据
网页前端设计培训老师了解很多同学的设计作品看上去比较平,缺少一点吸引力,其实就是缺少一点“手段”而已。设计,无非就是版面构图、色彩搭配、图文排版,而“手段”也就用在这几个方面,只要掌握如下几种常见的设计表现手法,会让你的作品美出新高度。下面据
网页前端设计培训张老师带着大家逐个分析每种设计手法的特色。(注:以下图片来自于网络,若侵立删!)
1、对比衬托
对比衬托适用于电商产品风格的海报或者banner,现在好多电商经常用别家店与自家店作对比,据
网页前端设计培训老师个人觉得这样做不够“绅士”。如果对自己产品够自信,完全可以拿用前和用后作对比,而如何体现在一张图上,就看版面的分割形式了,而如下图选用的是纸张撕裂的效果来进行版面分割,既艺术风强烈又对产品的前后做了强烈的对比。
2、合理夸张
夸张手法会让视觉冲击力比较强烈,更能让表达的内容直入眼底,比如把原本小的放大化,把静的运动化,把慢的速度化等等,都是夸张的表现。如下图就是把食物动态化和放大化,增加食欲和味觉的冲击力。
3、突出特征
突出特征常用于表达产品的亮点和核心,一般都会把不重要的细节暗化,把重要的部分提亮,可以采用合成特效等手法来完成,如下图通过饱和度高一点的烟雾化素材合成才体现耳机的音效和听者的完美享受,就是通过突出耳机功能特征来达到的视觉效果。
4、运用联想
联想可以把事物拟物化,把现实不存在的元素图片化,还可以把实物形状化。如下图,就是在网页模板的划分中想到了旗袍的样式,使整个网页实物化。即合理分割页面,又生动形象,让网页具有完整性和立体感。
5、富于幽默
网页前端设计培训老师觉得幽默是每个人都喜欢的风格,可以把无生命的变的有生命,甚至可以把有生命的变成“神经质”,让原本正经、静止、普通的元素加上动作、面容、装饰物的点缀,让其搞笑化,就达到了幽默的效果,这样也可以吸引看点。如下图,就是把草莓生命化、情绪化,让其有了情感,增添了俏皮性。
6、以情托物
通过生命体散发出来的情感就能体现产品的使用效果,比如味觉、视觉、触觉等等,如下图“夫妻”二人的体现就能表达出床品的舒适度,让人与产品互动性强。
7、以小见大
以小见大经常配合夸张手法来增强视觉效果。如下图,VR技术的体现,让现实中人物与场景做了一个强烈的对比,让人对VR技术的兴趣点油然而生。
8、借用比喻
比喻经常是把静止的事物变活了,生动形象,赋予生命力。如下图,把鞋子与动物进行合成,静止里面变动态,从而体现鞋子的质感。
9、悬念安排
让人看图产生联想,产生好奇,那这样的设计就是悬念安排,悬念设计往往更能引起浏览者的注意,就像人看小说的时候想象剧情一样。如下图,通过产品来表达没有买卖就没有杀害,让人陷入沉思。
10、选择偶像
名人效应可想而知,商家往往抓住追星族这个特点来借助明星偶像来宣传产品,但一定要注意产品本身的突出修饰,不然明星的光环会盖过产品本身而失去宣传的作用。如下图通过明星来宣传手机,而手机颜色是整个图的唯一彩色系,并且摆位放在脸部位置,看人先看脸,自然而然产品得到注意。
11、神奇迷幻
迷幻风格可用于电影海报的设计,或者神话系列的设计,这样的设计
网页前端设计培训老师觉得可以让人有种身临其境的感觉又不失神秘性。如下图的蜗牛骑士图像合成,适合儿童欣赏风格,迷幻中带有卡通风。
12、巧妙借位
巧妙借位基本上应用于图像的合成,一个事物的元素刚刚好成为另一个事物的一部分,巧妙而又和谐,如下图运动的人物与放有壁纸的手机做结合,感觉从画面中跳出,运动风格体现到极致。
13、赋予科技
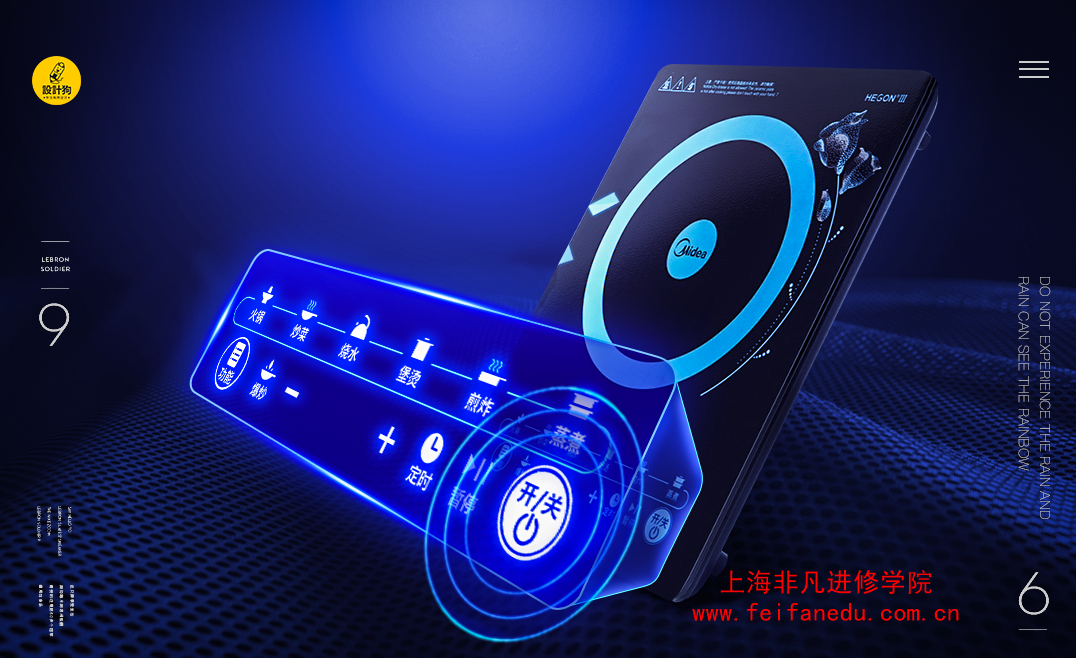
现在很多都喜欢看科幻片,基本效果都是深色底加光效,富有科技风,经常适用于电子产品或者数字产品以及互联网行业,给人高大上,立马把产品本身提升了一个等级。如下图,电磁炉的按键部分用科技感的线条体现,即充实画面,又突出体现电磁炉功能的多样性。
怎么样?跟着非凡学院张老师今天的学习,是否对未来从事网页设计及准备学习网页设计的朋友们,提供一些设计思路上的启发呢?
张老师
8年前端项目实战经验;做过三百多个大小各类的网站;
曾独立负责过多个项目(包括客户沟通、设计、前端),
如大瀚建筑设计/美设国际/中美仕家/好一家浦东中环商办项目/上海酒超网