当你在设计着陆页的时候,可能(
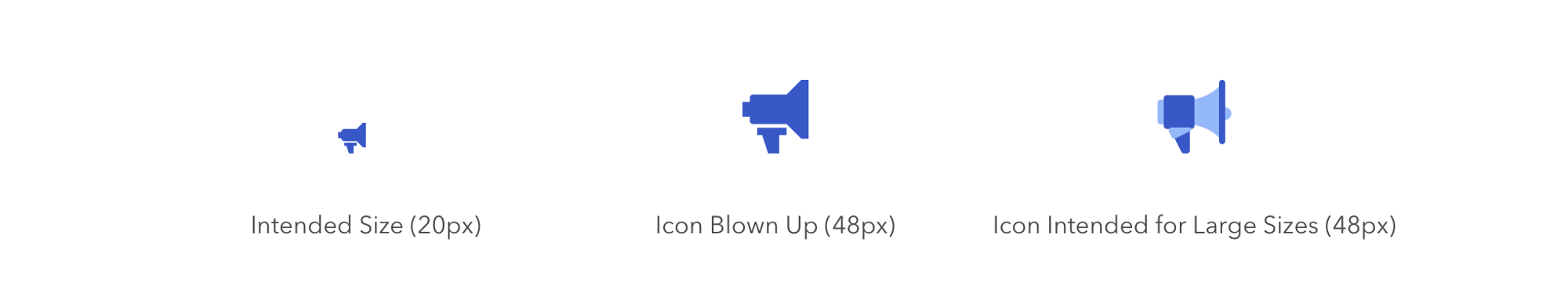
UE交互设计培训)会突出产品的功能,这个时候你需要一些大图标来作为视觉锚点,这个时候你可能会去 Font Awesome 或者 Zondicons 这样的网站找几个免费的矢量图标,然后放大到符合你需求的尺寸。
它们都是矢量图标,照说是可以无损放大的。但是一个通常只有16×16 的图标放大三四倍,它固然无损,但是在视觉上就显得颇为不专业了:缺乏细节,总感觉过于矮胖。
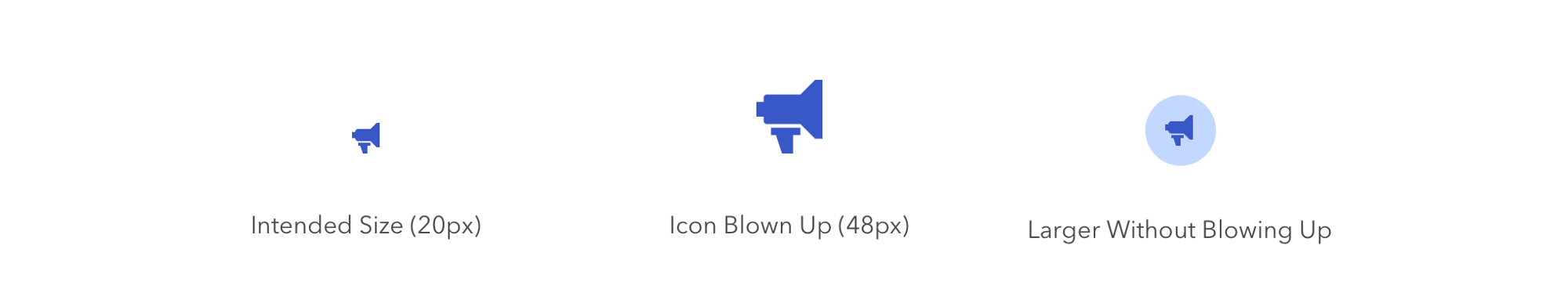
可是,如果这些小图标是你唯一能够搞得到的素材的话,那么不妨试着将它置于另外一个带有颜色的图形当中:
这样的设计不仅能够让(
上海UE交互培训)图标达到预期的视觉体积,而且看起来要比单纯放大,看起来细节会更多一些。当然,如果你手头不是那么紧的话,最好还是买几个大尺寸的高素质图标,比如 Heroicons 或 Iconic。
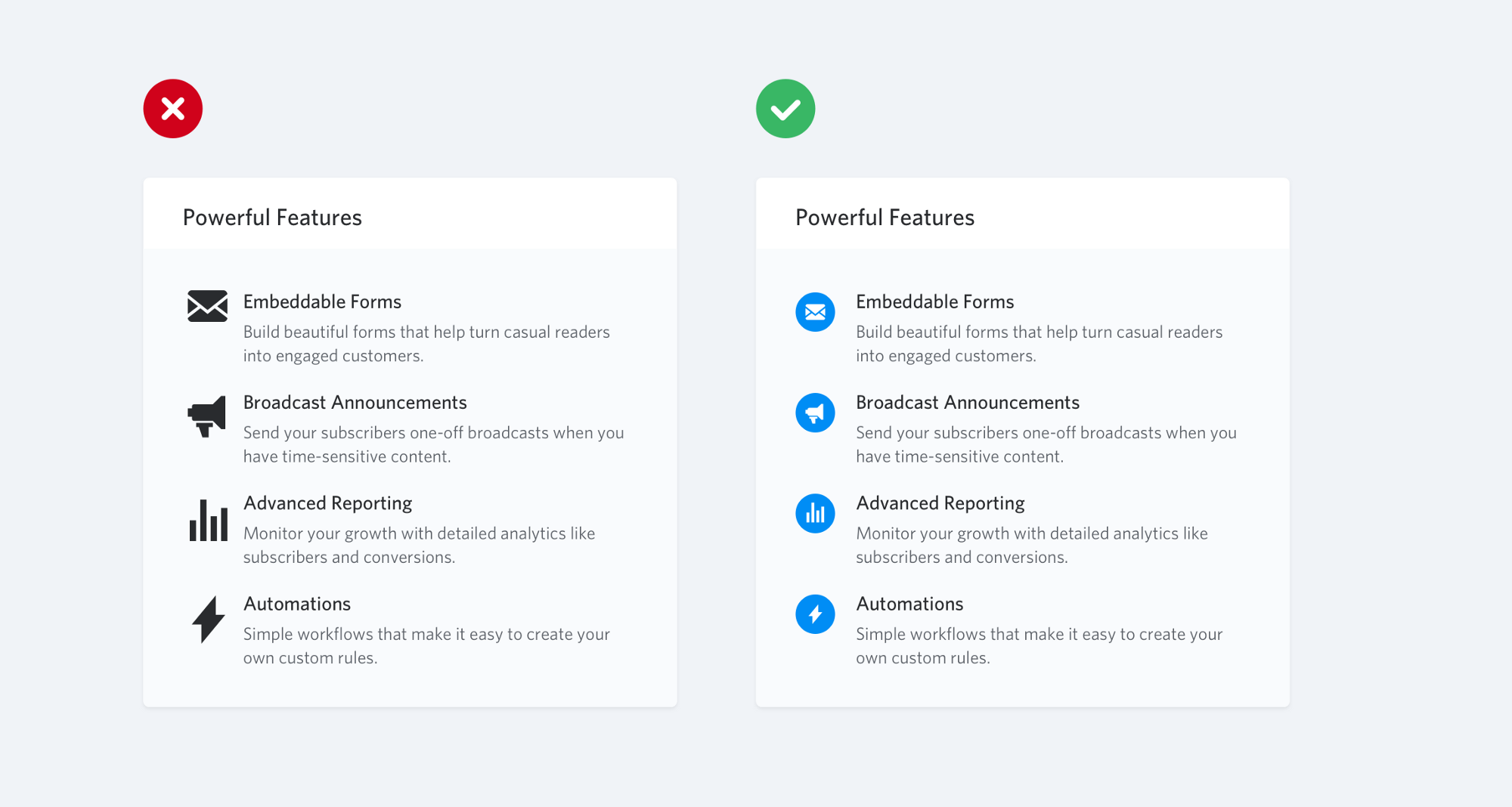
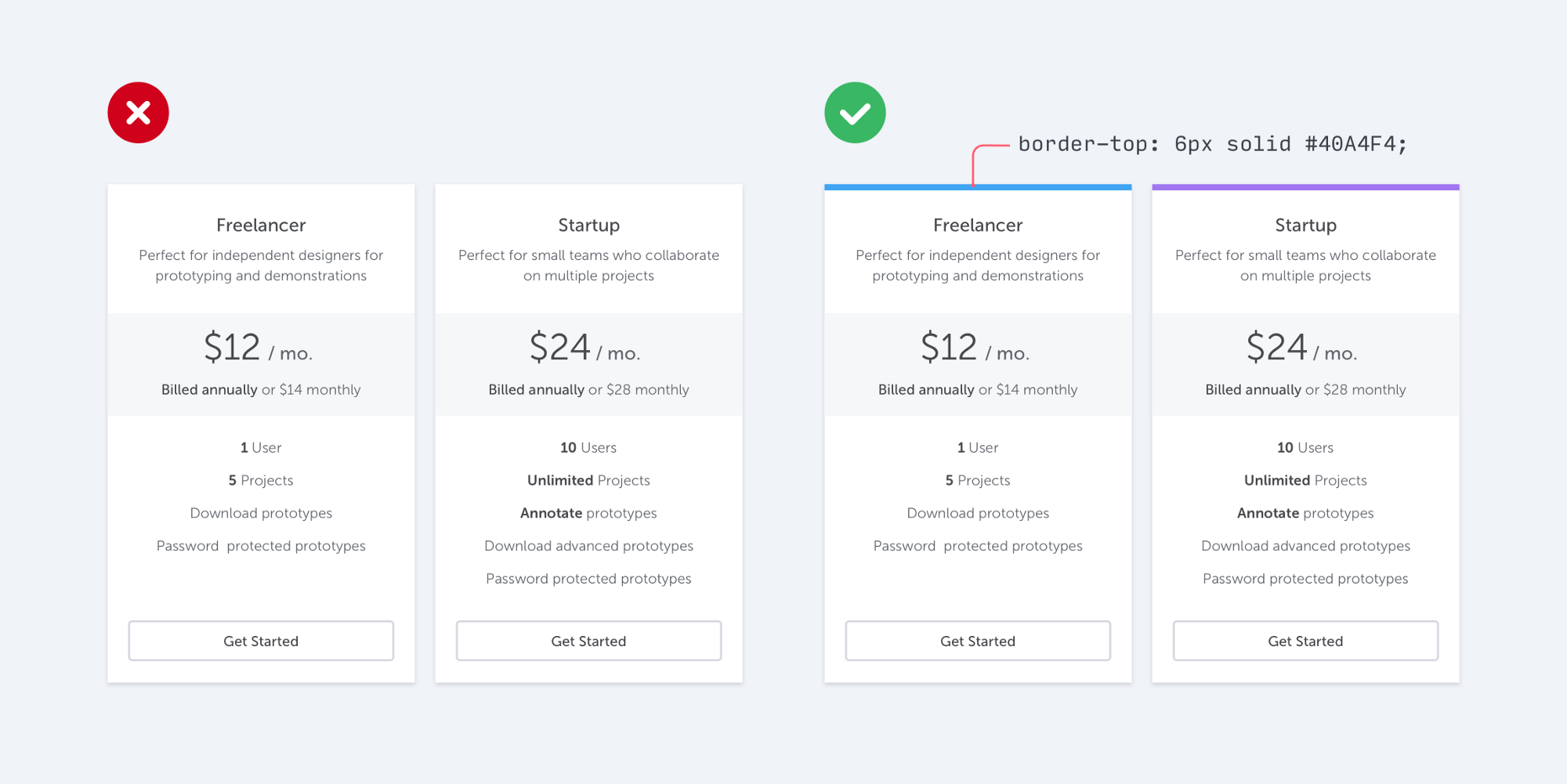
6、增加带有颜色的单边边框提升个性
当然,你可能并不是一个对于平面设计有着足够经验的设计师,但是嶷然可以让你设计的界面有足够的视觉吸引力。
最简单的方法,就是在界面的(
上海UE设计培训)边框中的一边添加上单色甚至渐变的边框,这能让平淡无奇的界面一下子变得鲜活起来。
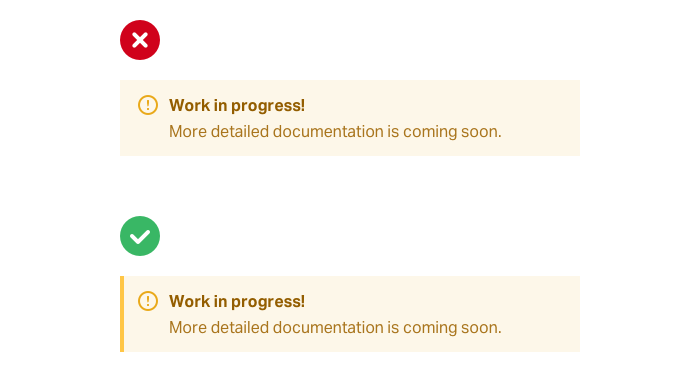
比如在警告弹出框的侧面:
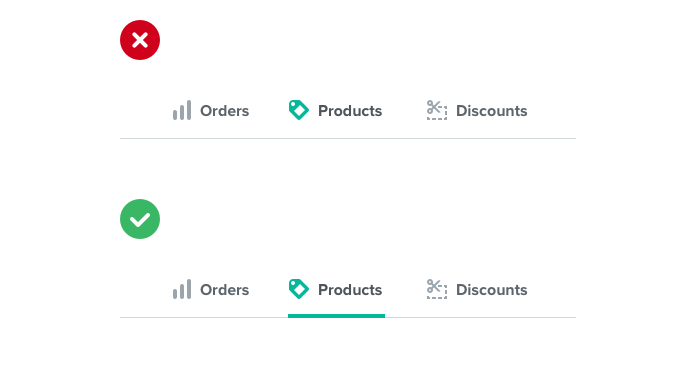
或者在导航栏的底部,以示触发:
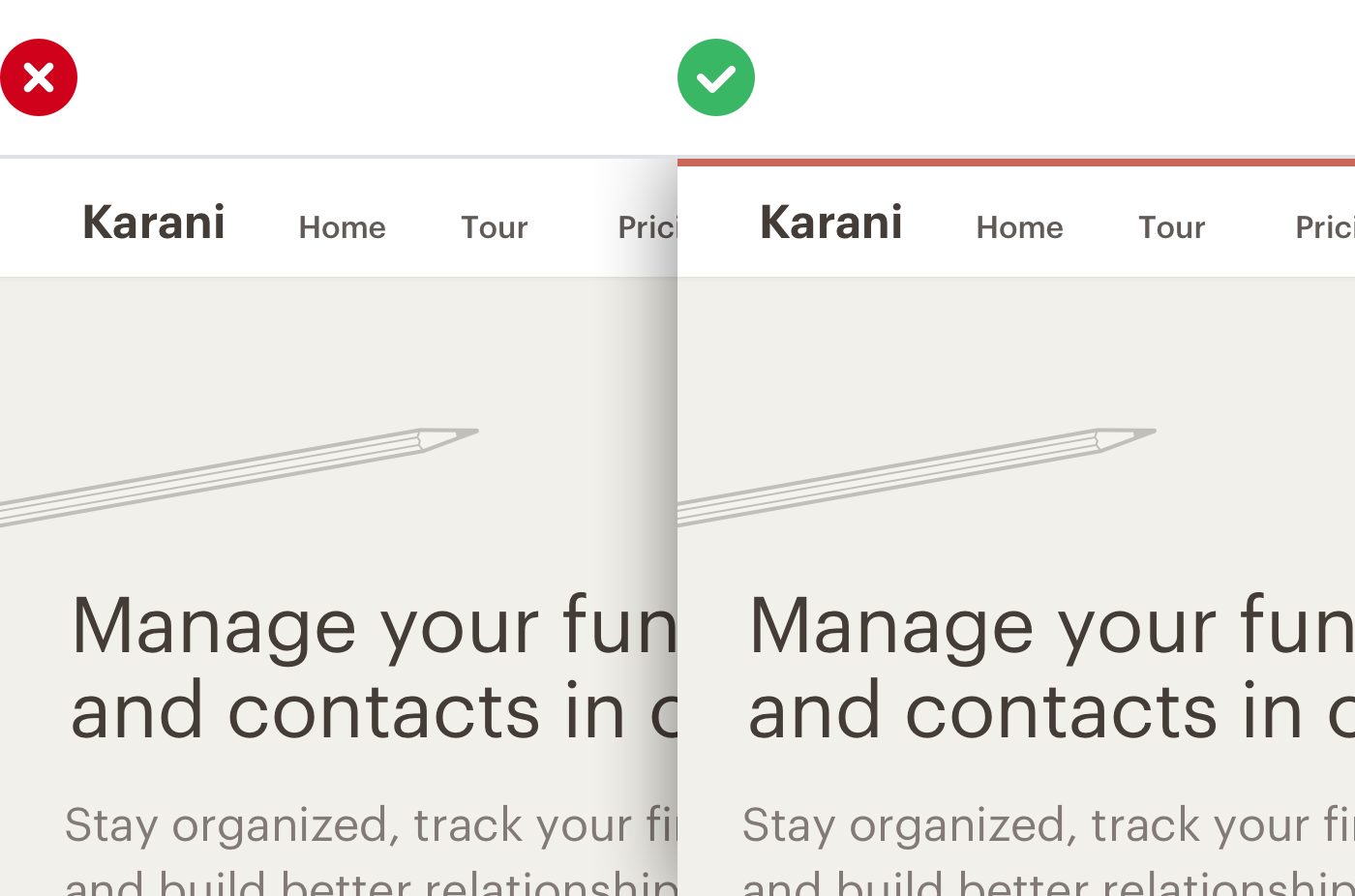
或者在整个页面的顶部:
这并不需要什么平面设计的经验,但是会明显强化设计感。
退一万步讲,你不知道(
上海UE交互培训)选取什么颜色,简单,上Dribbble 的色彩搜索中随便找几个看着漂亮的颜色,其实也就够用了。
7、并非每个按钮都需要颜色
很多时候,按钮本身所处的语境和按钮上的(
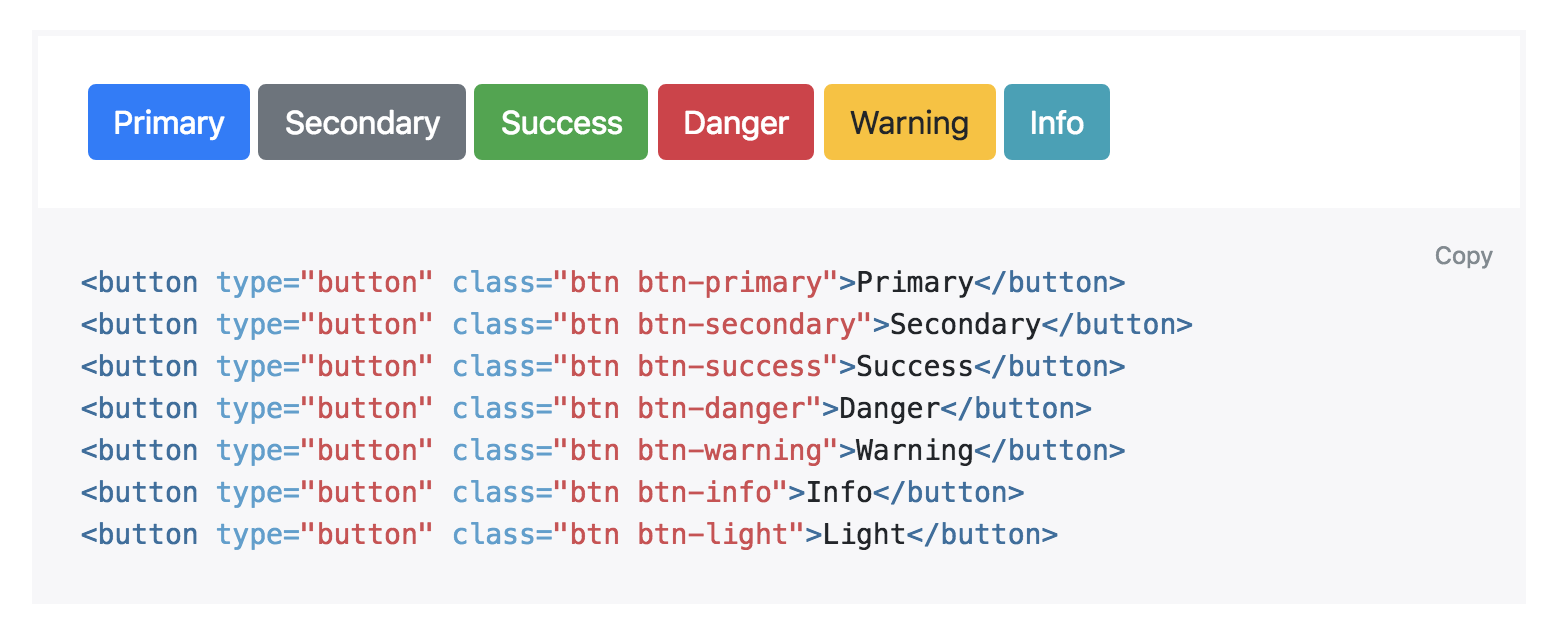
UE交互设计培训)文本内容会让人感到迷惑。像BootStrap 这样的框架就让设计师按照语境和语义来进行选择:
“这是一个积极的操作?让这个按钮是绿色的吧。”
“这是否是要删除数据?那么将按钮设置为红色的吧。”
的确,语义和按钮本身的设计息息相关,但是还有更重要的维度被忽略了,那就是层次结构。
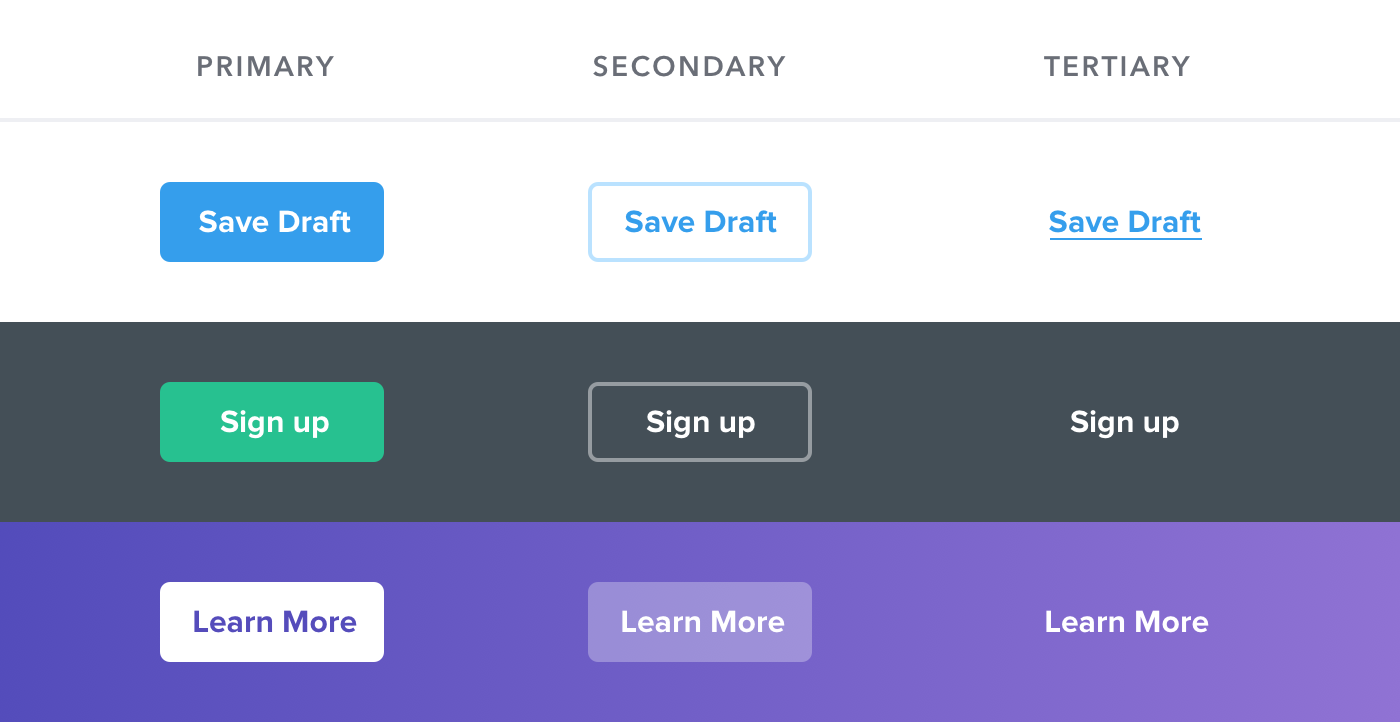
网页上每个操作其实都位于整个交互金字塔的某个位置。绝大多数的页面其实只有一个主要操作,搭配一些不太重要的次要操作,以及为数不多的几个三级操作。
在设计这些交互的时候,通过(
上海UE交互培训)层次结构来呈现这些交互的重要性是很重要的设计环节。
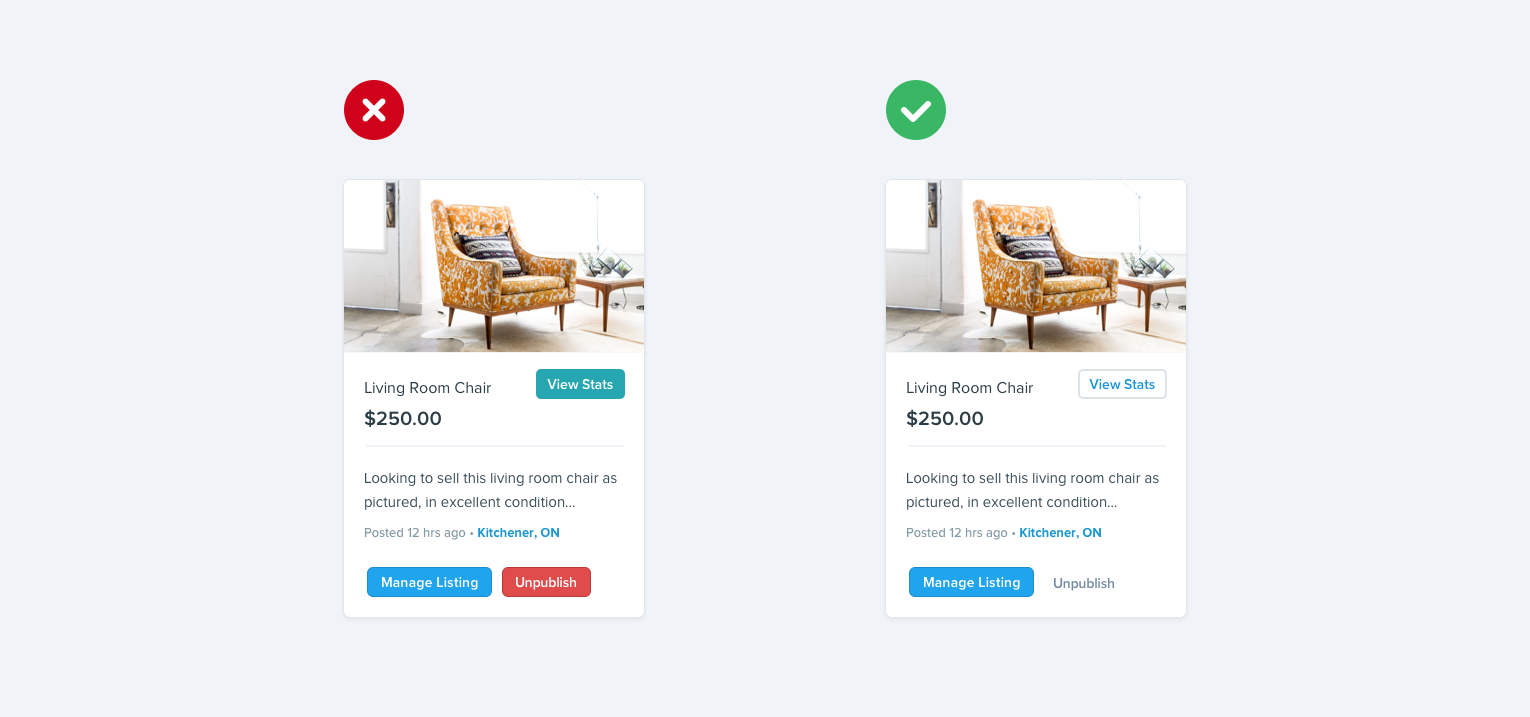
主要操作应该很明显。采用实色、高对比度的按钮是很有必要的。
次要操作应该明显,但是不突出,采用幽灵按钮或者和背景对比度较低的色彩是比较合理的。
三级操作应该是可被发现,但是不明显的,他们最好被设计为链接。
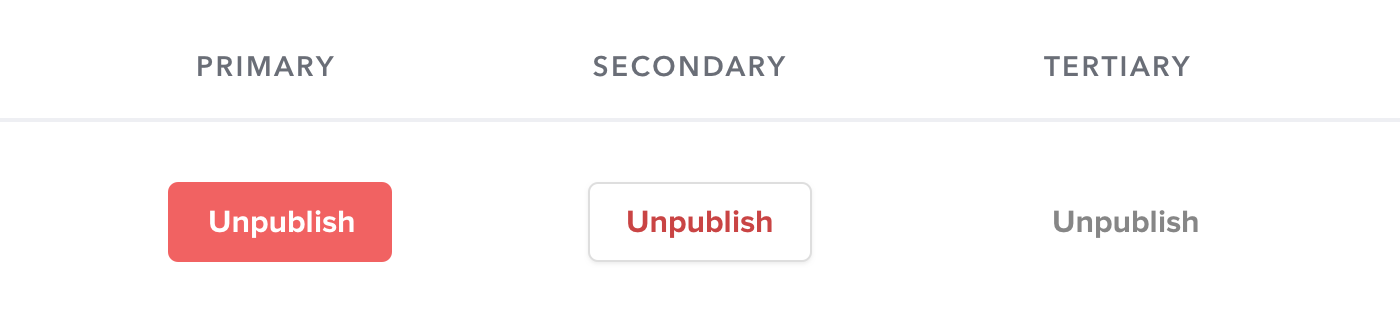
“破坏性的交互所涉及的按钮难道不应该是红色的么?”
没必要!如果破坏性的交互所涉及到的(
UE交互设计培训)按钮不是主要操作的话,让它按照次要操作甚至三级操作的按钮来设计就好了。
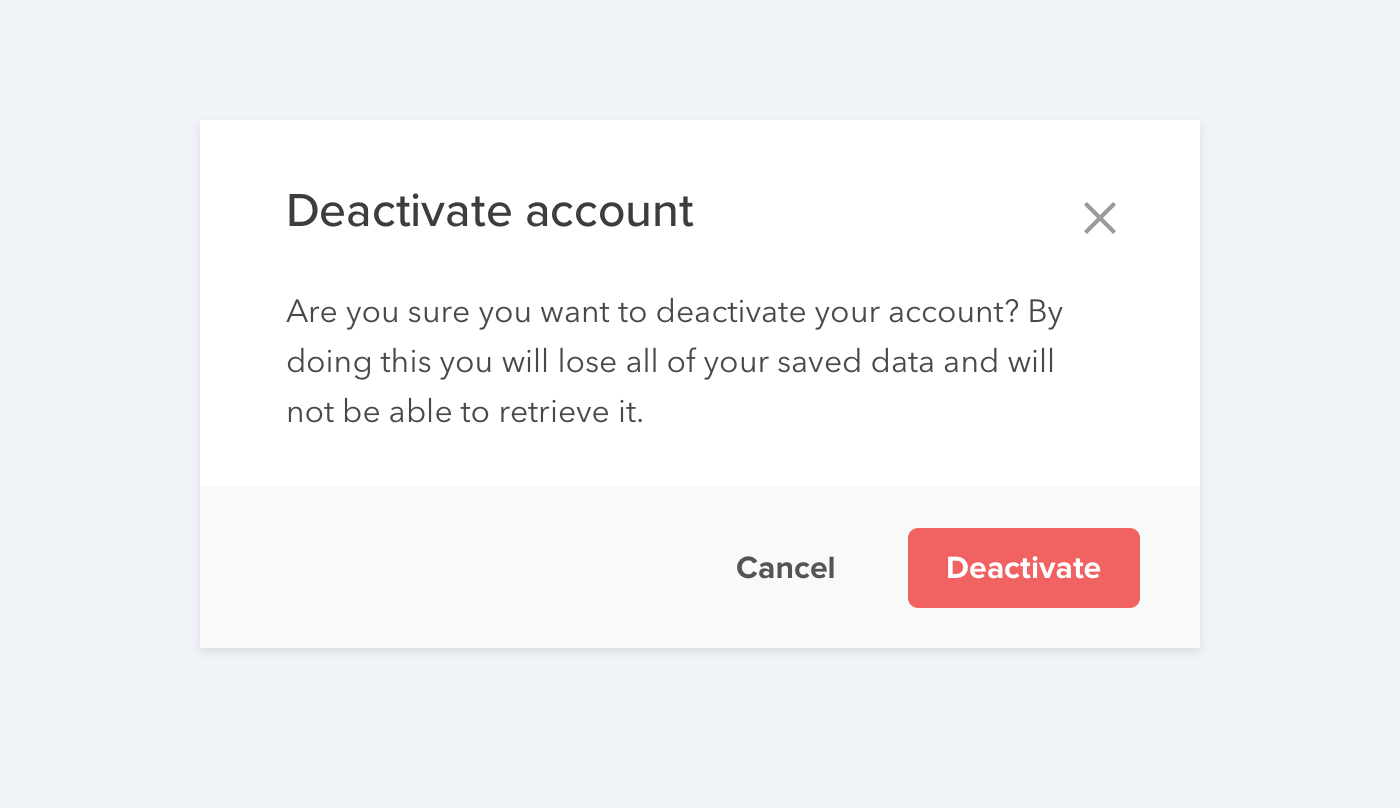
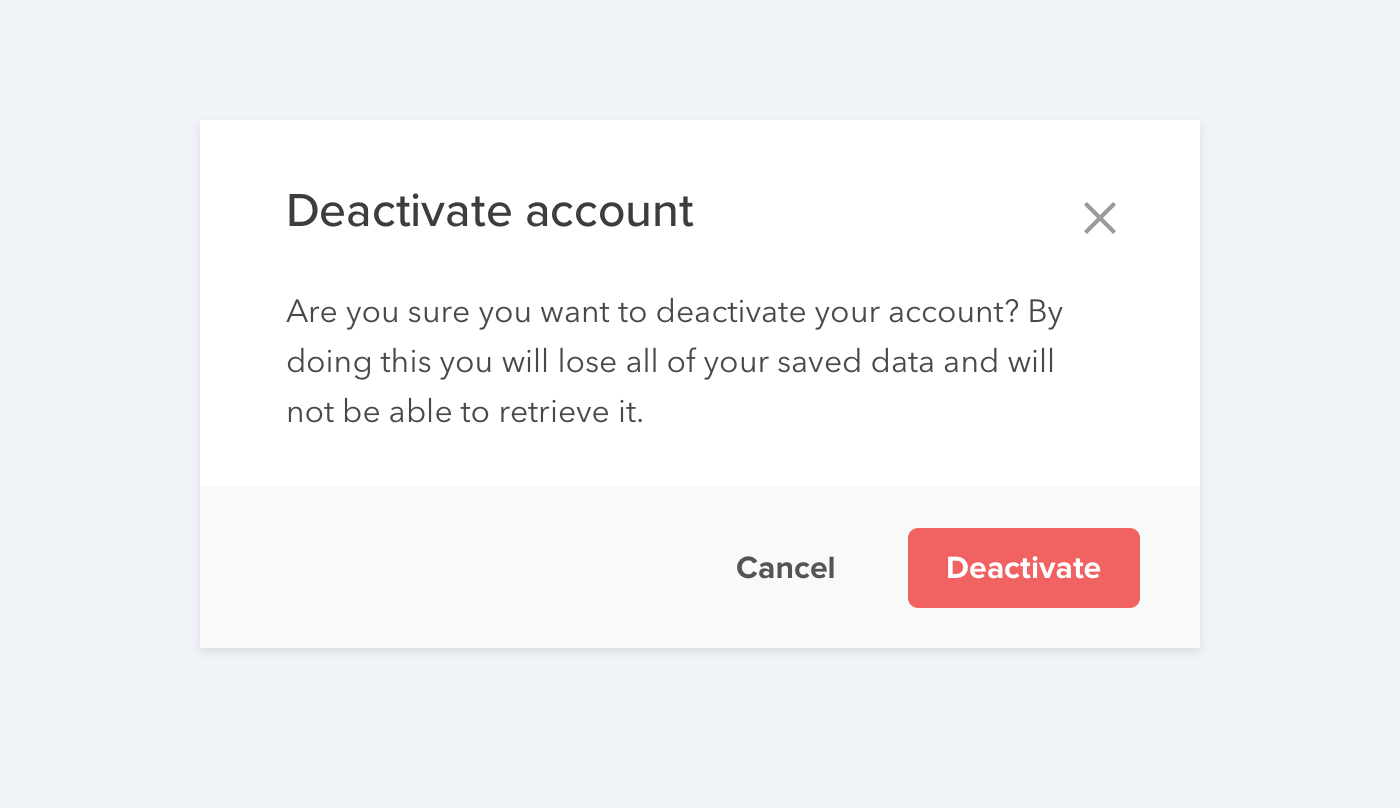
如果这样的操作是主要操作的话,可以让它是大号的、红色的带有加粗文本的按钮:

本文来源:优设网http://www.uisdc.com/7-practical-tips-cheating-design。整理:UE设计培训老师。如有侵权,请联系小编更正。(版权声明:推送文章我们都会注明作者和来源,除非确实无法确认。部分文章推送时未能与原作者取得联系,若涉及版权问题,烦请原作者联系我们。)