
国画中有句话,"画虎先画骨"。对应到网页上,视觉效果就像一张皮,而前端代码是支撑这张皮的骨,了解骨架是怎么长的,有助于设计出更合理高效的页面。
一、常见视觉效果是如何实现的
关于文字效果
文字自身属性相关的效果css中都是有相对应的样式的,如字号、行高、加粗、倾斜、下划线等,但是一些特殊的效果,主要表现为ps中图层样式中的效果(
网页设计培训) ,css是无能为力的。但是css也在不断发展,在css3中已经新增了文字阴影的效果,可惜IE6、7、8均不支持。所以,一些比较特殊的文字效果,依然只能通过图片来实现。
说说文字间距

在 css中其实是可以控制文字间距的,但是现实中很少会使用,一方面是很多设计师不知道css中有相应的属性,并且需要使用文字间距的场景也不多,另一方面,浏览器解析文字间距的方式也令这一属性在某些场景下无法使用,比如在文字居中的时候,实际居中的区域是包含了文字间距的(如上图),使得在视觉效果上让人无法接受,所在当需要在文字中保留一定空间的时候(比如两个字的按钮),会直接用空格来代替。
不过多知道一种实现文字间距的方法总是好的,虽然目前来看应用场景很少,但是也许某天就派上用场了。比如12号的雅黑文本看上去会感觉密密麻麻的,但是加上一点文字间距,阅读效果就会好很多。
关于字体
网页里中文文本字体一般都是宋体,不建议使用其他字体,但是其实字体是可以上传到服务器,然后页面中引用该字体,就解决了用户电脑上没有相应字体的问题。不过很少有人会这么做,为什么呢?1.浏览器是可以设置忽略网页字体,改用用户设置的字体(IE:工具->Internet选项->辅助功能)。2.服务器上的字体是需要加载的,而一个字体一般都几兆,严重影响页面载入速度。所以对于特殊字体,通常都是做成图片。
关于背景
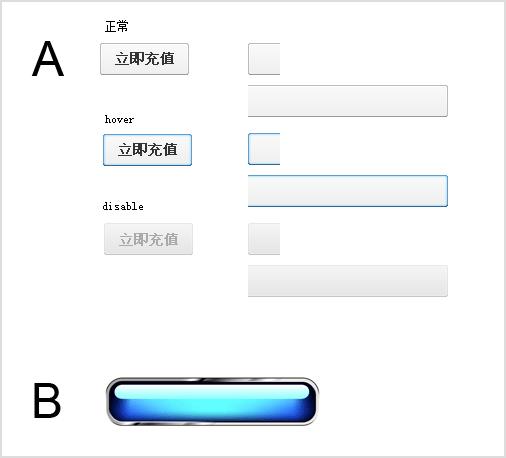
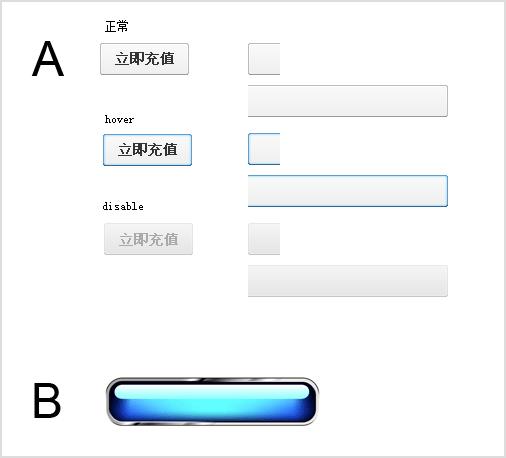
看看通常一个按钮是怎么拼出来。

产品类的按钮我们一般都是像A这样设计(中间段是横向的重复图案),而不是像B这样,因为产品类的按钮一般都是复用的,可以用两段拼出来一个按钮,而B这个宽度就限死了。
关于渐变、圆角、投影
在 css3中终于实现了渐变、圆角和投影,不过可惜的是IE6、7、8均不支持,但是已经可以在越来越多的网站中看到新css的应用,尤其是按钮,淡淡的渐变,hover上去有点淡淡的阴影,效果很好,对于不支持的浏览器,设置一个颜色近似的背景,看到的是单色、直角效果。

(
上海电脑培训)
需要注意的是:代码实现的只能是线性渐变,从某个颜色均匀的渐变到另外一个颜色,所以高光什么的只能舍弃了。css3中还有径向渐变,不过暂时应用场景不多
互联网发展速度很快,大大小小的新技术很多,多和前端交流吧。
关于对齐

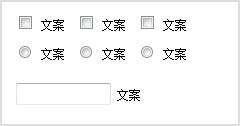
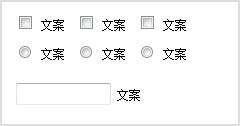
主要是表单中文字的上下居中对齐,在ps里很简单,但是实现出来却如上图所示的,很难看,要想对齐,真是件麻烦的事情,没有好的办法。所以不是特别关键的地方,建议就随它去了。
二、前端是如何切图的
第一步 拼图

为了加快页面加载速度,会把多张图片拼在一张图片上。
FEVTE编注:更多平面设计理论学习请访问飞特网平面设计理论知识栏目,地址:http://www.fevte.com/plan/shejililun/
第二步 保存为Web所用格式
网页上的图片,照片、banner类一般保存为jpg,其他的,通常都是保存为png-8或gif(除了动态图片需要用到gif,其他场景png-8完全可以替代gif),png-8和gif的透明都是只有全透明和全不透明,不像png-24有半透明,而IE6又不支持png-24,所以半透明的图片一般都是保存为png-8或者gif。
保存为png-8或者gif的时候,会有一个杂边的问题,即保存的时候图片的半透明部分会与杂边的颜色混合。(
上海网页设计培训)

杂边的颜色会选择图片应用场景的背景色,而产品类的图片,像icon,会应用在很多场景,所以只能选用一个通用的背景色,比如基本浅色底为主的会选用白色为杂边的颜色。
遇到深色底,杂边会很明显。

这种情景,只能是再为深色底重新保存一张相应杂边的图片。
对于保存为png-8或者gif的图片,有时候会看到图片呈现带状感(如下图右侧),失真很严重。

有两个办法,一是增加颜色的数量,但是增加数量会导致图片变大,需要在颜色数量和图片大小之间取一个平衡,而且如果图片上颜色太多,就算颜色数量增到最大256,依旧会有明显的带状感,这时候可以把图片拆开,把颜色类似的图片拼在一张图上。
三、页面布局相关
元素叠加的效果
通过外补丁(margin)、绝对定位(position:absolute)可以实现多个元素互相叠加的效果,使得设计上不受布局的局限。
固定屏幕的效果

某些特殊场景使用(如上图的"回顶部"),解决跟随的问题。
了解前端知识,不仅在沟通上更顺畅,设计上更合理,对于设计过程也有一定的帮助,比如在设计控件的时候,ps里看hover样式始终不够直观,这时可以把控件实现出来,直观的去感受,调整你的设计稿直到满意为止。虽然成本比较大,但是对于需要仔细推敲的控件来说还是值得的。
某人曾说过,好的技术能带来设计上的突破,而好的设计也能促进前端技术的发展。css3、在线编辑头像,很多技术的出现改变了设计的方式,向后多走一步吧(
计算机培训学校)