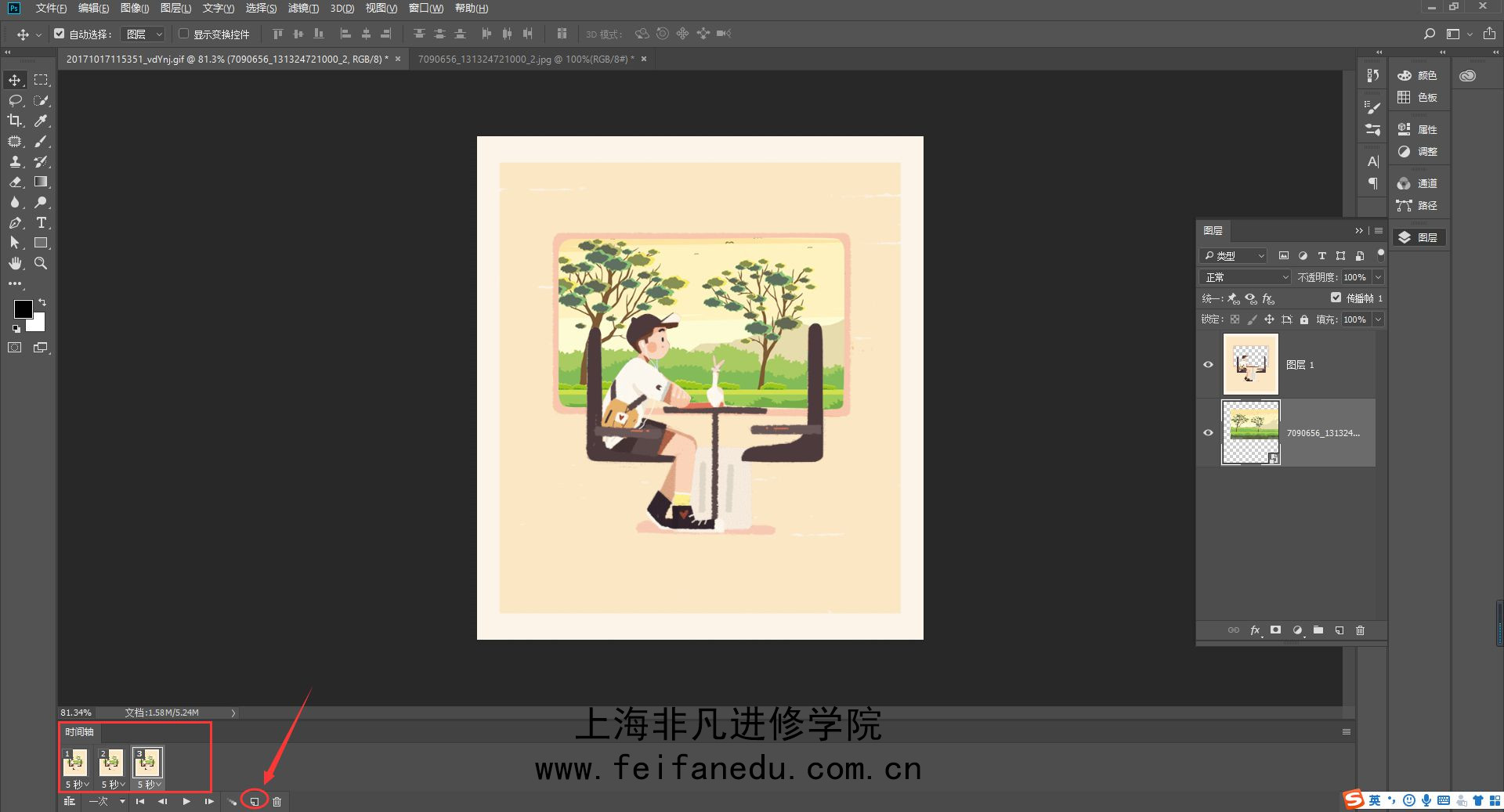
切换到帧动画,并且点箭头所指地方复制3帧。
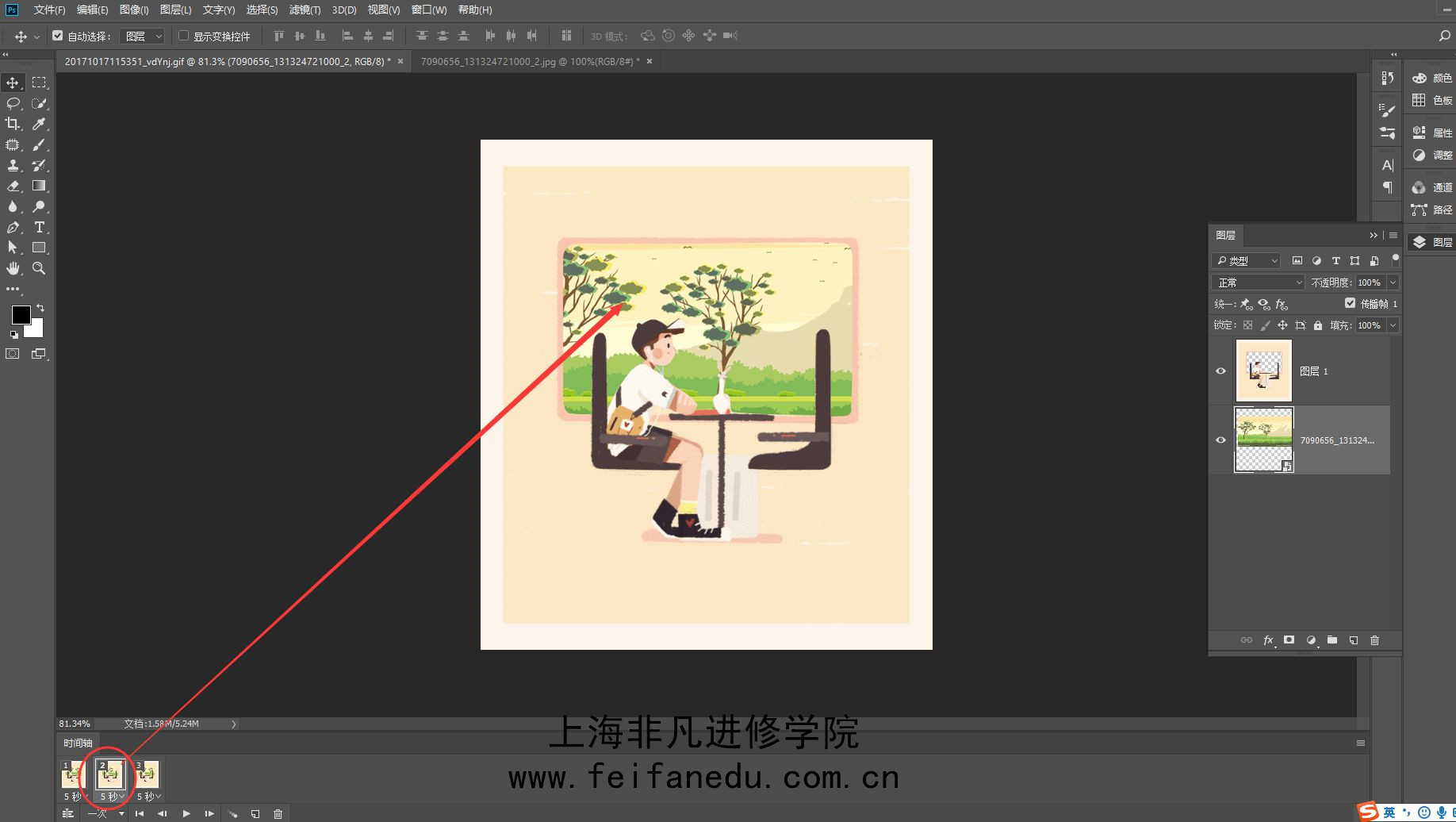
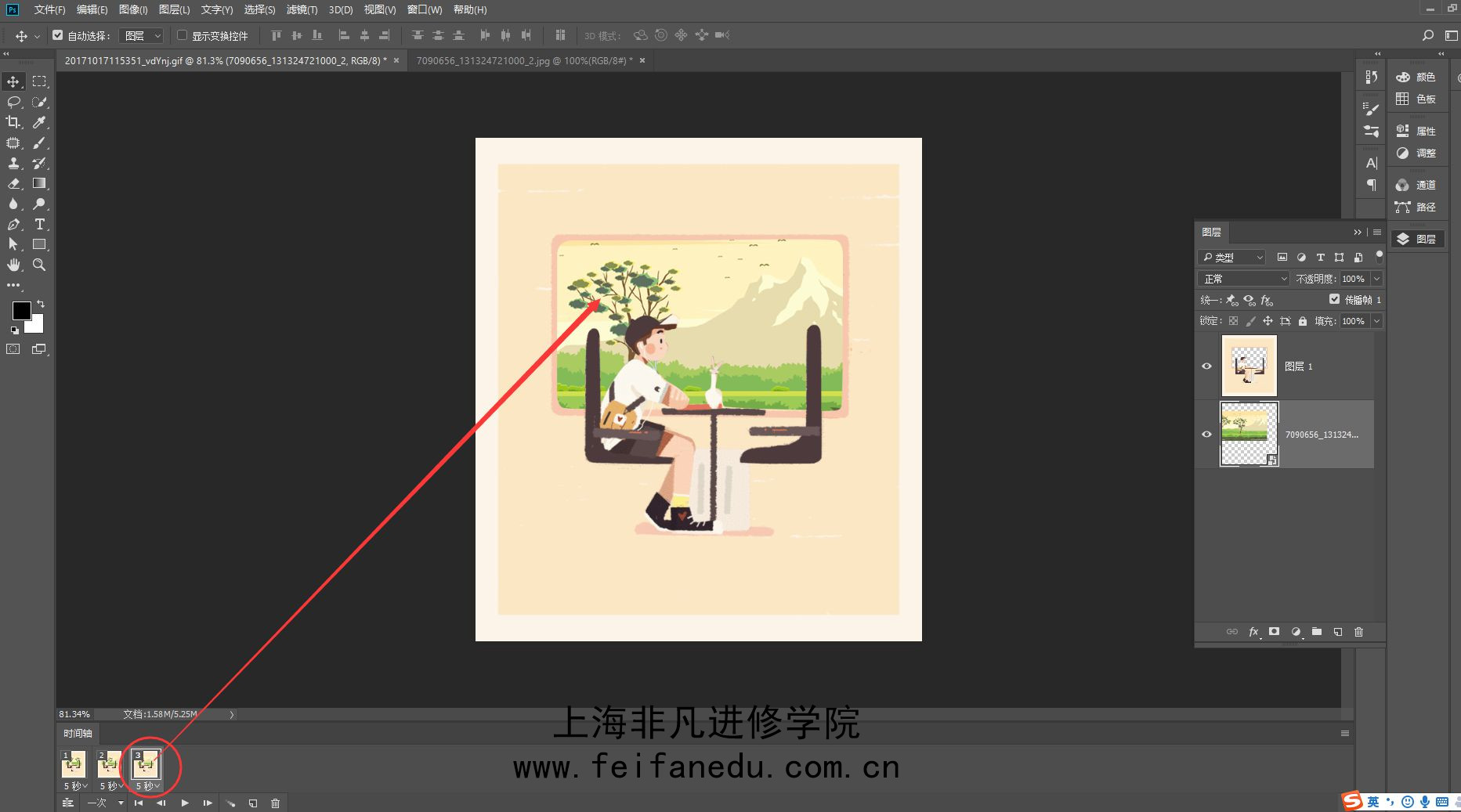
第一帧显示当前图片位置,第二帧把图片按住Shift保持平行的向左移动图片,第三帧的时候把图片继续向左平移到最边缘,让图片看起来是均匀的向左移动就可以了!
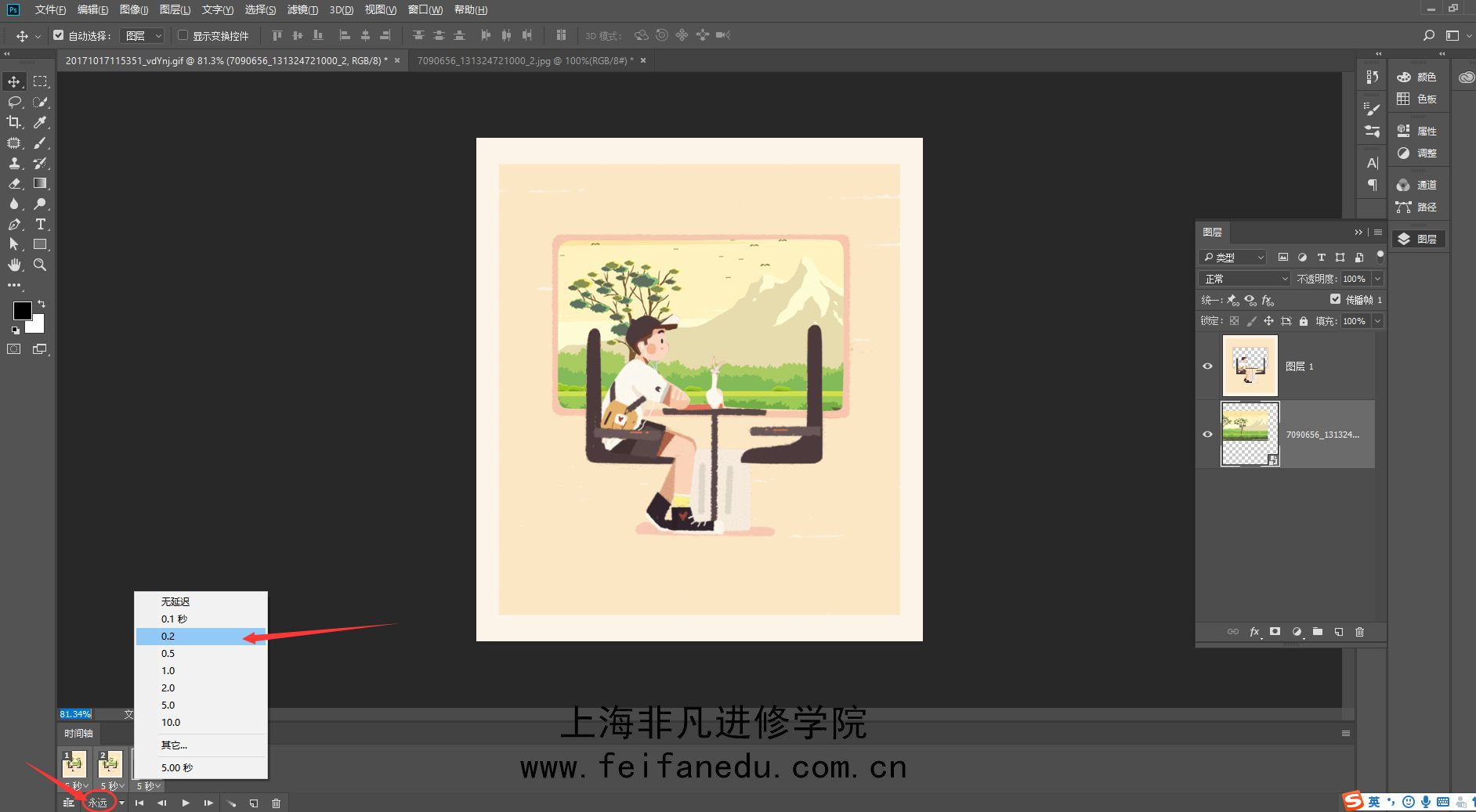
把所有帧选上设置时间为0.2秒,并且把播放状态改为永远,默认是一次。然后点播放键就可以看到完成的动图效果了,是不是很简单呢!
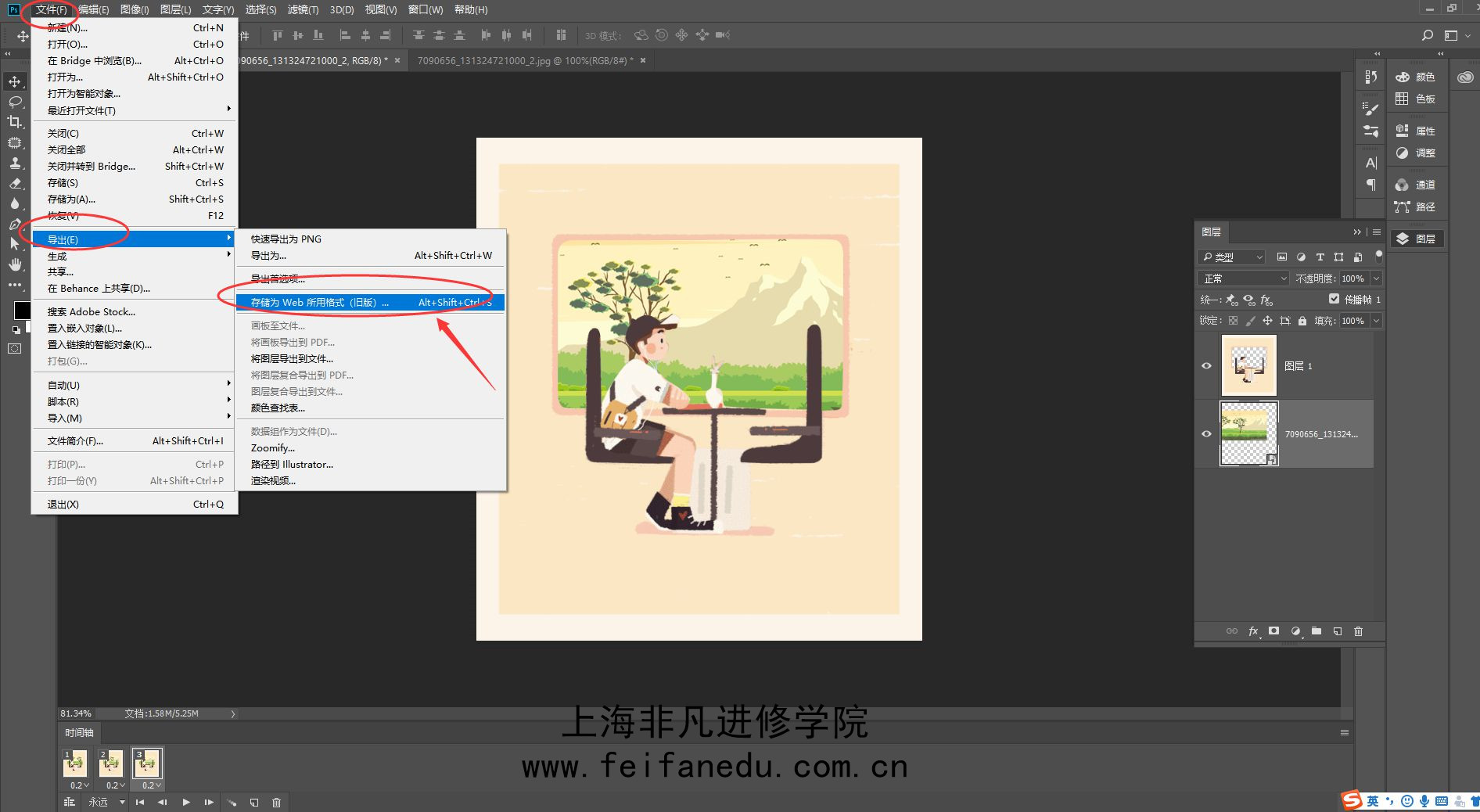
最后就是保存文件了,选择文件下方导出——存储为Web所用格式,我的PS版本是CC2018。
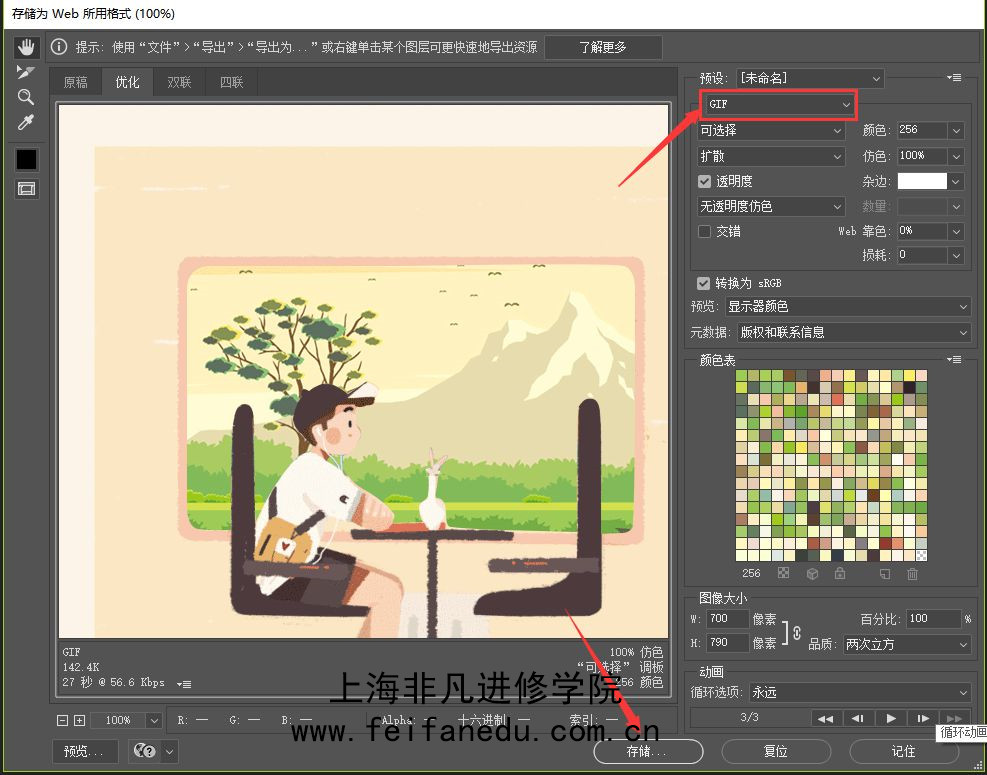
打开保存界面上面默认选项就是GIF格式的,点击下方保存按钮即可!我们就完成了一张动态的插图了。
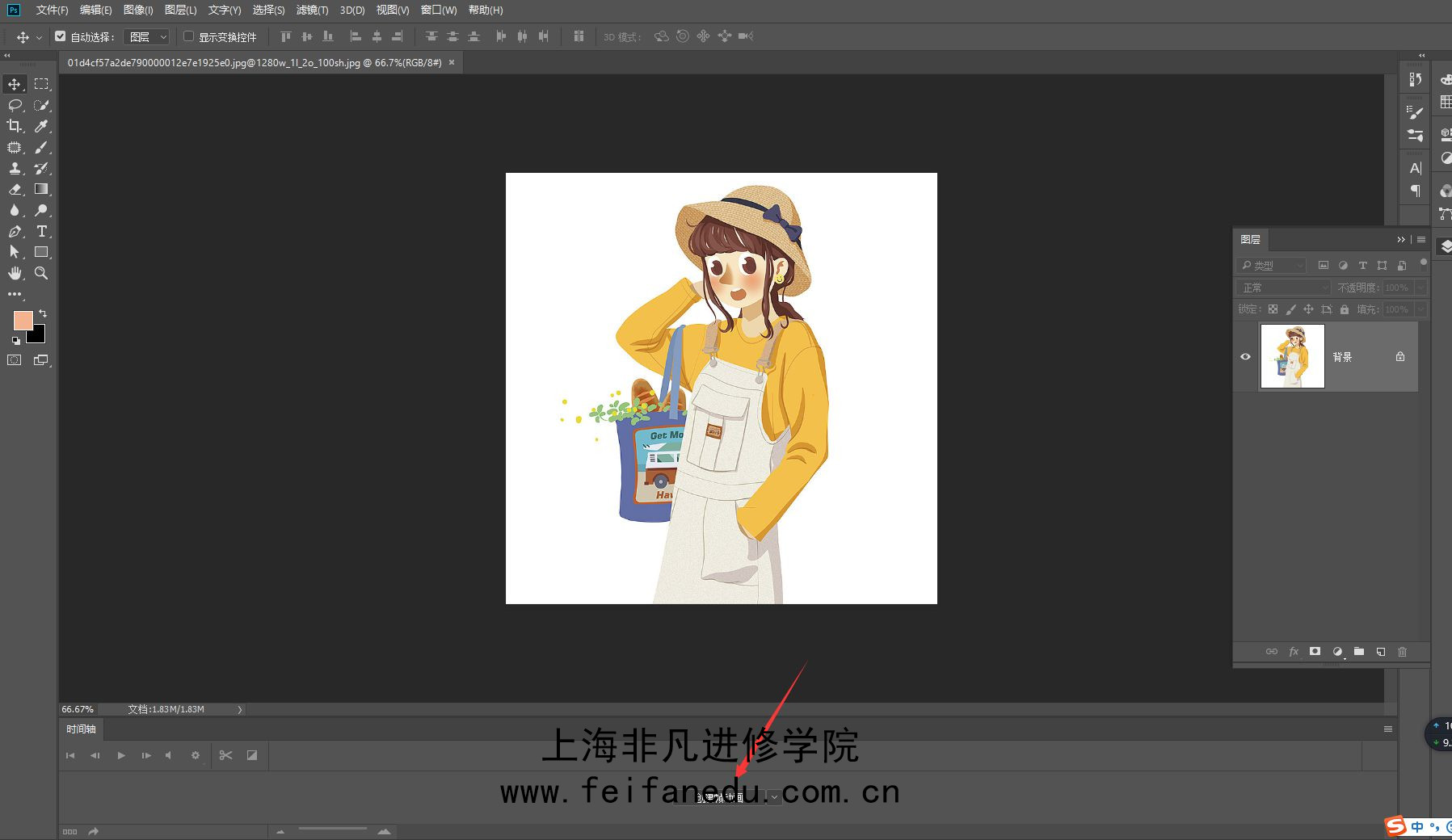
总之呢,只要每一帧显示不同的画面,那么连续播放就是动画效果了,大家可以用不同的图一起动手试试吧。但是前提还是要有一定的PS基础操作,再举个简单的例子来说下,打开一张插画,点击创建帧动画,如下图。
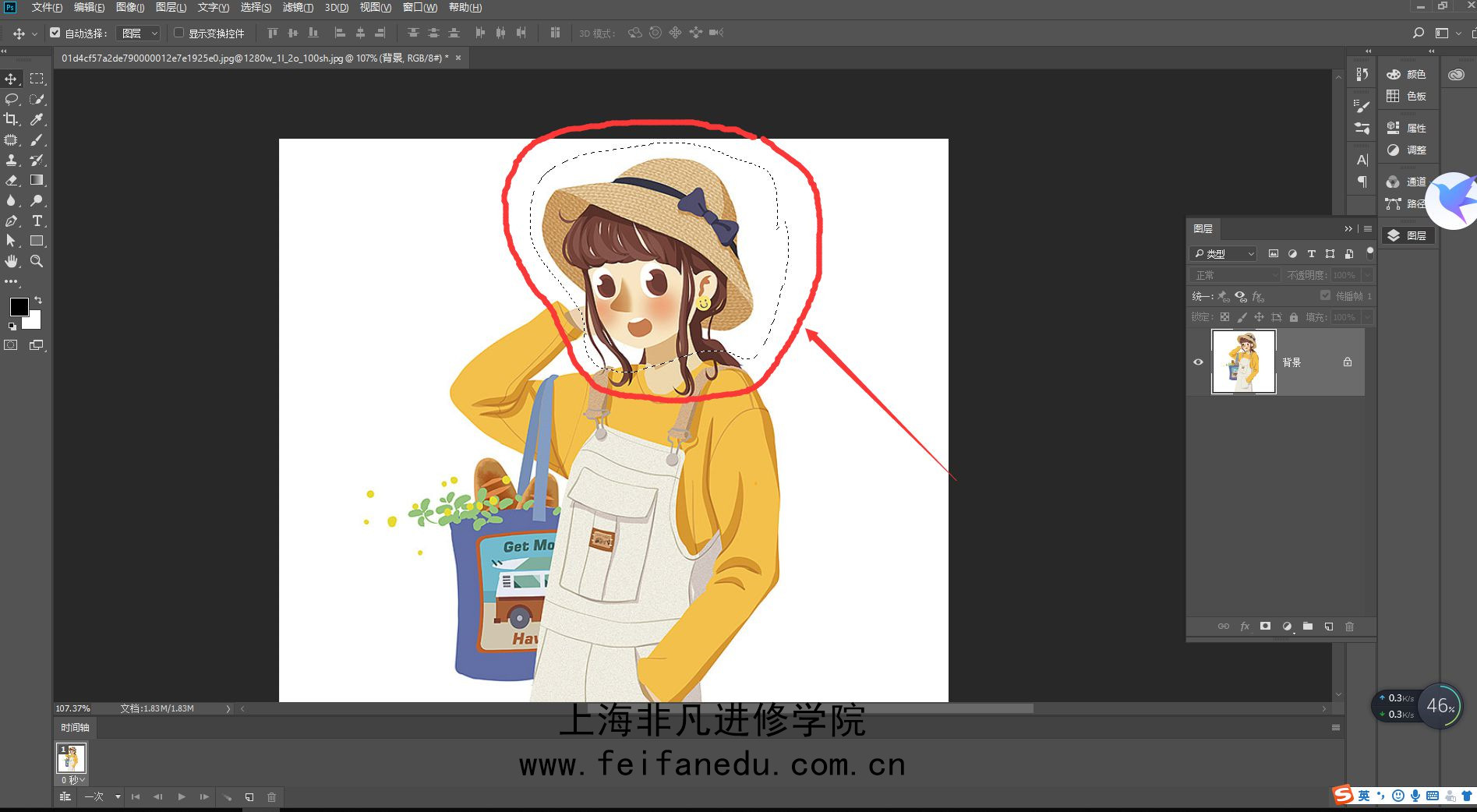
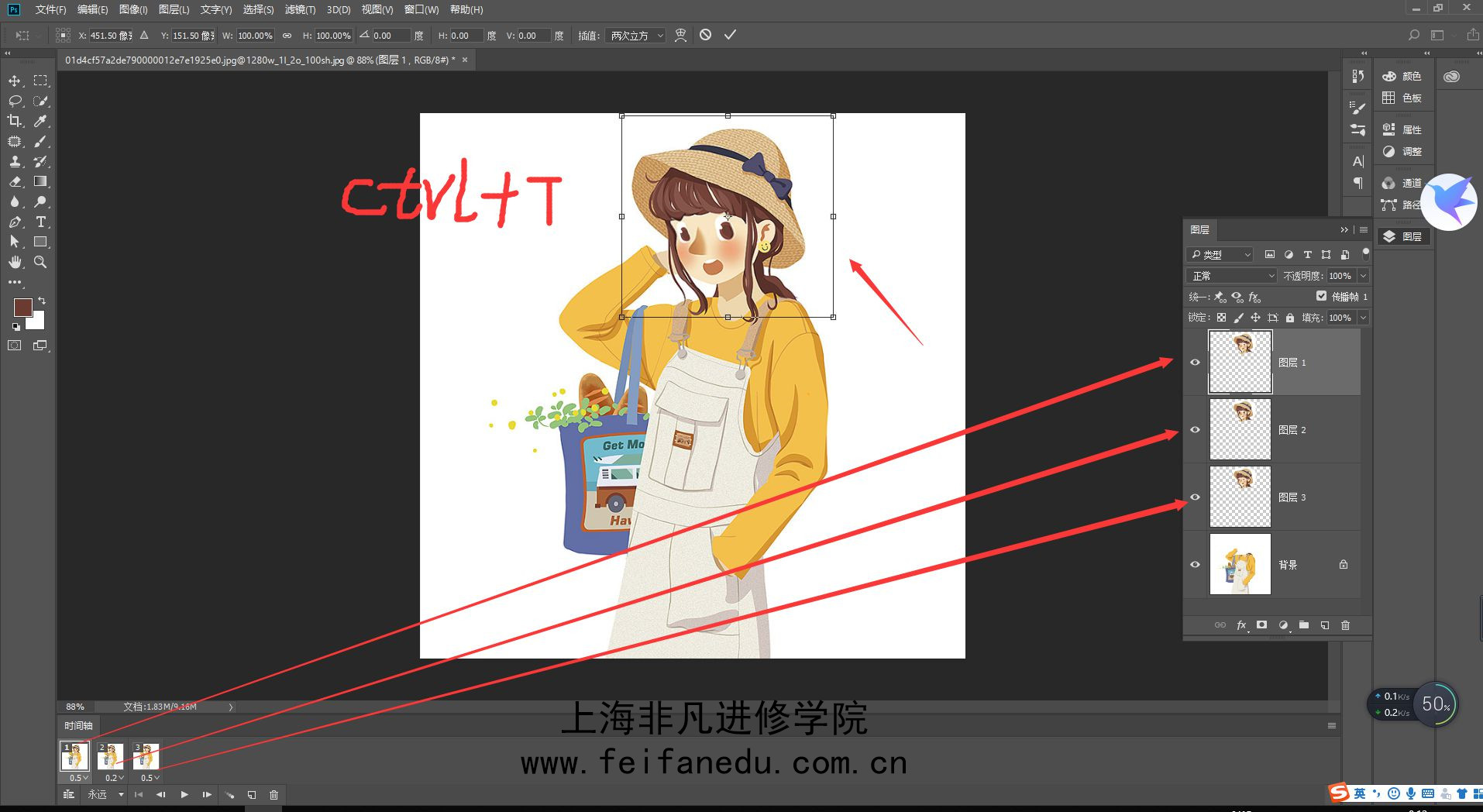
用套索把头部选出来,再图层里剪切出来。再按Ctrl+J复制三层出来。
再复制三帧,第一帧显示图层1,把头进行自由变换旋转-1度,第二帧显示图层2,头没有变化,第三帧显示图层三,把头自由变换旋转1度。也可以加上眼睛的变化!
最后播放的效果如图所示:是不是很可爱呀!接着可以用相同的方式换不同的图片进行处理,后面给大家看些参考图片,学会了就一起动手找插画试试看吧,祝大家学习愉快~
汪老师(非凡教育室内设计高级讲师)
10年以上教学经验
曾任职于
资深设计师,优秀职业培训讲师;
南昌原点建筑公司效果表现设计师,
上海(株)RIA都市建筑设计主案设计师,
湖南鸿丰印刷公司主案设计师
知名设计论坛版主,全国CAD优秀认证教师;
江西渝州科技学院抱石艺术学院担任教师
▼五一狂欢3800元学习大礼包等你抢
本文来源:网络。整理:Photoshop培训学校。更多资讯【请关注微信号:feifanxueyuan】(版权声明:推送文章和图片我们都会注明作者和来源,除非确实无法确认。部分文章和图片推送时未能与原作者取得联系,若涉及版权,烦请原作者联系小编更正,谢谢。)