一、常见的描边表现形式
1,空心描边
白底下的文字反黑色描边,强调边缘,使文字更接近于图形化的一种表现。
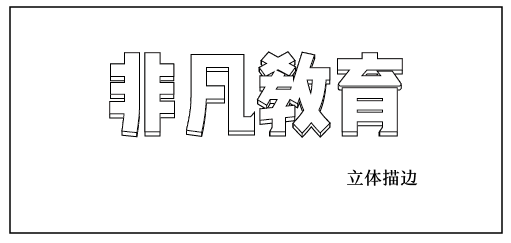
2,立体描边
不借助三维软件,只用线条就能很好的勾勒出文字的结构并使其具有一定的立体感,这种处理使得文字非常有冲击力。
3,不等距描边
4,多层描边
描边可以是很多层,从中间向外发散,通常可以是3层以上,使得文字非常抢眼,更能达到吸引人注意力的要求。
二、软件Illustrator中处理描边的方法
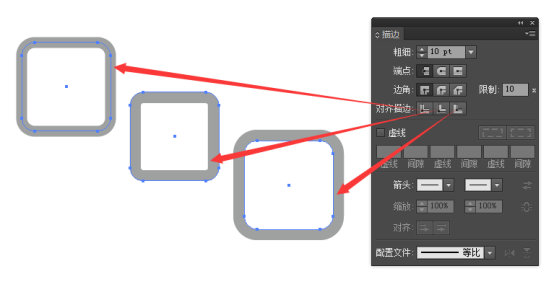
左一对应的是描边面板中的居中描边,中间对应的是描边面板中的内部描边
右边对应的是描边面板中的外部描边
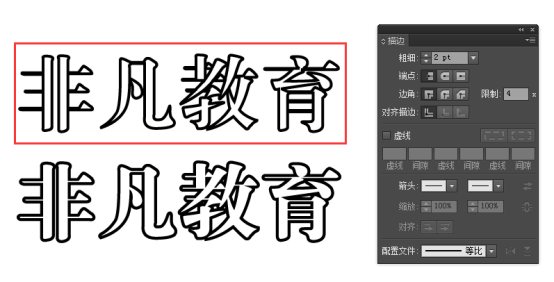
所以同样是2pt粗细的文字描边,上面的是居中属性,可以看到文字中间的白色部分随着粗细值的增长,会越来越少。而下方的是外部属性,所以很上去很自然。
优点:实现效果的速度快
缺点:效果单一,并且文字必须创建轮廓后才可以实现。
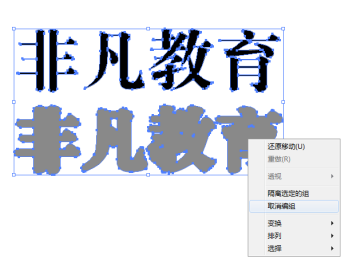
2,通过路径偏移来实现
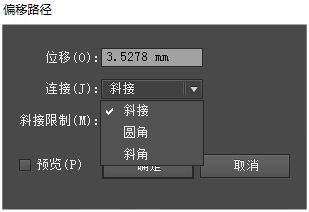
对象菜单——路径——偏移路径
偏移路径时的操作要点,(
上海UI/UE交互培训)偏移完成后会多出一组对象,它们和原来的文字对象在一个编组里,所以一定记得偏移完成的时候马上把它们移出来重新编组,这样就可以自由地编辑上下两组不同的效果。
通过上下位置的移动,就是不等距的描边效果。
优点:偏移路径形式更多样化,可以转换圆角斜角和距离。
缺点:文字必须创建轮廓后才可以实现。
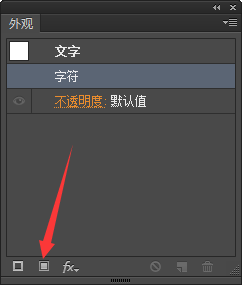
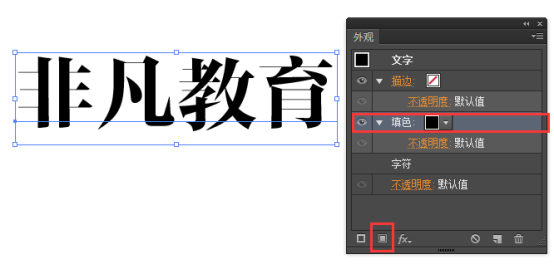
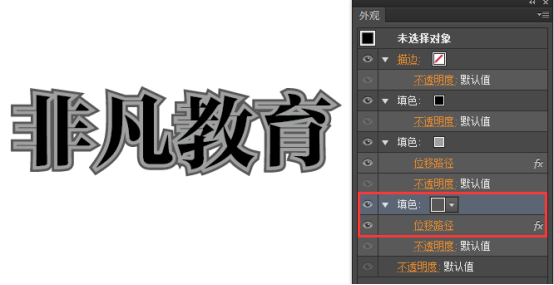
3,通过外观面板来实现文字规范化的样式描边。
要对外观面板有认识才能玩转它,看面板最下方有三个按钮,自左至右分别是新建描边、新建填色、添加效果。由于这里的描边是基于描边面板编辑的,所以没有太大用处,而我们要实现文字规范化并且成功定义样式,则文字不能创建轮廓,而使用描边面板,前面已经说过,文字会被轮廓。
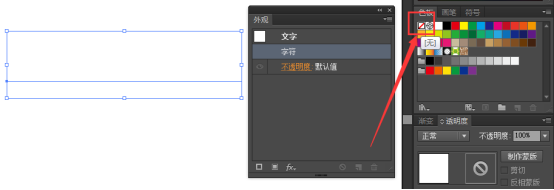
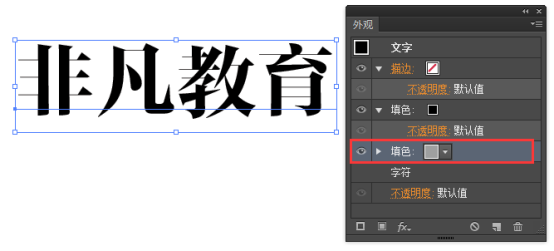
当添加一次新填色时,外观面板上就多出一个填色层,可以新增无数个填色层,这里大家要理解的是你需要做几层描边,就增加几个层,并且使用不同的颜色,比如下面我又增加一个灰色,意思是我文字内部的颜色是黑的,描边是灰的。
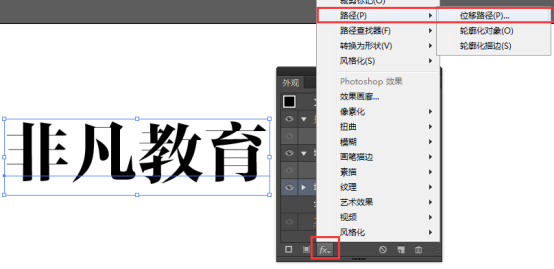
看不到灰色?当然,现在这两个层是有先后的顺序,看前面的眼睛,和PS图层原理一样,上层的黑色遮住了下层灰色,接下去,我们就要使用效果里的路径位移,看清楚!是效果里的路径位移,不是对象菜单的偏移路径!
要选中你需要位移的层。
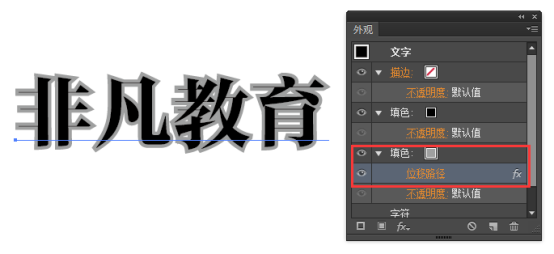
设置一定的粗细,完成的效果和之前描边完成的外部描边一样吧。
最后将文字拖动到图形样式中,就可以永久保存它,以便日后使用和修改。
这个方法可以说是最快速且保留文字原有属性最好的方法了。如果需要移动位置,可以使用效果里的扭曲和变换中的变换命令。
优点:快速实现多层描边,并且不会将文字创建轮廓,使得编辑修改更为方便。
缺点:要理解层的概念,不易新手理解。
三、软件Photoshop中处理描边的方法
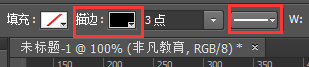
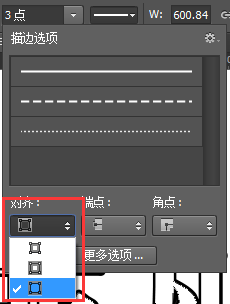
1,形状层的描边设置
PS中的文字输入完,如果要使用类似于AI的路径描边,必须右键转换为形状层,然后使用路径选择工具,对描边进行设置,和AI的描边非常像。
优点:设置迅速,与AI操作相似较容易理解。
缺点:文字转形状无法再次修改,描边样式单一且无法移动。
2,像素层选区描边
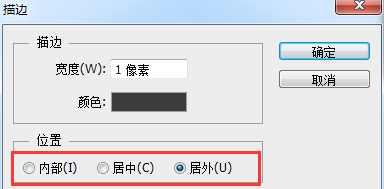
针对第1点中的效果,像素层也可以做到,只不过需要载入文字层选区之后,在编辑菜单中也可以直接对选区进行描边。编辑菜单——描边。
请注意必须是在像素图层中才能实现。
如果要像AI一样制作出不等距描边,在PS中只有使用文字层+像素层这样的组合。
载入文字层的选区,新建一个图层放在下方,选择菜单——修改——扩展,增加选区范围并填充,最后移动一下位置。
优点:可以制作不等距效果。文字层得以保留可编辑。
缺点:操作并不方便。
3,图层样式描边
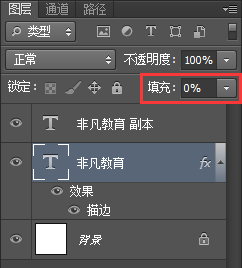
在PS中使用图层样式可以轻松做出单层和多层文字描边效果。尤其是多层描边,即可以达到特殊视觉效果,又能保留文字得以编辑。
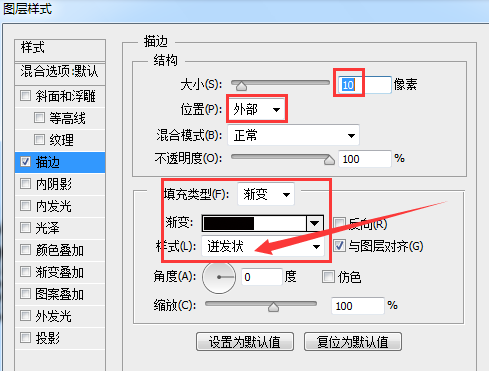
这里要提醒的是描边类型中使用渐变后,在下方样式中选择迸发,这样如果你编辑一个两色极端分化的渐变条,即能实现多层描边,看下方的编辑状态。
可以使用滑块的百分比进行等距控制,使得描边之间的距离相等或不等,达到一定的比例。
!那有同学问,如果我要让描边进行不等距的移动可以吗?
使用一个文字层,当然不可以!我们可以这样做:
优点:文字得以保留编辑,操作方便。
缺点: AI更方便^_^
总结:
软件只是一种工具,关键看个人的想法。这里教给大家只是基本的设置,实际操作中还需要自己多去体验,也许你会找到更适合自己的方法。
武老师也会在空闲时间多总结一些PS和AI的经验给大家分享!谢谢,记得点赞哦~!
本文来源:上海非凡进修学院。整理:UI设计师培训武老师。本文原创版权归上海非凡进修学院所有,转载请注明来源并附带网址http://www.feifanedu.com.cn/news.asp?id=11398,未按要求转载分享的视为未经授权转载将追究法律责任!