html form表单之input控件,input type包含input text输入框、input submit按钮、input checkbox多选复选框、input radio单选框,奉贤
网站设计培训课程基础介绍与案例演示,让大家掌握html form input各type控件元素。
一、Form input标签语法与结构
Name为此表单控件识别命名,一般使用英文字母在一个页面里具有唯一性
Type为表单控件样式
type="text" 输入框控件,用于输入内容如用户名、密码之类内容输入框控件
type="submit" 按钮控件,用于提交、重置动作
type="checkbox" 多选复选框控件,用于多选题、多选功能(进入了解 html checkbox多选框)
type="radio" 单选框,用于单选,唯一选择功能
二、Form input标签使用说明
常常我们使用在一个网页中数据提交标签,比如我们留言板、评论等可以填写数据,标签提交处理地方都需要表单标签,而form表单标签内放输入框input、单选、多选、提交按钮等标签内容,而输入框、单选、多选、按钮等控件都可以使用表单标签input实现,只需赋予不同type值即可实现不同表单控件功能。
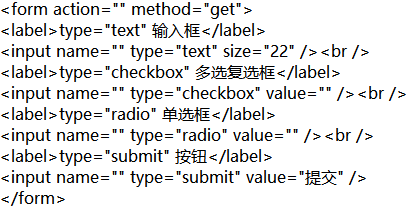
三、Form input使用案例html代码
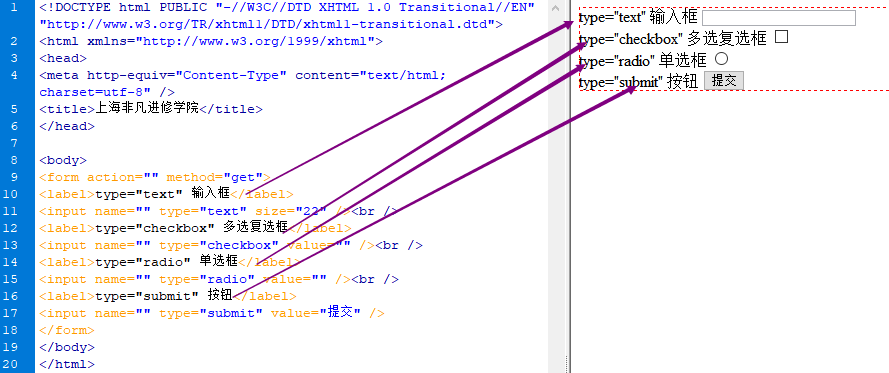
四、DW软件里截图表单效果
DW软件里html form input type各功能表单控件效果样式截图
五、DIV/CSS5对html form input标签提示说明
1、form input是表单标签,通常此标签内放输入框、单选、多选、多行文本框、下拉选项菜单等表单内容
2、表单的美化可以赋予每个input不同的class类样式实现美化效果。
3、不同type类型表单功能控件有不同功能,大家使用时候更加需要选择自己所需控件样式。
本文来源:网络。整理:奉贤网站设计培训课程。更多资讯【请关注微信号:feifanxueyuan】(版权声明:推送文章和图片我们都会注明作者和来源,除非确实无法确认。部分文章和图片推送时未能与原作者取得联系,若涉及版权,烦请原作者联系小编更正,谢谢。)