如何用JavaScript开发前端交互?JavaScript基础知识教学。
JavaScript 语言从1995年就出现了,它学习起来比较简单,但是成为专家却比较难。它是一种解释执行的脚本语言。
与 CSS 类似,JavaScript可以被嵌入到HTML当中。但其实我们并不想让所有的代码都混在一起,而是保持 HTML、CSS相对分离,这样会让你的页面更加容易被重构,你只需要替换掉一些 CSS 文件,页面的呈现形式就会发生变化,对于JavaScript我们也会使用同样的方法。
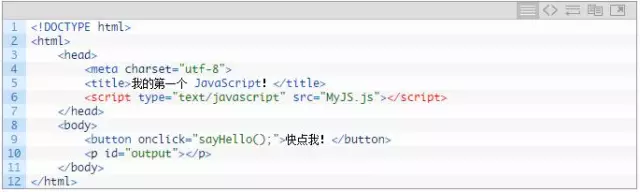
我们来看看第一个例子: Hello world! 我们来创建一个简单的 HTML 文件,起一个你喜欢的名字,例如 hellojs.html。

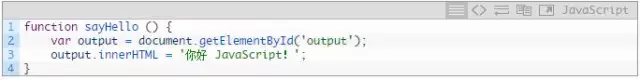
然后接下来在相同的文件夹中创建一个名叫 MyJS.js 的文件,并添加下面的代码:
我们来看看HTML和JavaScript这两个文件。首先你可能已经注意到了,我在HTML的头部加入了一个 Script 元素。在这个标签中定义了 type 和 src 两个属性,我想应该很容理解,目的是指定该 HTML 可以加载某个特定的 JavaScript 文件。在一个现实的服务器客户端的环境中,这意味着这个这些 JavaScript 文件与 HTML 页面一起会被发送到客户端。
更多JavaScript开发教程免费资料请加小凡微信:FF4006162336,更有最高888元报名红包相送!