作为设计师,每天都会接触文案,却很少关注文案。
我们潜意识里认为那是产品或者运营的工作,诚然对于一些规则性、协议性的文案确实需要更专业的人去编写。
但是对于页面内的标题、提示、说明、甚至活动页面的引导文案,这些关键性可提高转化的文案,设计师还是需要站在用户的角度去优化。
我们经常会看见在室外外墙上张贴的条幅标语,其中不乏灵活生动、合辙押韵的文案。尤其赶在疫情期间,墙上的标语真的可以用百花齐放来形容。
宣传标语,读起来朗朗上口,用户不仅能迅速get到想要表达的意思,不少人还能记住,对于疫情期间官方对于防护的宣传可谓是满分。
对于外墙标语来说,针对的用户类型是非常广泛的,这里就要求标语的内容要尽量通俗易懂,大众能迅速理解意思。
例如上图的文案,如果要换成病毒是如何通过不戴口罩就能传染人的介绍,那恐怕效果就会差很多了。
这里我们可以针对这些标语做一下总结,看看好的文案到底应该具备哪些特征。
好的文案应该具备哪些特征?
01. 清晰
这里的清晰指的是表面的寓意,据有关数据统计,成年人一秒钟可以阅读 7 个字左右。
不管对于外墙标语还是我们网页设计,都要求文案清晰干练,迅速抓人眼球。
比如阿芙精油的广告文案,不仅包含了品牌还直接的露出了产品,朗朗上口,记忆犹新。
02. 定位
下图是坚果手机的一组文案 —— 漂亮的不像实力派。文案用略带诙谐的语气暗示了坚果手机实力与颜值并存。
颜值与实力是发烧友对于手机的最高追求了,将颜值和性能融入到一个反问句中,也精准的切中了用户的虚荣心理。
03. 趣味
人们天生乐于传播有趣的东西,有趣的文案容易在用户心中留下印象。
这里列举的是AMD的文案, AMD的文案既体现了产品的高兴能特性又不失幽默,不由得会引得读者会心一笑,刺激用户了解产品的欲望。
04. 共鸣
用户是多元而统一的,既有共同的情感诉求,比如:爱情、亲情、友情;也有不同身份的划分,比如:上班族、奶妈、自由职业者等。
要使得文案能够在用户中产生共鸣,就需要完全切中用户的心理,文案需要与用户在某种情绪上找到共鸣。
比如 B 站在五四青年节推出的宣传视频,利用“后浪”这个早已在人们心中植根的形象,表达对青年人的鼓励和认可。
虽然我们看了这么多别人的例子,也了解文案编写的原则,但是真正落实到实际工作中我们可能还是会无从下笔、毫无头绪。
下面通过实际案例来说明,我们应该从哪些方面去思考主标题类文案。
如何去思考主标题类文案?
01. 突出对于用户的利益点
在你的品牌效应没有那么强的时候,对于用户来说用这个平台唯一的动力就是“有利可图”。
左图存在措辞过于官方的问题,用户不好理解。右图对文案进行了修改,突出对于创作者的利益点,弱化品牌宣传。
02. 文案视觉化
优秀的文案会让人联想到脑海中已经有认知的东西。
比如我说新来的同学很高,大家是没有概念的,我要说他比我们年级最高的人还要高 20 公分左右,这时我们脑中就有了视觉化的印象。
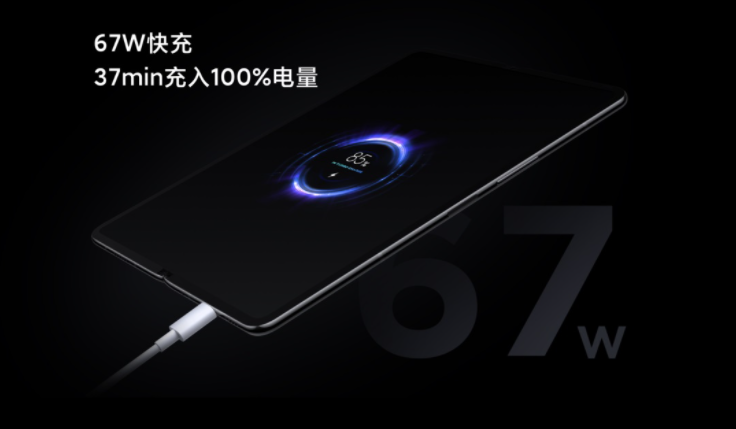
再比如小米的新手机 MIX FOLD 里关于快充的介绍文案,把快充这个抽象的概念具象化。
03. 制造矛盾
把两者具有冲突、不一致的观点或事物放在一起进行对比,往往能制造戏剧化的效果。
例如自律和自由本来是两个相反的词语,但是却通过一句话两个词变成了因果关系,给人出乎意料之外却又在情理之中的感觉。
04. 解决问题
虽说饿了么已经换了无数个 slogan ,但是我还是喜欢这个版本,简单的一句话不仅露出的品牌也给用户提供了解决问题的方案。
饿了么在文案中也着重强调了“饿”这个核心词语,加深了用户的印象。
05. 不要说废话
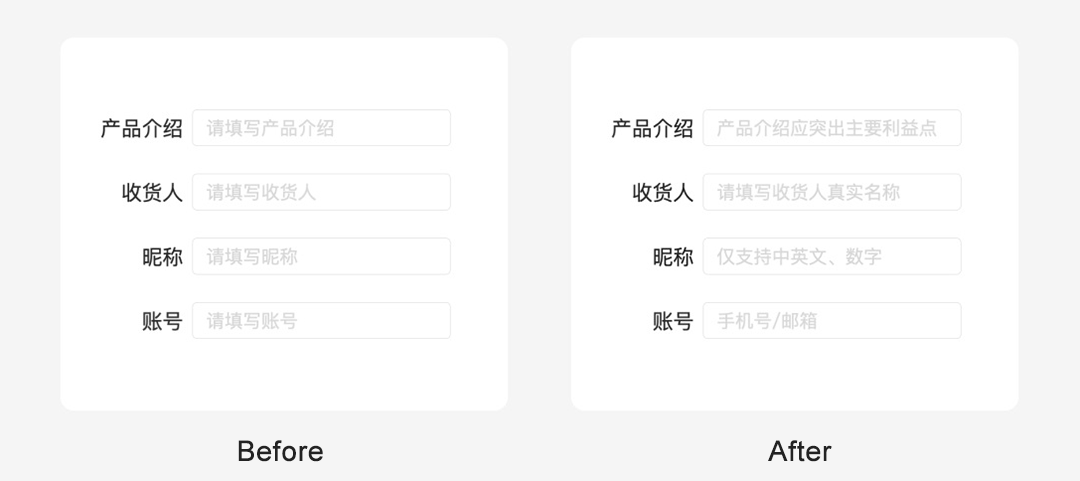
对于 B 端的设计来说,输入框是一个常用的组件,一般输入框在未填写信息之前会有置灰的提示文案,点击后消失。
而很多提示文案仅仅是在重复输入框标题内容,这样的文案显得毫无意义。话说三遍淡如水,左图的提示文案一直在重复标题内容,让人看得好尴尬。
我们对于这种文案可以从所填内容的类型、用户、格式等方面去思考提示用户,比如现在每个人都有很多账号,很容易忘记某个平台是用什么信息注册的,这个时候账号的提示文案就可以提示用户账号类型。
06. 契合用户
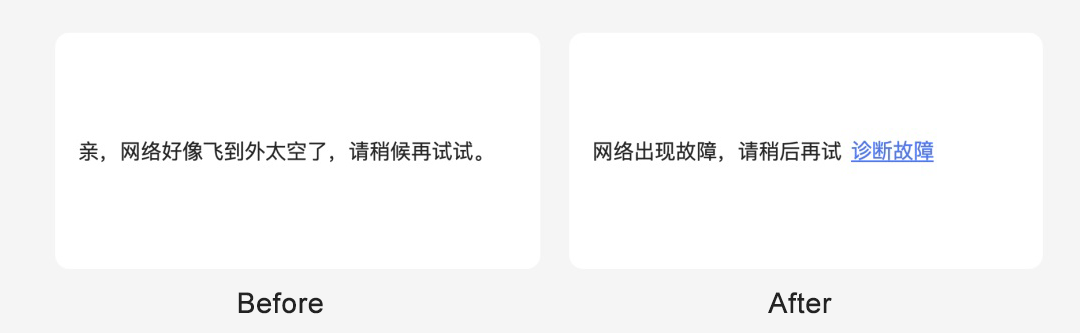
这里还是针对 B 端的产品文案进行讨论,我们经常会在 C 端应用上看见非常流行化的文案,例如:”亲…“。B 端的用户大多都是各个企业,所以要求文案高效准确,避免口语化、网络流行用语式的表达,追求词语的准确。
比如“稍候”表达的是“稍作等候”用户可以理解为现在并不需要离开,而改为“稍后”用户就能明白我得等会再尝试这个操作了。
另外 B 端的设计中有很多关注状态的报错提示,这时候报错的文案需要准确指出原因或者给出归因的入口,帮助用户可以快速改正。
我们在实际工作中从产品或者运营那里拿到的文案,可以很好的把功能介绍清楚,但是如果想要对文案有更高的要求,这就需要设计师站在用户的角度优化文案。
作为设计师应该拓展自己工作的边界,尽可能的接触到用户体验的全流程。