“小清新”,近些年才流行起来的一个新名词,用来描述一种文化现象,定义某一类音乐、文学、摄影作品的风格,也随之衍生成为对爱好这类风格的人的称谓。在平时工作中经常能听到耳熟能详的交谈:“某某某的设计风格很小清新……”、“这个颜色太小清新了不太合适”……
其实作为视觉设计师,我对这类风格在视觉上的表现一直很疑惑,究竟怎么样的设计才算是有小清新感觉的呢? (
网页设计培训) 难道这只是一种说不清道不明的感觉吗?在最近参与的一次运营分享培训时,也有运营同学问我,怎么样才可以PS出有小清新风格的图片呢,这也引发了我对这一类视觉设计表现的深入思考。以下是我整理的几方面内容,帮助我提取对这一类风格在视觉表现层的关键点,只是一点拙见,一点设计感悟而已。
首先,在我们所能看到的“小清新”里面,哪里些元素是最有特色或者说代表性的?
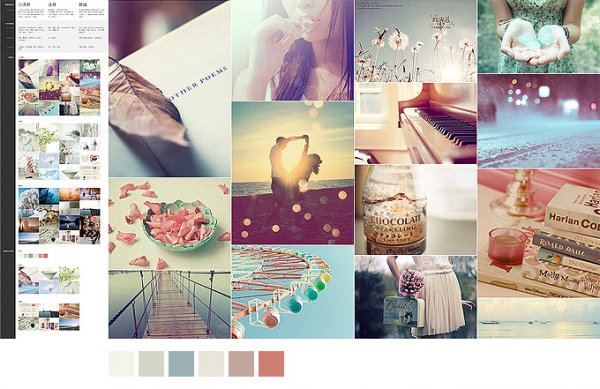
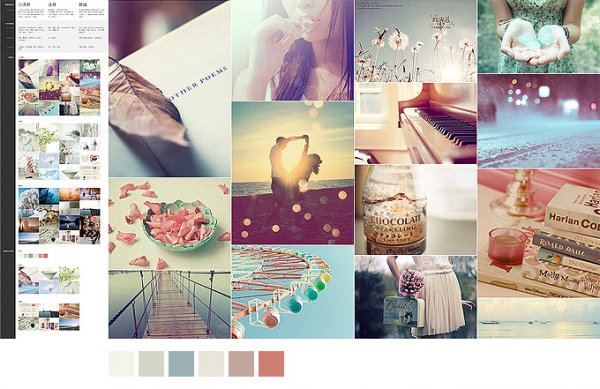
为此我找了大量的带有“小清新”tag的图片,发现女人永远是这一类风格图片中出现频率最高的,无论是背影还是传说中的45度角,还有带旅行元素的如老式的皮箱、铁路、背包等,以及微单相机、阳光、有特色的静物之类的元素,并且在摄影手法上,大光圈、故意的过度曝光、逆光拍摄,随意的lomo风格等等。

其次,除了上面提到的常见元素以外,色彩当然也是很重要的一方面。但是从“小清新”的字面意思理解,她的用色完全就是淡淡的很清爽的那一类色系吗?我通过她以及其他2个衍生的关键词做了一下情绪版的分析,并且通过Colorhunter这个站点提取了关键色彩并做了微调,在其中寻找到色彩上的变化。

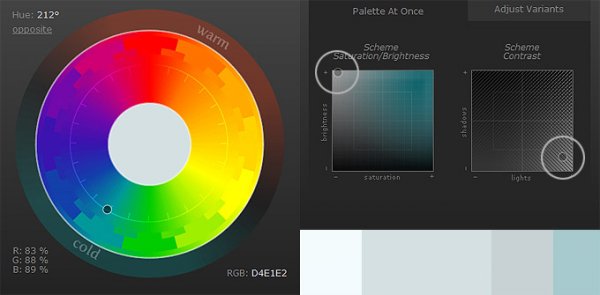
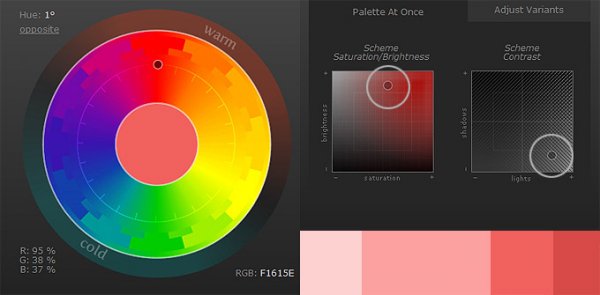
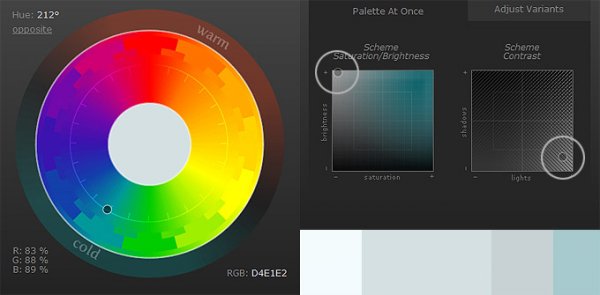
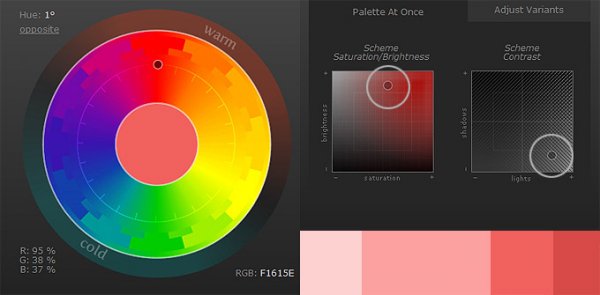
再次,通过刚才的情绪版分析提取用色,发现其实在“小清新”的视觉用色中,色彩的饱和度并不高,并且从整个色立体模型来看,她处于明度轴最高位的下方,是带有灰色调的,这也许为了更好的展示这样的视觉风格所独有的,或怀旧或忧伤的感觉。以下图两种色彩模型为例:
冷色系

暖色系

最后,我们在
网页设计中遇到的“小清新”设计风格,具体的表现在哪些地方呢?
1.色彩,这个上面已经提到过了这个风格在色立体中的位置,她也是用户获取信息过程中最快能让用户感受到的。
2.页面框架,根据上述的分析,这样的设计风格对于页面框架布局毫不吝啬的使用留白,或者简单的线条对模块之间的关系进行分割,在这样的设计风格方面,个人觉得豆瓣、网易印象派都做的挺不错的。

3.关于质感,“小清新”的设计质感是轻量级的,或者说干脆抛弃了质感的使用,取而代之的是干净整洁的大色块。
4.图形元素与质感一样,也尽可能的使用了简单的表现方式,比如图形倒角、icon等无不简约,但又不失细节。总之,设计风格还是取决于产品本身的定位,风格必须与产品本身是匹配的。