CSS Lint,lint是线头的意思,大概意思就是说要找出我们写的css代码里的一些线头,help you code better!
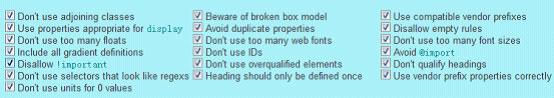
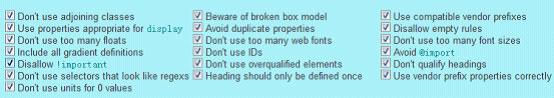
CSS Lint的检测规则包括错误的和警告,当选择器或属性书写不正确、漏掉了大括号、多写了分号等时,会提示解析错误,解析错误优先提示。为了让css代码拥有更好性能,更标准,CSS Lint还默认有如下规则:
1.不要使用多个class选择元素,如a.foo.boo,这在ie6及以下不能正确解析
2.移除空的css规则,如a{}
3.正确的使用显示属性,如display:inline不要和width,height,float,margin,padding同时使用,display:inline-block不要和float同时使用等
4.避免过多的浮动,当浮动次数超过十次时,会显示警告
5.避免使用过多的字号,当字号声明超过十种时,显示警告
6.避免使用过多web字体,当使用超过五次时,显示警告
7.避免使用id作为样式选择器
8.标题元素只定义一次
9.使用width:100%时要小心
10.属性值为0时不要写单位
11.各浏览器专属的css属性要有规范,
例如.foo{-moz-border-radius:5px;border-radius:5px}
12.避免使用看起来像正则表达式的css3选择器
13.遵守盒模型规则
在实际项目中很多规则还不是很合理(
网页制作培训) ,比如避免IE6的双倍边距bug有时候要用到display:inline;
我测试了最近项目中的两个css文件,警告主要出现在以下方面:
1.width:100%
当宽度设置为100%的时候,CSS Lint会给出警告

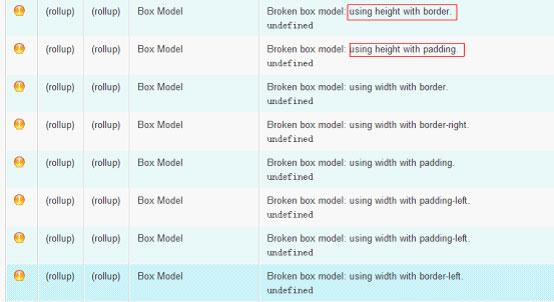
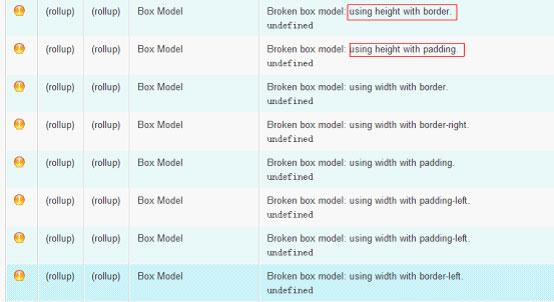
2.盒模型错误
好像width和height不能与padding和border同时使用,为什么会这样呢?很怪异

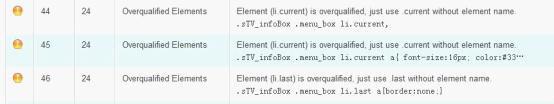
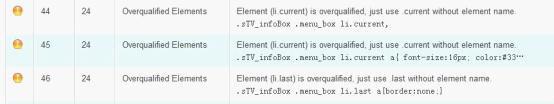
3.多余的标签
比如a.class,CSS Lint会建议你直接使用.class,如果使用了a.class,会警告

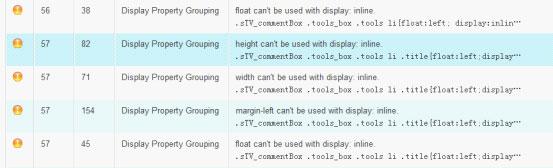
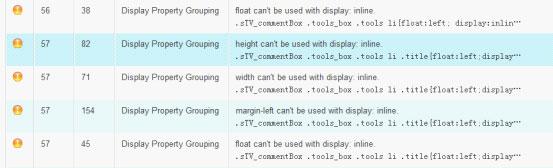
4.显示属性错误
比如display:inline与float一起使用时,会警告

看到这里,也许你会说这一款检测工具还不够成熟,的确,它的解析错误检测,空规则检测,属性值为0带单位的检测挺不错,其余的可能有一点差强人意,但它的检测规则一直在不断丰富和完善中,同时你也可以提交规则,并且最重要的是,现在,你已经可以自己设置,关掉一些不需要的规则

这个时候,CSS Lint就会显得好用很多。
假以时日,我相信CSS Lint会越来越强大的。More and more Strong, Smart and Useful!(
上海计算机培训)