坚持杰出的代码个性是每个Coder必学的课程,同样在HTML描绘的时分也要特别注意代码的网页设计培训规范性,尽管说不规范的代码不会直接构成严峻的结果,但很有可能对用户体会构成必定的搅扰,一起也会下降搜索引擎对网站的好感度.这份列表包括了10个最简单犯的HTML标签过错,记下他们,能够让我们防止犯此常见过错,让我们的HTML标签契合语义,和规范的需求.
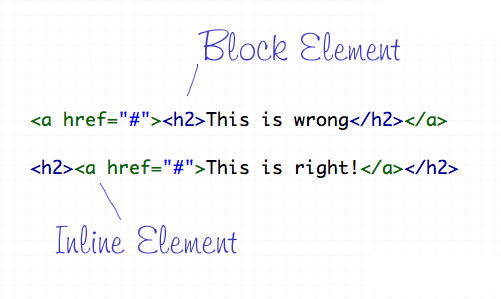
罪恶1:把块级元素放入了行内元素内

HTML 元素的表现方式不外乎就两种:块级和行内.每一个标上海平面设计培训签都有默许的表现方式不是块级就是行内.像P和p 就是块级元素,他们用来构成文档布局.行内元素只能在快级元素内.
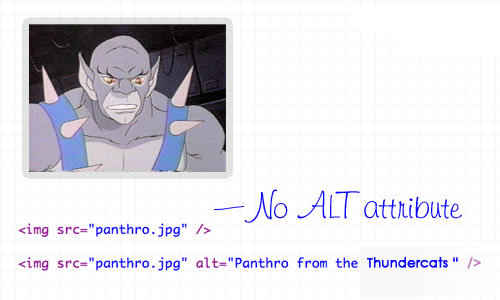
罪恶2: img 标签没有包括alt特点

alt特点是一切显如今网页中图像的有必要特点,它能够协助上海室内设计培训大家晓得这是啥图像.或许在网速比较慢的时分显现图像的意义是啥.它的首要意图是,说 明图像的意义,想这样的阐明 width=500 height=378>
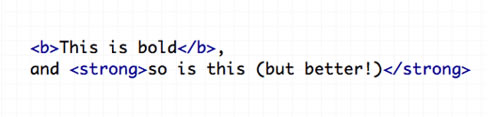
违法4:运用和显现黑体字和斜体

能够用css款式界说 font-weight 和 font-style. 若是有必要在页面中写标签的话,用 或 标签来交换.的没有任何语义可言, 可是,为了更简练的页面,仍是挑选 css界说款式吧
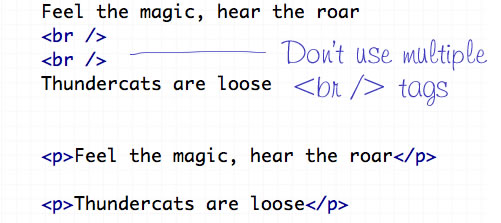
违法5:运用太多

换行符号只应该用于刺进是在第一个文本流换行符敲到一个新行一个特别字了。它不应该被用来制作元素之间的距离,而是分裂成不一样的阶段,或调整的起伏CSS款式的文本。
罪恶6: 运用过错的 Strikethrough 标签

在旧日,和答应用来界说网站文字。不过,如今他们被界说为不引荐运用的标签,当他们任然能够有作用.如今用新的符号集- 和。来交换
罪恶 7: 运用内联款式

css最重要的意图仅仅为了区别文档和款式,若是,你把style写到页面里边,那么彻底没有css的作用可言.所以,记住把你的款式放在它该放的位子
罪恶 8: 把border添加到HTML中

罪恶 9: 没有运用header标签
-

罪恶10: 没有语义的 或

不被w3引荐,和 (闪烁,翻滚)标签是朴实的丑恶。
不要运用这个标签,若是必定要用这样的作用,信任,你会有其他更好的作用