美图秀秀是厦门美图科技有限公司旗下的一款产品,分别有 PC 客户端, Android, iPhone 应用。公司旗下还有其它几款产品:美图看看——免费看图软件,美图拍拍——摄像头自拍软件,美图淘淘——网店图片批理处理软件,美图化妆秀——强大的上妆软件(上海网页设计培训)。个人非常看好美图淘淘,依托淘宝这个大平台,它为广大淘宝店家们解决了开店过程中必须面对的问题,这个需求是非常刚性的,而且目标用户的使用频率还非常高。
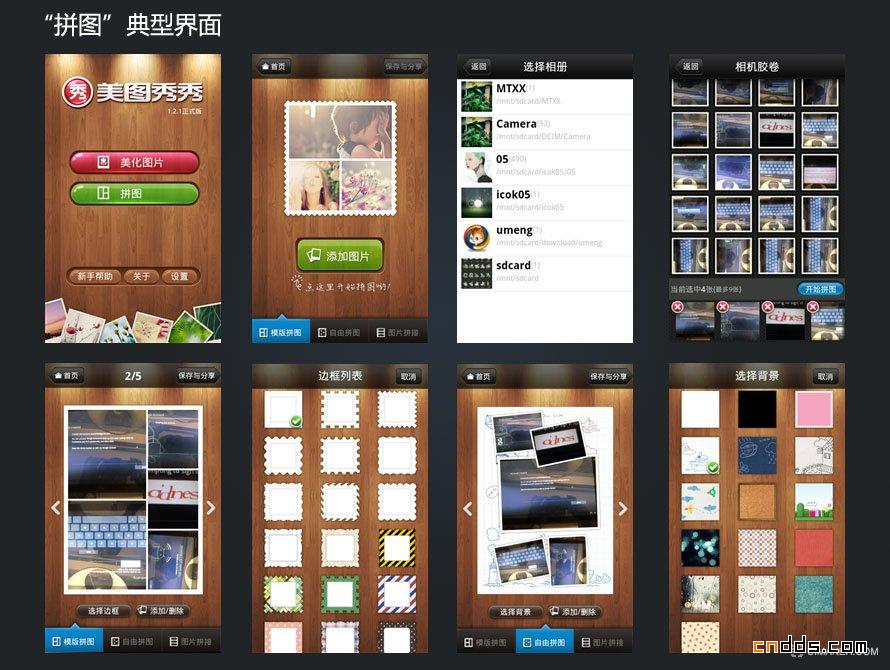
但是,今天我重点分析是美图秀秀这款应用在 Android, iPhone上的交互设计。这是一款典型的工具型应用,用户在开启应用时就面临着选择:美化图片,拼图。下面是具体的操作流程:
在使用过程中,通过设计引导,很轻松地完成了任务,目标导向非常明确。然而,这样一款完全工具化的应用用户粘度有多大呢?当用户的新鲜度过后,他们开启此应用的频率还有多高呢?不知美图秀秀的产品设计者是否有想过建立自己的图片社区,正好与 PC 上的美图秀秀、美图看看联系在一起,无论在手机上,还是在 PC 上,用户都可以方便地把图片同步的云端。(网页设计师培训)
具体到交互设计上,我们只能在图片浏览器中查看美图秀秀美化过的图片,而要调起美图秀秀时只能通过退出图片浏览器或多任务管理,无论哪种方式都不够方便。经常会遇到这个的使用情景:用户向朋友展示他用美图秀秀美化过的图片,朋友询问这个是如何做到的,这时用户就得去启动美图秀秀,演示给朋友看。那么我们为什么不设计成直接在应用内就可以查看美化过的图片呢,当要再次美化时可以迅速切换呢?
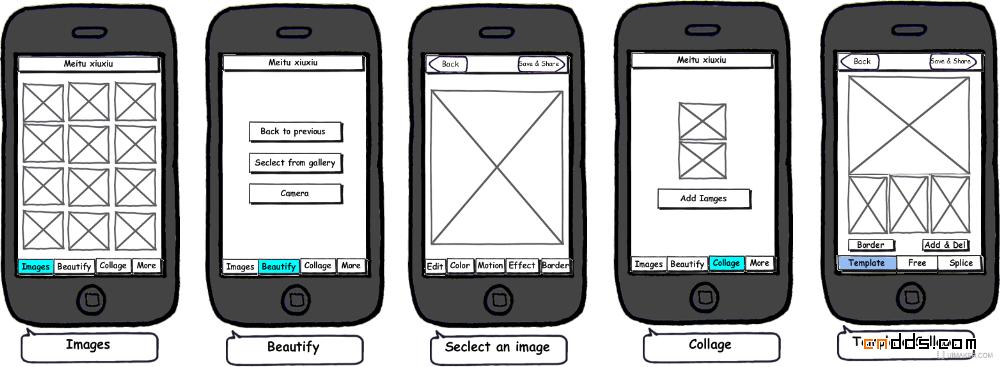
为此,我对美图秀秀的整体信息架构进行了调整,按照自己的想法进行了原型设计。如下:
我在程序界面下方加入了导航栏,把原来在界面中间的功能选项:“美化图片”,“拼图”移到了导航栏上,还加入了“图片”选项,用户可以通过切换 Tab 项来方便地查看图片,“新手帮助”、“关于”、”设置”这些都放入到了“更多”中。通过此设计,用户可以选择各 Tab 项来进行相应的操作,对整个应用的交互有个全局的把控。(上海网页设计培训)