上海Photoshop培训机构PS老师分享Photoshop CC生成器切片使用攻略。很多同学使用的都是学院默认版本CS6进行练习,虽然老师们在课堂上都会强调PS的版本再高,但使用得最多最实用的功能仍然是那几个,事实也确实如此。但对于切片功能,CC版本以后确实发生了重大变化,使得原来的切片输入工具失去了意义。
上海Photoshop培训机构以下仅针对需要经常使用Photoshop进行切片的同学,请安装至少Photoshop CC2014以上版本才能使用生成器。
打开编辑菜单——首选项,在增效工具下勾选启用生成器,然后关闭软件重开。
一、单个形状切片输出
值得注意的是,生成器并不支持像素对象的输出,所以首选的是形状图层,请同学们注意。
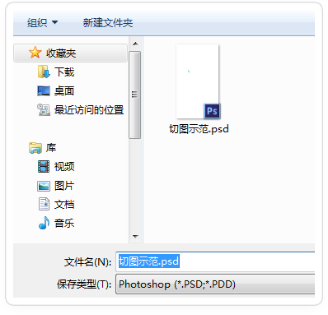
1,首先我创建一个“切图示范”的文件,保存在指定位置,格式是psd。
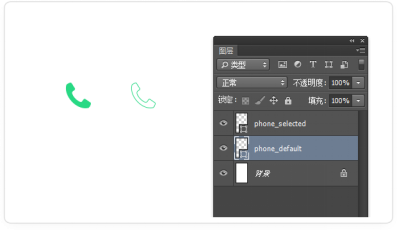
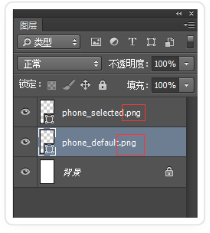
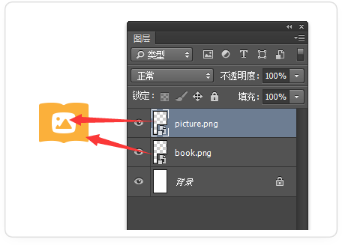
2,接下来使用形状层绘制两个图标,比较常见的填充色和描边色图标,分别按要求进行命名,然后在图层名称的后缀加上 . png
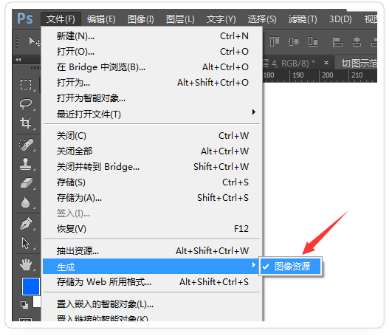
3,保存。选择文件菜单——生成——图像资源。
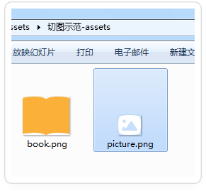
4,在保存psd文件的位置会自动生成一个同名assets文件夹,然后在里面就可以找到刚刚命名为 .png的图标文件,它们被自动切片输出,怎么样?很方便吧?
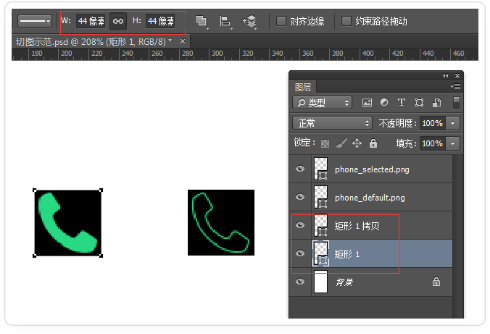
5,但大家仔细看一下,发现由于图标锁定宽高比的关系,变成了39*40。按照设计规范,这显然是不合格的,图标尺寸出现奇数,并且不是我们规范中的44*44的尺寸。接下来我们在原来图标图层的下方,分别创建两个44*44的正方形形状层。
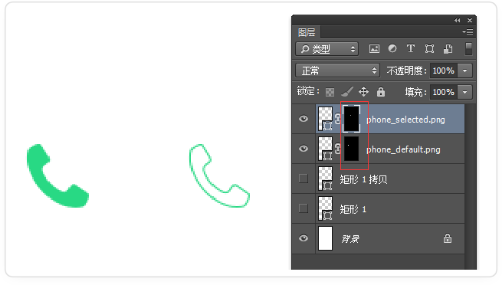
6,分别各自选中上方图标,按住Ctrl载入选区的方式载入下方正方形选区并添加图层蒙版。原有的两个正方形最后可以删除或隐藏。
7,再次保存刷新,在输出位置可以看到输出的png尺寸,变成了规范要求的44*44,同时周围保持透明边距。
二、多个形状叠加切片输出
第一条是我们在网页和UI界面中最常用的切片输出,可以方便切出透明图标。如果碰到多个形状层混叠在一起,那我们应该怎么做呢?
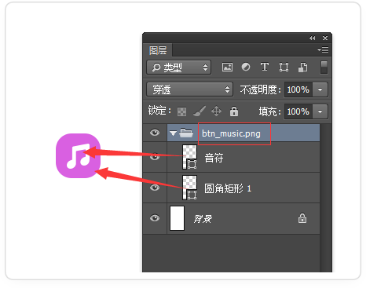
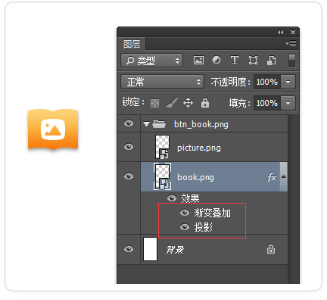
1,多个形状图形,需要用编组来统一,如图所示,将音符的形状层和圆角形状层一起
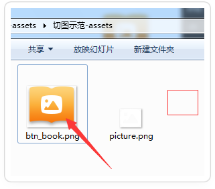
放进一个组,对组进行规定的命名png,结果就会显示为一个图标。
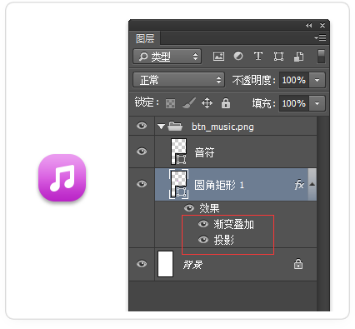
2,试着加图层样式效果:渐变叠加(柔光模式)和投影,一样可以正确输出。
三、单个和多个智能对象切片输出
肯定有学员会说,我们从AI复制过来的对象转换成了矢量智能对象,可以通过生成器输出切片吗?可以,当然可以啦!
1,单个矢量智能对象,和单个形状层操作方法一样。
2,编组后的效果,同样是按照组命名和层命名的方式输出图标。
四、按倍率切片输出
重点!比如在ios设计规范中,需要有@2x和@3x两套图标,@2x针对iPhone8的屏幕及以下分辨率所使用,@3x针对iPhone8 plus和iPhone X的屏幕分辨率所使用。
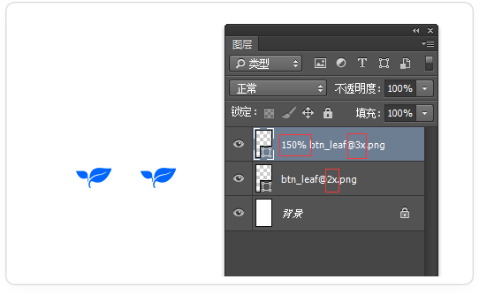
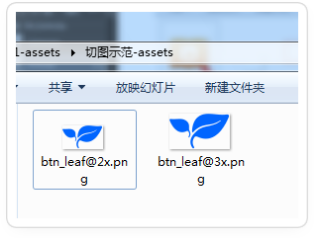
根据规则算法,从2x到3x需要放大1.5倍,所以在两个相同图标的形状层上分别按以下规则进行命名:@3x按倍率放大1.5倍的命名150%后需要加空格,@2x不需要加,文件后缀上一定要写清楚。
最后得到两枚图标,其中一枚正常一枚按1.5倍放大,符合规范设计的要求。
总结:
无论网页还是UI界面,输出切片都是交付开发最终需要很严谨完成的工作,尤其是UI,根据不同倍率的手机需要不同倍率的图标和按钮,这样就使得切图成为细活儿。虽然在MAC平台上有了像Sketch和它的切图插件,设计师们都会说它怎么怎么好,但实际上只要我们把功能运用得当,即使在Windows,不需要插件,我们一样可以轻松输出切片!
本文来源:上海非凡教育进修学院www.feifanedu.com.cn。整理:上海Photoshop培训老师。如有侵权,请联系小编更正。(版权声明:推送文章我们都会注明作者和来源,除非确实无法确认。部分文章推送时未能与原作者取得联系,若涉及版权问题,烦请原作者联系我们。)