红字重点,黑字详解&吐槽。
一般活动页面设计的结构(
网页设计培训)

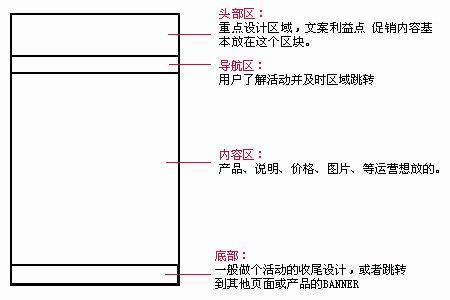
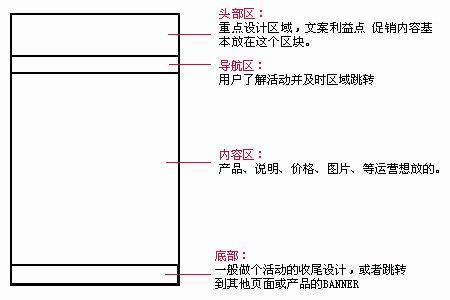
头部:重点的区域,直接影响导航、内容、底部的设计。确定了头部的设计,页面的整体风格基本就出来了。
1 很多时候会给头部顶个规则比如要多少高以内,必须看到产品,这样的限制过于局限,每个人的显示器大小有别,网购的人也基本了解页面内容的设置,设计完全可以灵活多样些。
普通头部

主推产品直接放头部

头部活动说明,营造氛围,不以产品为主

2 头部的设计尽量跟产品相关或者直接是产品本身,没事放个美女求点击那是很久以前的事情,且拉低转化率。
3 字体设计没事情少堆样式,描边投影斜面浮雕用不好就把页面打回90年代。
导航:除非页面只有一到两屏(600PX一屏)或者只有一个分类,要么这个是很有必要的东西。必要的原因是,运营在DEMO里会经常遗忘(多有经验的运营都有可能遗忘),所有都做好之后又寻死觅活让你补上。设计务必盯紧了,死皮赖脸的让它们加导航,要不就是它们要你返工加。(
网页制作培训)
普通的固定导航(必须的)

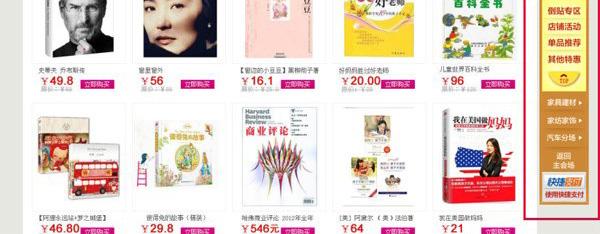
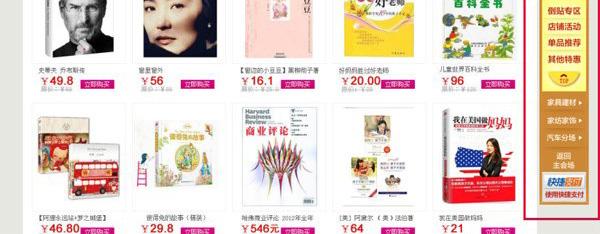
侧边浮动(添加和删除都比较随意,问题是会被笔记本一类小屏幕电脑遮挡,或者遮挡部分产品)只能做辅助导航使用。

被侧边遮挡的样子

底部导航(会一直存在页面底部随页面滚动,问题是开始时候会挡住部分图片,设计得花点会影响页面效果呈现,当用户使用导航的时候会产生一定寻找的时间和视线的跳跃,作为辅助可以,不要为主导航。)

页面内容
一般是文字或产品(
上海电脑培训),特别的活动会有视频,游戏一类。这里以文字和产品为主。
文字的板式:做好区块、段落板块、标题文字、详细文字、文字与图片的分隔。主要方式是通过线条、图形、留白。
文字主要是通过让人阅读来了解具体内容,图片以及板式是方便更好了解内容的,无须让整个版面过于花俏,而且要注重留白,满是花纹图片的文字区域,往往更让人无法静下心去阅读了解文字。

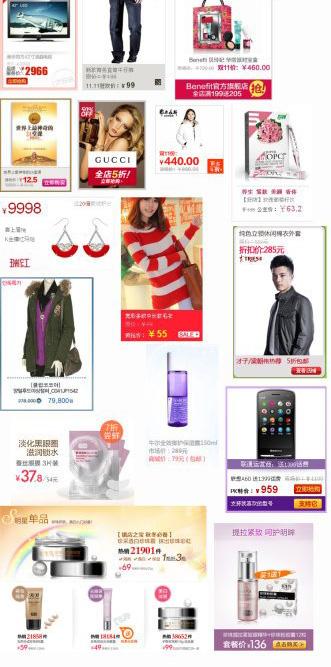
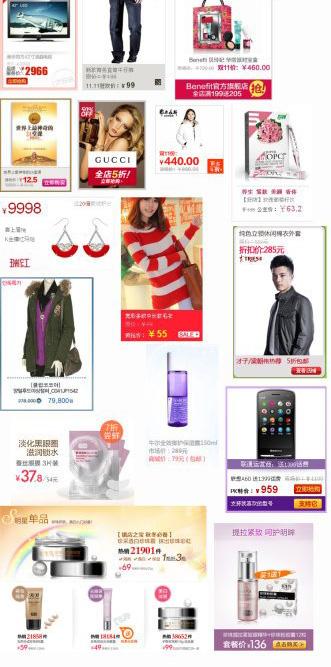
产品内容的放置
这个简单又让我蛋碎很多次的东西。
基本的内容:产品图片、产品名称、产品价格、产品折扣价。
但让人郁闷的是还会出现:LOGO、产品描述、产品数量、产品销量、限量数、好评数、购买人数、折扣力度、赠品图片、赠品名称、店铺入口、(抽搐的)按钮和手、促销语、各种抢版面抢出头的装饰。
这一排东西其实很多可有可无的。因为很多时候分区已经分好了(比如五折区、3折区),有些用户并不关心,但是孔雀效应,很多运营会纠结的让你排上去挤得密不透风。过多的文字也会影响购物的情绪,甚至放弃浏览估计运营看到了这里也会回去跟设计师要加这些东西,如果这样我先跟设计师谢罪了。
除了内容,这些的排版也会让运营各种无法拿捏不确定,担心这个怕那个,我列一些常用的样式,参考着用。

特别声明

关于这个,特别想声明下,抽搐抖动的按钮和手指是上个世纪的产物,我们用电脑,上面的图标没有一群抖动的手不一样点得很欢乐么,客户会去寻找,如IPHONE图标上也有一堆手指,乔布斯会死得更早的,所以各位亲,不要再要求在按钮上放上抽搐的手了,好不容易快世界末日不用上班,一下又把我们拉到10年前,求死不能啊。这里帮设计师拜谢了(
网页设计培训班)