随着技术的不断升级改进,CSS和JavaScript之间的界限越来越模糊。本来它们是负责着完全不同的功能,但最终,它们都属于前端技术领域,它们需要相互密切的合作。
我们的网页中都有.js文件和.css文件,但这并不意味着CSS和js是独立不能交互的。下面要讲的这五种JavaScript和CSS共同合作的方法你也许未必知道!
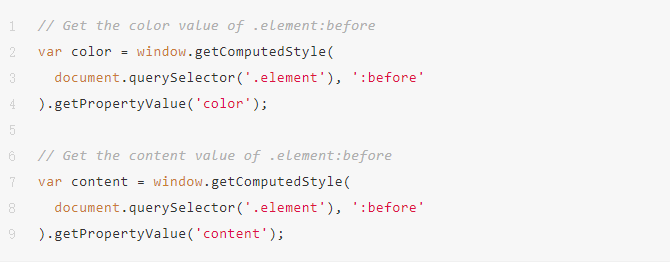
1、用JavaScript获取伪元素(pseudo-element)属性
大家都知道如何通过一个元素的style属性获取它的CSS样式值,但能获取伪元素(pseudo-element)的属性值吗?可以的,使用JavaScript也可以访问页面中的伪元素。

如果你想创建一个动态的,风格别致的网站,这是一种非常有用的技术!
2、classList API
很多的JavaScript工具库里都有addClass,removeClass和toggleClass等方法。为了对老式浏览器的兼容,这些类库采用的方法都是先搜索元素的className,追加和删除这个类,然后更新className。其实有一个新型的API提供了添加,删除和反转CSS类属性的方法,叫做

大多数的浏览器里很早就实现了classListAPI,而且最终IE10里也实现了它。
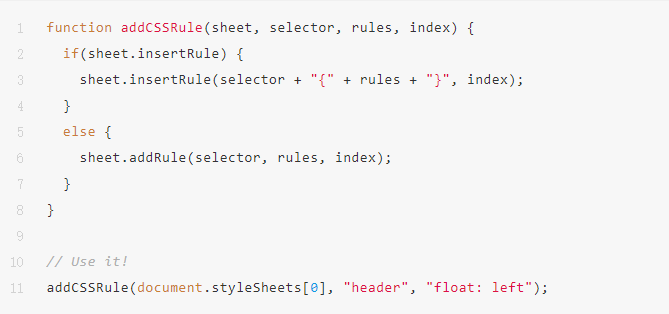
3、直接对样式表进行添加和删除样式规则
我们都非常熟悉使用element.style.propertyName来修改样式,使用JavaScript能帮助我们做到这些,但你知道如何新增或修一个现有的CSS样式规则吗?其实非常的简单。

这种方法通常是用来创建一个新的样式规则,但如果你想修改一个现有的规则,也可以这样做。
4、加载CSS文件
延迟加载图片、JSON、脚本等是用来加快页面显示速度的好方法。我们可以使用curl.js等这样JavaScript加载器来延迟加载这些外部资源,可你知道CSS样式表也可以延迟加载吗,而且在加载成功后回调函数会给予通知。

本网站使用的PrismJS语法高亮脚本就是延迟加载的。当所有的资源都加载后,回调函数就会触发,我可在回调函数里加载它。非常有用!
5、CSS鼠标指针事件
CSS鼠标指针事件pointer-events属性非常的有趣,它的功效非常像JavaScript,当你把这个属性设置为none时,它能有效的阻止禁止这个元素,你也许会说“这又如何?”,但事实上,它是禁止了这个元素上的任何JavaScript事件或回调函数!
点击这个元素,你会发现任何你放置在这个元素上的监听器都不会触发任何事件。一个神奇的功能,真的——你不在需要为了防止某个事件会被触发而去检查某个css类是否存在。
以上就是CSS和JavaScript交互的5种方法。如果你想学习JS交互开发,想成为前端开发工程师拿高薪的话,欢迎来非凡教育学习。